您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
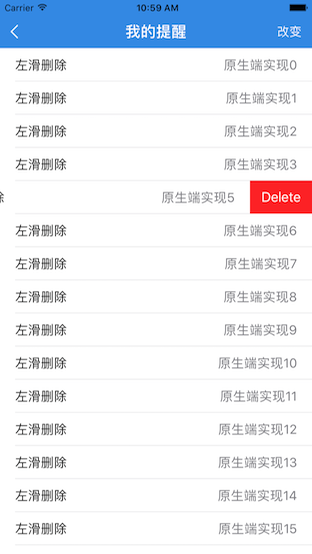
需求:讓一個表格視圖中的cell能左滑刪除,效果圖如下:

目前RN中的ListView主要問題是復用,以及其他一些細節如索引視圖、左滑刪除、編輯等,要想在RN上自定義實現原生的這種效果尚有一定的問題,在必要時可以考慮使用原生的UITableView,數據從RN端傳遞
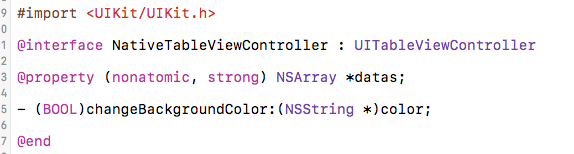
1、原生端編寫表格控制器NativeTableViewController,暴露的屬性如下

datas為表格數據源,另外一個為需要暴露給RN調用用方法。
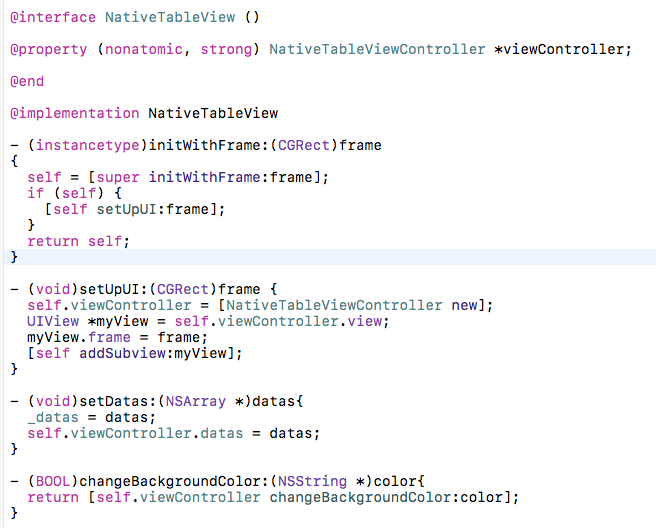
2、框架只提供了暴露UIView給RN端的接口,所以需要制作一個中轉UIView視圖,該UIView的.h文件跟控制器的完全一致,.m實現如下

視圖初始化的時候創建控制器,并將控制器的view添加為子視圖,顯示的時候就是控制器的視圖了。setDatas和changeBackgroundColor方法僅僅只是個鏈接作用,實際是調用的控制器的方法
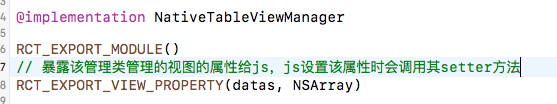
3、要想將UIView視圖暴露給RN,需要使用RCTViewManager的子類。RCTViewManager為框架提供的原生端視圖管理類,已經實現了RCTBridgeModule接口,會自動將相應的UIView注冊到橋接文件中。子類需要實現兩個方法

.h文件

.m文件

.m文件
宏RCT_EXPORT_VIEW_PROPERTY是將該管理類管理的那個視圖,也就是方法-(UIView *)view返回的那個視圖的屬性暴露出去,js端設置該屬性的時候會觸發屬性的setter方法,也就是NativeTableView中實現的- (void)setDatas:(NSArray *)datas,進而觸發控制器的setDatas方法,刷新表格
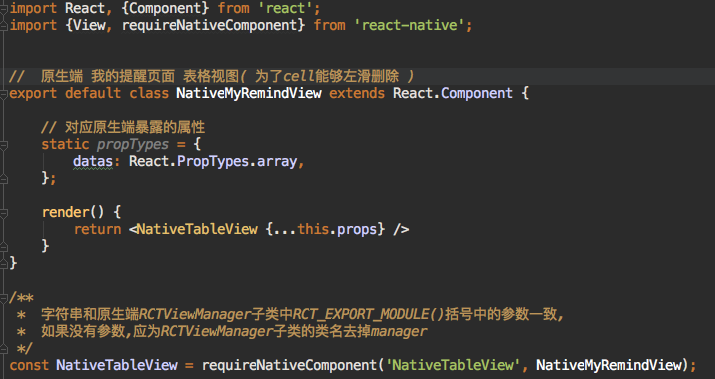
4、js端調用。如下封裝原生端暴露出去的視圖,需要注意的是默認情況下,requireNativeComponent方法的第一個參數不是原生端的類名

使用如下,必須要設置寬高才行

5、現在已經完成了視圖的顯示,還缺少的是事件回調。這里有兩類事件,觸發條件不一:
a、js端事件驅動,舉例:js端調用原生表格控制器的changeBackgroundColor方法
b、原生端事件驅動,舉例:原生cell左滑,點擊刪除按鈕,觸發js端數據源數據改變,進而刷新頁面
a事件方案:
RCT_EXPORT_METHOD宏可以將原生端方法暴露給js端,js直接調用就可以了。那么在這個方法里面要如何才能拿到目標視圖NativeTableView,然后調用它的changeBackgroundColor方法呢?
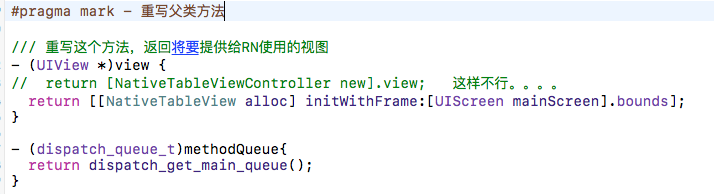
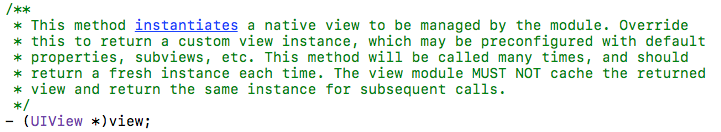
很顯然的看到了我們重寫的父類方法- (UIView *)view,這里可以得到NativeTableView,但是每次調用都是返回一個新的視圖,那么可以將這個視圖緩沖起來,然后每次都返回同一個?理想很豐滿,現實很骨感,看官方的文檔

顯然這里不允許換成該視圖。至于原因我也不太清楚
看源碼發現每個注冊的視圖其實都是有編號tag的,只要知道原生端視圖注冊時生成的tag,就能從視圖管理類RCTUIManager中找到它,下面是最終實現代碼

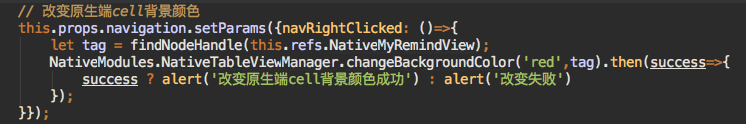
js端調用如下:

findNodeHandle方法直接從react-native庫中導出,找到視圖的tag

b事件方案:
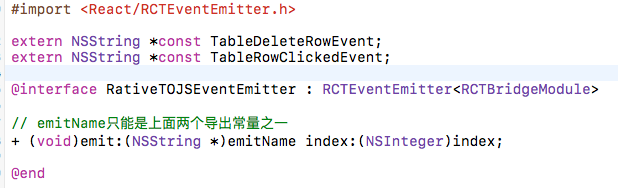
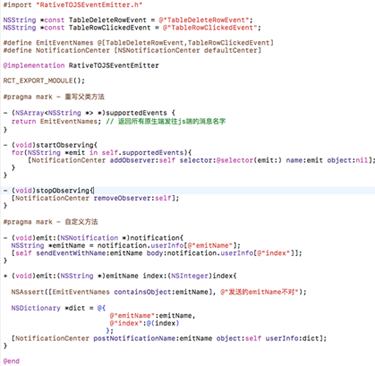
原生端事件通知js端,使用RCTEventEmitter。


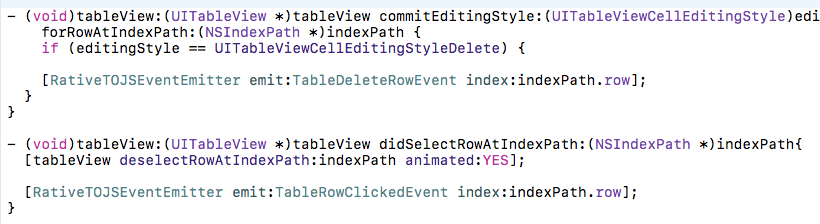
原生事件觸發時調用如下:

控制器NativeTableViewController的代理方法實現
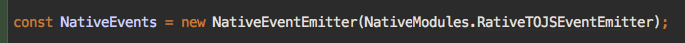
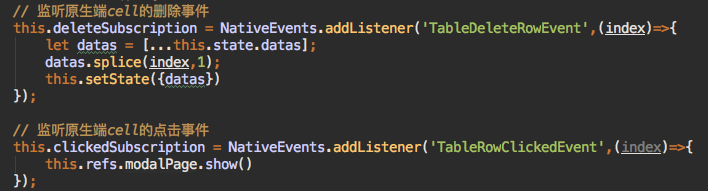
js端監聽原生調用事件如下:


流程是:
1、js端注冊監聽原生端通知
2、原生端表格代理方法觸發事件,調用RativeTOJSEventEmitter發出通知
3、js端監聽到通知,觸發回調,處理數據,重新刷新視圖
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。