您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹iOS端如何實現React Native差異化增量更新,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
前言
作為一名iOS原生開發工程師,通過一個禮拜的面試之后發現,原來并不想學的react-native真的是火的一塌糊涂,坐標:杭州,很多公司招聘iOS開發除了原來的OC和Swift,多了一門新語言:react-native,真的是要人老命啊,Swift4.0剛剛看完,又得花時間學RN。入職之后也開始學react-native,算是小白一枚,下面是我的個人總結,有大神看出錯誤,請不要打我或者罵我,聯系我郵箱dadadoubi@qq.com。
RN具有的優勢有很多,跨平臺開發,一套代碼Android和iOS通用,熱更新,不用一直等蘋果爸爸慢吞吞的審核流程,所謂工欲善其事,必先利其器,RN的熱更新部署肯定得學下,今天就總結一下一個剛學RN的小白對熱更新的理解。
個人理解,RN的熱更新有點類似App的版本更新,app內版本號與server端匹配,來判斷是否要更新,替換加載的jsbundle文件,然后加載新的jsbundle文件來實現版本更新,那么實質上就是把app內要加載的jsbundle文件替換掉就OK了。
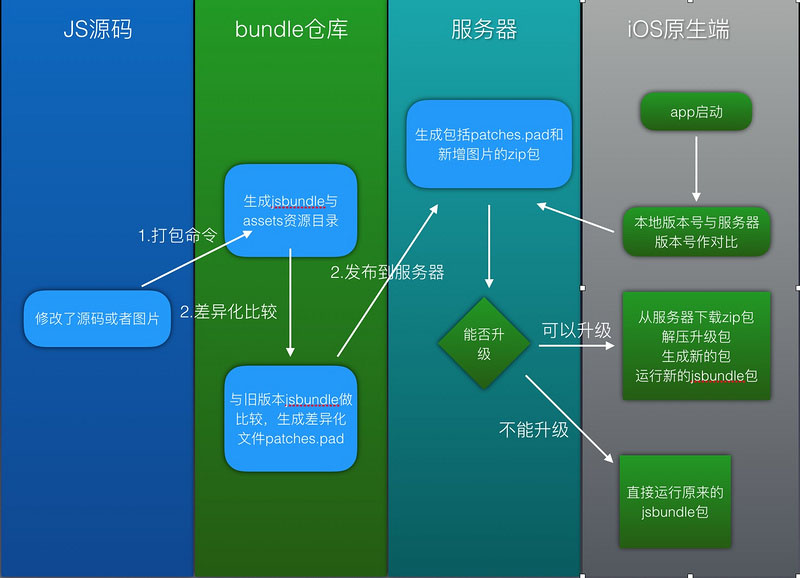
原理分析
簡單介紹了一下原理,那么廢話不多說,直接開始寫了,這篇文章主要講的是前面兩步:jsbundle的打包命令和差異化的比較

react-native打ios離線包
打包命令說明
react-native bundle Options: --entry-file <path> Path to the root JS file, either absolute or relative to JS root (一般為index.js文件) --platform [string] Either "ios" or "android" (RN入口文件的路徑, 絕對路徑或相對路徑) --transformer [string] Specify a custom transformer to be used --dev [boolean] If false, warnings are disabled and the bundle is minified (如果為false, 警告會不顯示并且打出的包的大小會變小,默認為--dev true) --prepack When passed, the output bundle will use the Prepack format. (當通過時, 打包輸出將使用Prepack格式化,默認為--prepack false) --bridge-config [string] File name of a a JSON export of __fbBatchedBridgeConfig. Used by Prepack. Ex. ./bridgeconfig.json (使用Prepack的一個json格式的文件__fbBatchedBridgeConfig 例如: ./bridgeconfig.json) --bundle-output <string> File name where to store the resulting bundle, ex. /tmp/groups.bundle (打包后的文件輸出目錄, 例: /tmp/groups.bundle) --bundle-encoding [string] Encoding the bundle should be written in (https://nodejs.org/api/buffer.html#buffer_buffer).[default: "utf8"] (打離線包的格式 可參考鏈接https://nodejs.org/api/buffer.html#buffer_buffer.默認為utf-8格式) ---sourcemap-output [string] File name where to store the sourcemap file for resulting bundle, ex. /tmp/groups.map (生成Source Map,但0.14之后不再自動生成source map,需要手動指定這個參數。例: /tmp/groups.map) --assets-dest [string] Directory name where to store assets referenced in the bundle (打包時圖片資源的存儲路徑) --verbose Enables logging (顯示打包過程) --reset-cache Removes cached files (移除緩存文件) --config [string] Path to the CLI configuration file (命令行的配置文件路徑)
事實上上面打包命令說明不看也沒事,下面是具體操作
1. cd [項目路徑]
2. 在react-native根目錄下的ios目錄下新建bundle文件夾(mkdir ./ios/bundle)(注意:輸入打包命令前必須先新建bundle文件夾)
3. 打包命令:react-native bundle --entry-file index.js --platform ios --dev false --bundle-output ./ios/bundle/index.ios.jsbundle --assets-dest ./ios/bundle/
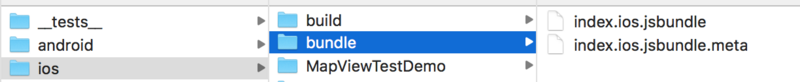
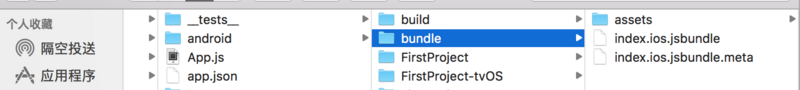
4. 結果展示

當rn項目中有引用圖片資源時,打包出來為下面示意圖(如果圖片資源是在xcode工程內部時則不會生成)

patches.pad差異化文件終端生成方案
利用google的diff文件(資料查出來,這個比較受歡迎,同時也兼容Objective-C),github地址:https://github.com/google/dif...
1.終端輸入:git clone https://github.com/LiuC520/nodediffpatch.git
2.終端輸入:cd nodediffpatch && npm i
3.終端輸入:sudo npm link
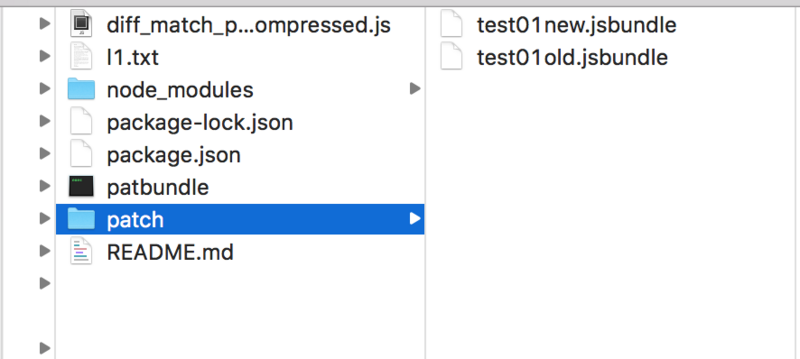
4.把新舊文件放入nodediffpatch/patch目錄下

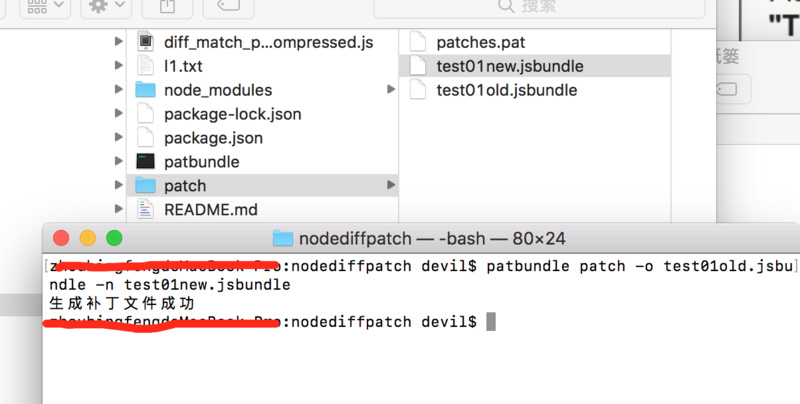
5.終端輸入:patbundle patch -o test01old.jsbundle -n test01new.jsbundle

這樣,用終端的生成差異化文件就OK了。
iOS實現生成差異化文件
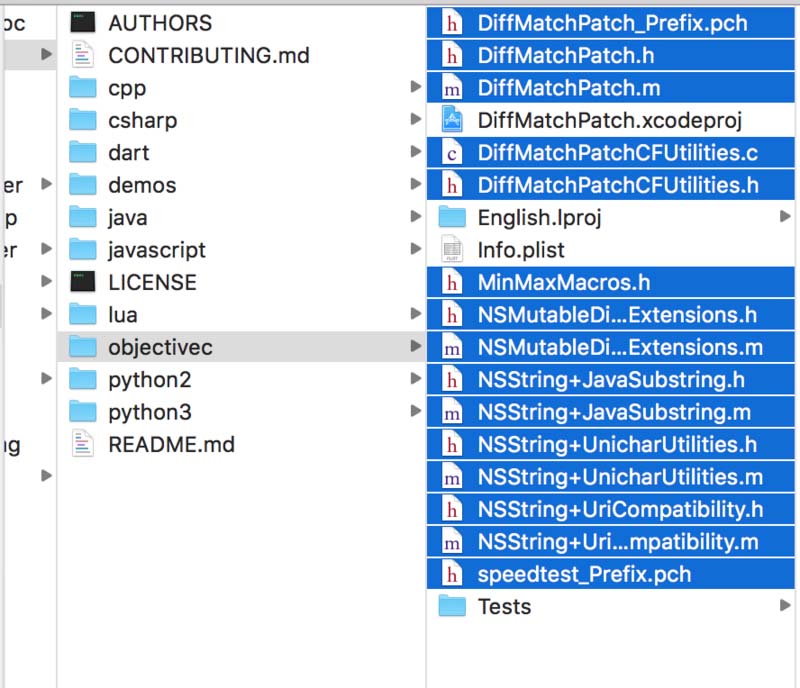
首先,得先把diff-match-patch下載下來,需要集成它
集成有優化方案有大神知道的話跟我說一下,我反正是用很粗糙的做法,將它的類直接拖入你的工程中,不知道的也可以用我的方式。簡單在,直接,嘿嘿!

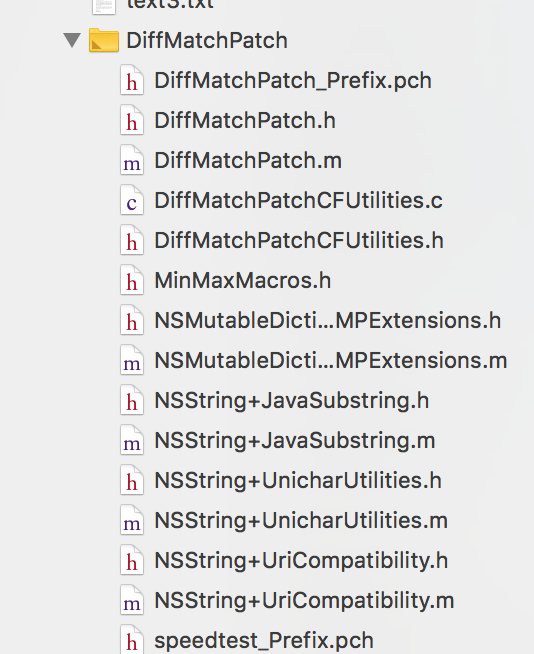
把這些文件拖入到工程中,選擇create group方式,(別噴,要臉,是在不知道怎么集成)“集成”后的項目結構

然后導入(#import "DiffMatchPatch.h")就可以開始用了,下面演示用l1.txt和l2.txt文件來展示,可以比較直觀的看出效果
l1.txt文本:123
l2.txt文本:12345
- (void)demo1{
// 獲取l1.txt文件路徑
NSString *path01 = [[NSBundle mainBundle]pathForResource:@"l1" ofType:@"txt"];
// 根據l1.txt文件路徑獲取data內容
NSData *data01 = [NSData dataWithContentsOfFile:path01];
// 將data內容轉換成字符串格式
NSString *str01 = [[NSString alloc] initWithData:data01 encoding:NSUTF8StringEncoding];
// 獲取l2.txt文件路徑
NSString *path02 = [[NSBundle mainBundle]pathForResource:@"l2" ofType:@"txt"];
// 根據l2.txt文件路徑獲取data內容
NSData *data02 = [NSData dataWithContentsOfFile:path02];
// 將data內容轉換成字符串格式
NSString *str02 = [[NSString alloc] initWithData:data02 encoding:NSUTF8StringEncoding];
// 創建DiffMatchPatch工具類對象
DiffMatchPatch *patch = [[DiffMatchPatch alloc]init];
// 對比文件內容
// 執行該語句之后會在bundle目錄下生成patches.bat文件(差異補丁文件)
NSMutableArray *patchesArr = [patch diff_mainOfOldString:str01 andNewString:str02 checkLines:YES];
// 生成差異補丁包
NSArray *patchesArr1 = [patch patch_makeFromDiffs:patchesArr];
// 解析補丁包
NSArray *newArray = [patch patch_apply:patchesArr1 toString:str01];
//寫入到新文件(注意:這邊為了在PC端更加直觀的看,直接寫入到絕對路徑)
BOOL isTrue = [newArray[0] writeToFile:@"/Users/devil/Desktop/自己的/RNPlatForm/ios/l1.txt" atomically:YES encoding:NSUTF8StringEncoding error:nil];
if (isTrue) {
NSLog(@"寫入成功");
}else{
NSLog(@"寫入失敗");
}
}執行代碼后:
l1.txt文本:12345
當然,你可以打印一下path01路徑字符串,在這個路徑下會生成patches.pat差異化文件,我執行的時候打斷點發現
NSMutableArray *patchesArr = [patch diff_mainOfOldString:str01 andNewString:str02 checkLines:YES];
執行該語句之后生成,但是用[[NSBundle mainBundle]pathForResource:@"patches" ofType:@"pat"];訪問不到文件,有大神知道什么原因可以跟我說下。
iOS實現patches.pat與舊jsbundle離線包合并得到新的jsbundle離線包
- (void)demo2{
// 獲取l1.txt文件路徑
NSString *path01 = [[NSBundle mainBundle]pathForResource:@"l1" ofType:@"txt"];
// 根據l1.txt文件路徑獲取data內容
NSData *data01 = [NSData dataWithContentsOfFile:path01];
// 將data內容轉換成字符串格式
NSString *str01 = [[NSString alloc] initWithData:data01 encoding:NSUTF8StringEncoding];
// 創建DiffMatchPatch工具類對象
DiffMatchPatch *patch = [[DiffMatchPatch alloc]init];
// 獲取差異化文件包路徑
NSString *patchesPath = [[NSBundle mainBundle]pathForResource:@"patches.pat" ofType:nil];
//獲取差異化文件內容
NSData *patchesData = [NSData dataWithContentsOfFile:patchesPath];
//解析差異化文件內容
NSString *patchesStr = [[NSString alloc]initWithData:patchesData encoding:NSUTF8StringEncoding];
//轉換pat
NSMutableArray *patchesArr = [patch patch_fromText:patchesStr error:nil];
// 解析補丁包
NSArray *newArray = [patch patch_apply:patchesArr toString:str01];
//獲取新文件路徑
// NSString *newFilePath = [[NSBundle mainBundle]pathForResource:@"text3" ofType:@"txt"];
//寫入到新文件(注意:這邊為了在PC端更加直觀的看,直接寫入到絕對路徑)
BOOL isTrue = [newArray[0] writeToFile:@"/Users/devil/Desktop/自己的/RNPlatForm/ios/text3.txt" atomically:YES encoding:NSUTF8StringEncoding error:nil];
if (isTrue) {
NSLog(@"寫入成功");
}else{
NSLog(@"寫入失敗");
}
}實現本地更新離線包
//創建兩個按鈕,第一個按鈕跳轉RN界面,加載jsbundle包,第二個按鈕負責更新jsbundle包
UIButton *btn4 = [[UIButton alloc]init];
[btn4 setTitle:@"第五個" forState:UIControlStateNormal];
[btn4 setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
btn4.frame = CGRectMake(40, 170, 60, 30);
[btn4 addTarget:self action:@selector(clickFifth) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn4];
UIButton *btn5 = [[UIButton alloc]init];
[btn5 setTitle:@"更新第五個界面" forState:UIControlStateNormal];
[btn5 setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
btn5.frame = CGRectMake(40, 200, 60, 30);
[btn5 addTarget:self action:@selector(demo2) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn5];
//btn4按鈕點擊事件
- (void)clickFifth{
NSURL *jsCodeLocation;
jsCodeLocation = [[NSBundle mainBundle]URLForResource:@"test01old" withExtension:@"jsbundle"];
[self creactRNPath:jsCodeLocation moduleName:@"test01platcode"];
}
- (void)creactRNPath:(NSURL *)jsCodeLocation moduleName:(NSString *)moduleName{
RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation
moduleName:moduleName
initialProperties:nil以上是“iOS端如何實現React Native差異化增量更新”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。