您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“elementui的el-popover修改樣式不生效的解決方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在使用element-ui的時候,有一個常用的組件,那就是el-popover,但是element-ui官方文檔中樣式跟用法都比較局限,在使用時都需要改動樣式
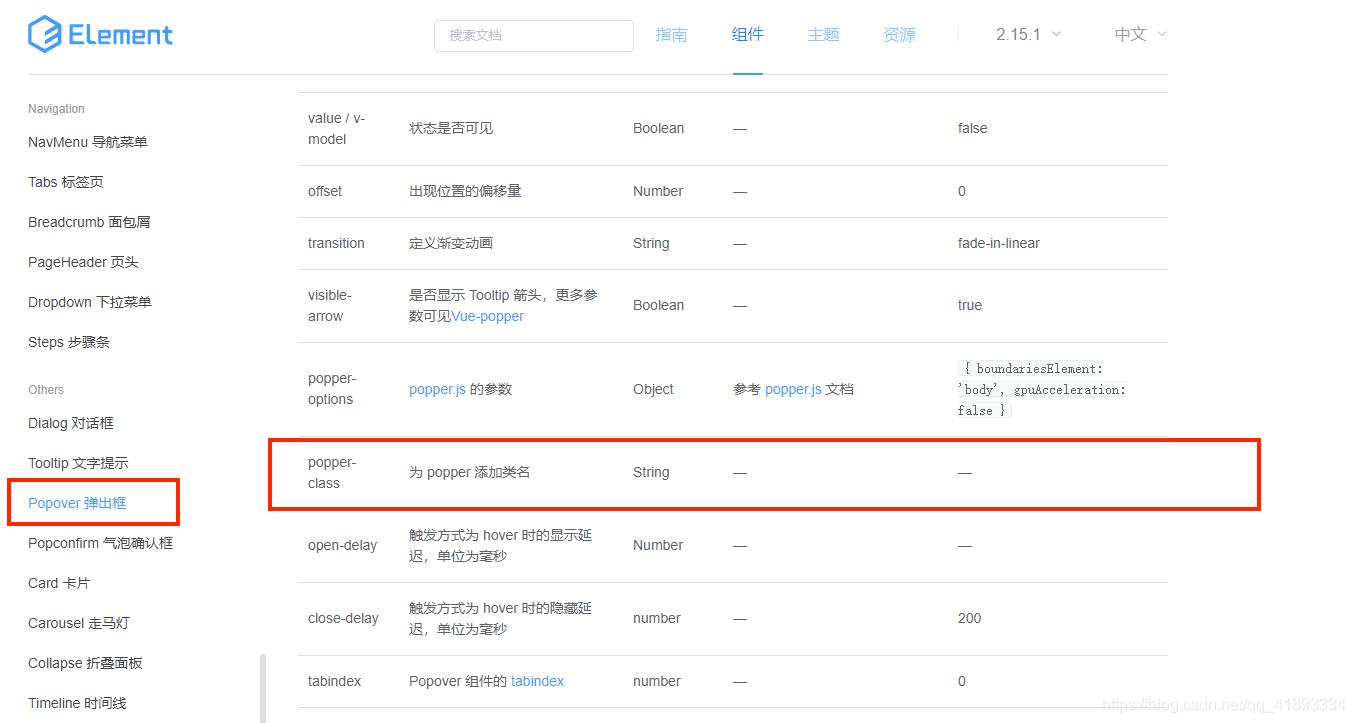
項目中使用了el-popover,但是想修改一下樣式,一直不成功,先來看一下官方文檔怎么說的

添加一個類名,string類型,ok,添加一個
<el-popover placement="right" width="400" trigger="hover" popper-class="my-popover" >
去設置樣式
<style lang="scss" scoped>
.my-popover{
padding:20px;
}
</style>
結果就是沒有設置成功!
是不是因為scoped,不加scoped再試一下!
<style>
my-popover{
padding:10px 30px;
}
</style>
還是沒有效果!!!
經過瘋狂試驗以及網上搜索!
最終寫法是這樣,.el-popover.my-popover 這種格式,前綴是.el-popover ,不然不生效。且不能加上scoped
<style>
.el-popover.my-popover{
padding:10px 30px;
}
</style>
修改成功!
“elementui的el-popover修改樣式不生效的解決方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。