您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Django瀑布流如何實現”,在日常操作中,相信很多人在Django瀑布流如何實現問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Django瀑布流如何實現”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
以瀑布流形式布局,從數據庫中取出圖片
每次取出等量(7 條)的圖片,加載到頁面
當滑輪滾動到最底端時,自動再加載圖片
以包形式管理模型
將圖片自動上傳到靜態文件 static
前端頁面每行排列四張圖片(四個 div )
當頁面加載時,以 ajax 形式自動向后臺發送請求,獲取圖片數據,再用 js 循環生成 img 標簽添加到每個 div 中
JS 循環圖片信息列表,將當前循環元素的索引與每行排列的圖片數目(4張)求余數,再利用余數定位每個 div 標簽
在這里,我以包的形式管理模型 models,編寫 app/models/video/img_models.py:
from django.db import models class Img(models.Model): """ upload_to: 上傳文件地址 """ src = models.FileField(max_length=64, verbose_name='圖片地址', upload_to='app/static/app/upload') title = models.CharField(max_length=64, verbose_name='標題') summary = models.CharField(max_length=128, verbose_name='簡介') class Meta: verbose_name_plural = '圖片' def __str__(self): return self.title
編寫 app/views.py:
from django.shortcuts import render
from django.http import JsonResponse
from app.models.video.img_models import Img
def img(request):
return render(request, 'app/img.html')
def getImgs(request):
nid = request.GET.get('nid')
print(nid)
# nid 第一次取為 0,每次取 7 條
last_position_id = int(nid) + 7
postion_id = str(last_position_id)
# 獲取 0 < id < 7 的數據
img_list = Img.objects.filter(id__gt=nid, id__lt=postion_id).values('id', 'title', 'src')
img_list = list(img_list) # 將字典格式轉換為列表形式
ret = {
'status': True,
'data': img_list
}
return JsonResponse(ret)在后臺取出符合條件的數據,然后打包成 JSON 格式數據,前端模板再通過 jQuery 將其循環生成 img 標簽,并添加到 div 標簽中。
編寫 app/templates/app/img.html:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>瀑布流</title>
<style type="text/css">
.box1{
width: 1000px;
margin: 0 auto;
}
.box1 .item{
width: 25%;
float: left;
}
.item img{
width: 100%;
}
</style>
</head>
<body>
<h2>瀑布流</h2>
<div class="box1" id="container">
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
<div class="item">
</div>
</div>
<script src="{% static 'app/jquery/jquery-3.1.1.js' %}"></script>
<script>
$(function () {
initImg();
scroll();
});
NID = 0;
LASTPOSTION = 3; // 循環最后那個的位置
function initImg() {
$.ajax({
url: '/app/getImgs/',
type: 'GET',
data: {nid: NID},
dataType: 'JSON',
success: function (arg) {
if (arg.status){
var img_list = arg.data;
$.each(img_list, function (index, value) {
var n = (index + LASTPOSTION + 1) % 4;
{# console.log(n); // 0、1 、2 、3 一直為 0、1 、2 、3#}
var img = document.createElement('img');
img.src = '/' + value.src; // app/static/app/upload/7.jpg
// 也就是給第一、二、三、四給 div 添加 img 標簽,eq(0) 為第一個
$('#container').children().eq(n).append(img);
if (index + 1 == img_list.length){
console.log(n, value.id);
LASTPOSTION = n;
{# NID = value.id;#}
}
});
}
}
})
}
// 監聽滑輪
$(window).scroll(function () {
// 文檔高度
var doc_height = $(document).height();
// 窗口高度
var window_height = $(window).height();
// 滑輪高度
var scroll_height = $(window).scrollTop();
if (window_height + scroll_height == doc_height){
initImg();
}
})
</script>
</body>
</html>TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# templates 設置
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
# 因為讓模板能夠找到 static 中圖片,添加了 /app
STATIC_URL = '/app/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'app', 'static'),
)
TEMPLATE_DIRS = (os.path.join(BASE_DIR, 'app', 'templates'),)這是我的 app/urls.py:
# Project/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('app/', include('app.urls')),
]
# app/urls.py
from django.urls import path
from app import views
urlpatterns = [
path('img/', views.img, name='img'),
path('getImgs/', views.getImgs, name='getImgs'),
]整個項目的模型部分,以包的形式管理,有些功能部分單獨設計模型文件,因此要在包文件中導入相應模型。
編寫 app/models/video/__init__.py:
from app.models.video.img_models import Img
在上面 JS 代碼中,我們使用了全局變量,實際開發中應該盡量避免使用全局變量,在這里用對象將其封裝。
// 全局變量封裝
$(function () {
var obj = new ScrollImg(); // 定義一個對象
obj.fetchImg();
obj.scrollEvent();
});
// 對象 ScrollImg
function ScrollImg() {
// 將之前的全局變量封裝在對象內部,僅其內部能使用
this.NID = 0;
this.LASTPOSITION = 3;
// 向后臺發送 ajax 請求,獲取圖片信息
this.fetchImg = function () {
var that = this;
$.ajax({
url: '/app/getImgs/',
type: 'GET',
data: {nid: that.NID},
dataType: 'JSON',
success: function (arg) {
var img_list = arg.data;
$.each(img_list, function (index, value) {
var n = (index + that.LASTPOSITION + 1) % 4;
var img = document.createElement('img');
img.src = '/' + value.src;
$('#container').children().eq(n).append(img);
if (index + 1 == img_list.length) {
that.LASTPOSITION = n;
// 每取完一次,便把最后那條的 id 賦值給 NID 傳到后臺,再根據這個條件取 7 條數據
that.NID = value.id;
}
});
}
})
};
this.scrollEvent = function () {
var that = this;
// 監聽滑輪,當滑輪高度+窗口高度==文檔高度時,即表示滑輪已經滑動到最底部,再執行 fetchImg() 函數,再從數據庫取出數據
$(window).scroll(function () {
var scroll_height = $(window).scrollTop();
var window_height = $(window).height();
var doc_height = $(document).height();
if (scroll_height + window_height == doc_height ) {
that.fetchImg();
}
})
}
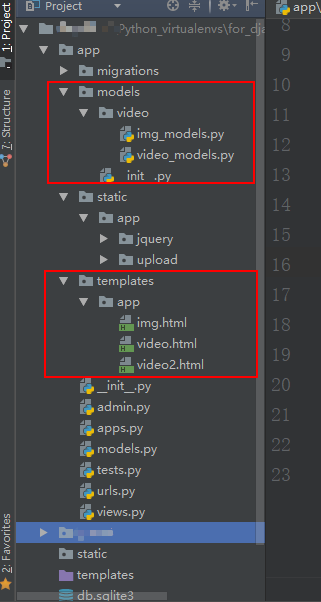
}這是整個項目大致分布:

到此,關于“Django瀑布流如何實現”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。