您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“React中怎么從狀態數組中刪除一個元素”,內容詳細,步驟清晰,細節處理妥當,希望這篇“React中怎么從狀態數組中刪除一個元素”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
使用 filter() 方法迭代數組。
在每次迭代中,檢查是否滿足條件。
將狀態設置為過濾器方法返回的新數組。
import {useState} from 'react';
export default function App() {
const initialState = [
{id: 1, name: 'Fql', country: 'Austria'},
{id: 2, name: 'Jiyik', country: 'China'},
];
const [employees, setEmployees] = useState(initialState);
const removeSecond = () => {
setEmployees(current =>
current.filter(employee => {
// ????? 刪除等于 2 的對象
return employee.id !== 2;
}),
);
};
return (
<div>
<button onClick={removeSecond}>Remove second</button>
{employees.map(({id, name, country}) => {
return (
<div key={id}>
<h3>name: {name}</h3>
<h3>country: {country}</h3>
<hr />
</div>
);
})}
</div>
);
}
我們使用 useState 掛鉤初始化了一個員工狀態變量。
我們傳遞給 Array.filter 方法的函數會針對數組中的每個元素進行調用。
在每次迭代中,我們檢查對象的 id 屬性是否不等于 2 并返回結果。
const initialState = [
{id: 1, name: 'Fql', country: 'Austria'},
{id: 2, name: 'Jiyik', country: 'China'},
];
const filtered = initialState.filter(obj => {
// ????? 為所有 id 不等于 2 的元素返回真
return obj.id !== 2;
});
// ????? [{id: 1, name: 'Fql', country: 'Austria'}]
console.log(filtered);filter 方法返回一個新數組,其中僅包含回調函數返回真值的元素。
如果從未滿足條件,
Array.filter函數將返回一個空數組。
我們將一個函數傳遞給 setState,因為該函數可以保證以當前(最新)狀態調用。
const removeSecond = () => {
// ????? current 是當前狀態數組
setEmployees(current =>
current.filter(employee => {
return employee.id !== 2;
}),
);
};當使用前一個狀態計算下一個狀態時,將一個函數傳遞給 setState。
你不應該使用像 Array.pop() 或 Array.splice() 這樣的函數來改變 React 中的狀態數組。
const removeSecond = () => {
const index = employees.findIndex(emp => emp.id === 2)
// ?? 不要這樣做
employees.splice(index, 1)
// ?? 或者這樣也不好
employees.pop()
};狀態對象和數組是不可變的。 為了讓 React 跟蹤變化,我們需要將狀態設置為一個新數組,而不是修改原始數組。
如果我們需要根據多個條件從狀態數組中刪除一個對象,請使用邏輯與 && 或邏輯或 || 運算符。
邏輯與 && 運算符檢查多個條件是否為真。
const initialState = [
{id: 1, name: 'Fql', country: 'Austria'},
{id: 2, name: 'Jiyik', country: 'China'},
{id: 3, name: 'Carl', country: 'Austria'},
];
const [employees, setEmployees] = useState(initialState);
const remove = () => {
setEmployees(current =>
current.filter(employee => {
return employee.id !== 3 && employee.id !== 2;
}),
);
};邏輯與 && 運算符僅在兩個條件都為真時才計算為真。
僅當對象的 id 屬性不等于 3 且不等于 2 時,回調函數才返回 true。
邏輯 OR || 運算符檢查是否至少有一個條件的計算結果為真。
const initialState = [
{id: 1, name: 'Fql', country: 'Austria'},
{id: 2, name: 'Jiyik', country: 'China'},
{id: 3, name: 'Carl', country: 'Austria'},
];
const [employees, setEmployees] = useState(initialState);
const remove = () => {
setEmployees(current =>
current.filter(employee => {
return employee.id !== 3 && employee.id !== 2;
}),
);
};兩個條件中的任何一個都必須評估為要添加到新數組的元素的真值。
換句話說,如果對象的 name 屬性等于 Fql 或 Carl,則該對象將被添加到新數組中。 所有其他對象都從數組中過濾掉。
如果我們必須檢查多個復雜條件,也可以同時使用這兩種運算符。
const initialState = [
{id: 1, name: 'Fql', country: 'Austria'},
{id: 2, name: 'Jiyik', country: 'China'},
{id: 3, name: 'Carl', country: 'Austria'},
];
const [employees, setEmployees] = useState(initialState);
const remove = () => {
setEmployees(current =>
current.filter(employee => {
return employee.name === 'Fql' || employee.name === 'Carl';
}),
);
};
括號中的代碼使用邏輯 OR || 運算符來檢查 employee 對象的 name 屬性是否是兩個值之一。
const remove = () => {
setEmployees(current =>
current.filter(employee => {
return (
(employee.name === 'Fql' ||
employee.name === 'Carl') &&
employee.country === 'Canada'
);
}),
);
};如果滿足條件,則邏輯與 && 運算符檢查對象的國家/地區屬性是否等于加拿大。
括號中的表達式必須計算為真,右側的條件必須計算為真才能將對象保存在狀態數組中。
要從狀態數組中刪除重復項:
使用 useState() 掛鉤將數組存儲在狀態中。
使用 Set() 構造函數從狀態數組中刪除重復項。
將狀態數組更新為新值。
import {useState} from 'react';
const App = () => {
const words = ['fql', 'fql', 'jiyik', 'jiyik', 'com'];
const [state, setState] = useState(words);
const withoutDuplicates = [...new Set(words)];
// ????? ['fql', 'jiyik', 'com']
console.log(withoutDuplicates);
const removeDuplicates = () => {
setState(prevState => [...new Set(prevState)]);
};
return (
<div>
<button onClick={removeDuplicates}>
Remove duplicates
</button>
{state.map((word, index) => {
return (
<div key={index}>
<h3>{word}</h3>
</div>
);
})}
</div>
);
};
export default App;
我們傳遞給 Set 構造函數的參數是一個可迭代的——在我們的例子中是一個數組。
const words = ['fql', 'fql', 'jiyik', 'jiyik', 'com'];
// ????? {'fql', 'jiyik', 'com'}
console.log(new Set(words));
const withoutDuplicates = [...words];
console.log(withoutDuplicates); // ????? ['fql', 'jiyik', 'com']!> 數組的所有元素都添加到新創建的集合中。 但是,Set 對象只能存儲唯一值,因此會自動刪除所有重復項。
最后一步是使用 Spread 運算符 ... 將 Set 的值解包到一個新數組中。
要從 React 中的狀態數組中刪除重復對象:
創建一個將存儲唯一對象 ID 的空數組。
使用 filter() 方法迭代狀態數組。
檢查唯一 ID 數組是否包含當前對象的 ID。
如果包含 ID,則將對象的 ID 添加到唯一 ID 數組并將對象添加到狀態數組。
import {useState} from 'react';
const App = () => {
const employees = [
{id: 1, name: 'Fql'},
{id: 1, name: 'Fql'},
{id: 2, name: 'Jiyik'},
{id: 2, name: 'Jiyik'},
];
const [state, setState] = useState(employees);
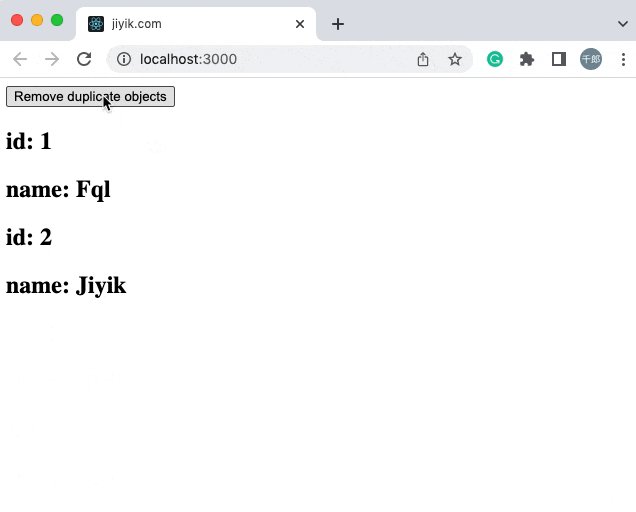
const handleClick = () => {
const uniqueIds = [];
setState(currentState => {
return currentState.filter(element => {
const isDuplicate = uniqueIds.includes(element.id);
if (!isDuplicate) {
uniqueIds.push(element.id);
return true;
}
return false;
});
});
};
return (
<div>
<button onClick={handleClick}>
Remove duplicate objects
</button>
{state.map((employee, index) => {
return (
<div key={index}>
<h3>id: {employee.id}</h3>
<h3>name: {employee.name}</h3>
</div>
);
})}
</div>
);
};
export default App;
我們傳遞給 Array.filter 方法的函數被數組中的每個元素(對象)調用。
const employees = [
{id: 1, name: 'Fql'},
{id: 1, name: 'Fql'},
{id: 2, name: 'Jiyik'},
{id: 2, name: 'Jiyik'},
];
const uniqueIds = [];
const uniqueEmployees = employees.filter(element => {
const isDuplicate = uniqueIds.includes(element.id);
if (!isDuplicate) {
uniqueIds.push(element.id);
return true;
}
return false;
});
console.log(uniqueEmployees);在每次迭代中,我們檢查唯一 ID 數組是否包含當前對象的 ID。
如果是這樣,我們有一個副本。
如果不包含它,我們需要將 ID 添加到唯一 ID 數組并從函數返回一個真值。
如果傳遞給該方法的函數返回真值,則過濾器方法只會向結果數組添加一個元素。
uniqueEmployees 數組不包含任何重復項。
我們使用 id 屬性作為對象的標識符。 但是,在您的情況下,對象的標識符可能被稱為其他名稱。
本質上,我們的解決方案是:
僅將唯一 ID 添加到 uniqueIds 數組。
如果對象的 ID 不在 uniqueIds 數組中,則僅將對象添加到結果數組。
讀到這里,這篇“React中怎么從狀態數組中刪除一個元素”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。