您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“web前端頁面怎么禁止別人調試”,在日常操作中,相信很多人在web前端頁面怎么禁止別人調試問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”web前端頁面怎么禁止別人調試”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
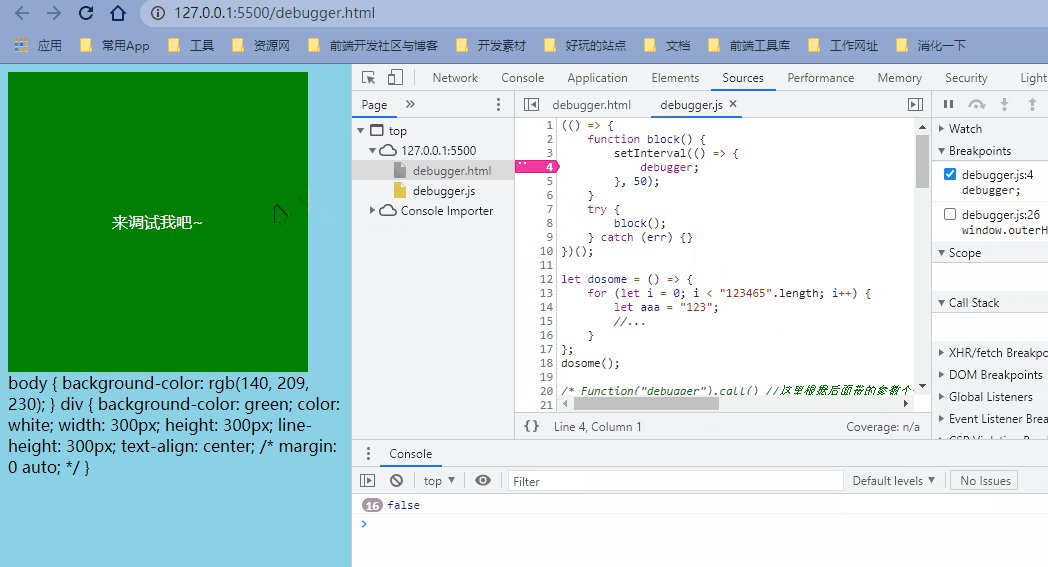
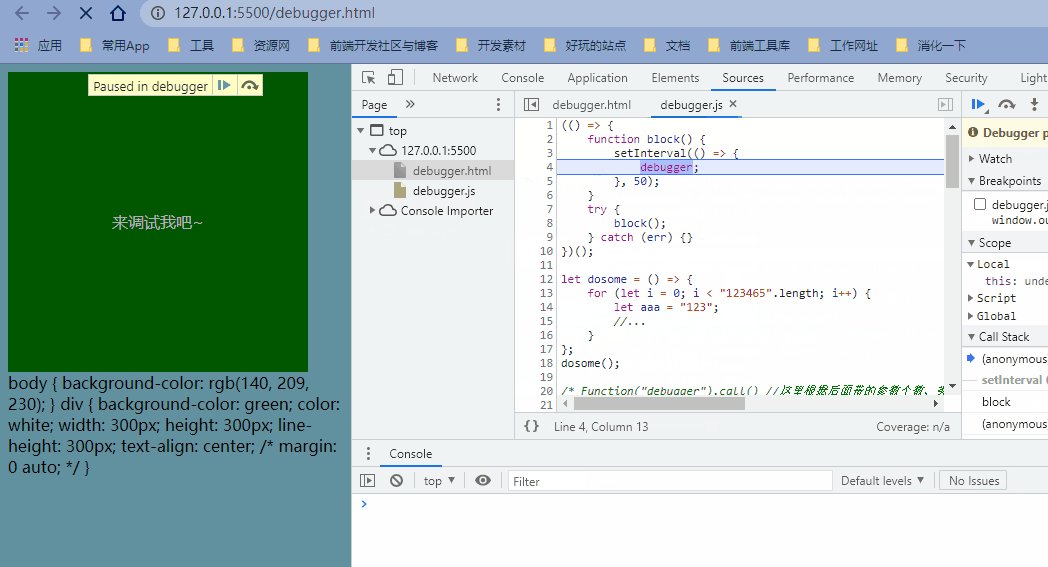
我們都知道 debugger 在控制臺被打開的時候就會執行, 前端頁面防止調試的方法主要是通過不斷 debugger 來瘋狂輸出斷點,讓控制臺打開后程序就無法正常執行,以下是一個基本防止調式的代碼:
(() => {
function block() {
setInterval(() => {
debugger;
}, 50);
}
try {
block();
} catch (err) {}
})();
這里需要說明以下幾點:
1. 程序被 debugger 阻止了,我們無法像以往一樣在 Source Tab 中的對應 JS 代碼處添加斷點調試,無法調試程序的執行邏輯。
2. 當我們打開控制臺就會出被 debugger 阻止,所以想通過 network tab 來查看網頁都做了哪些請求也是看不到的。
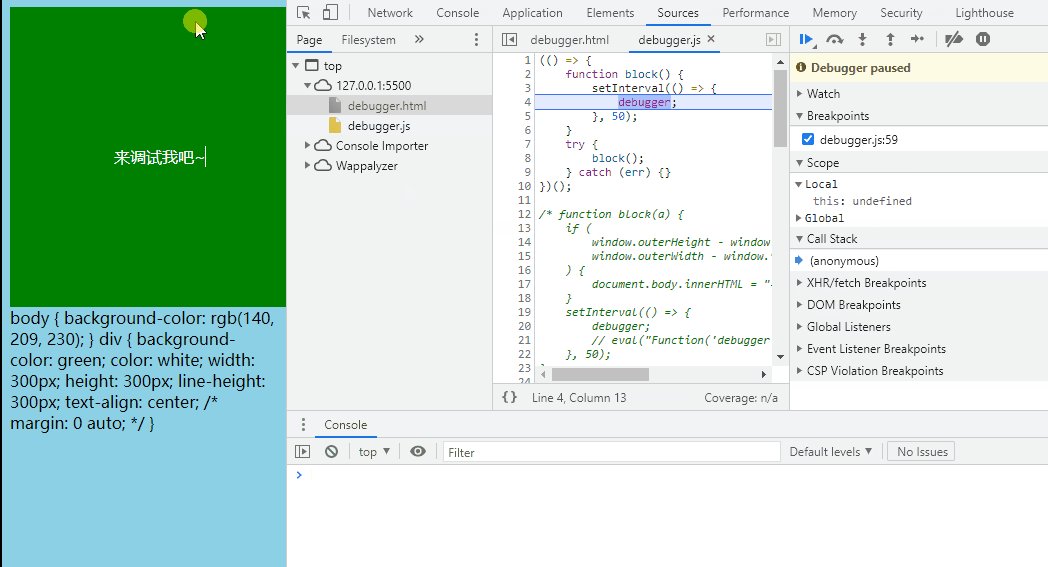
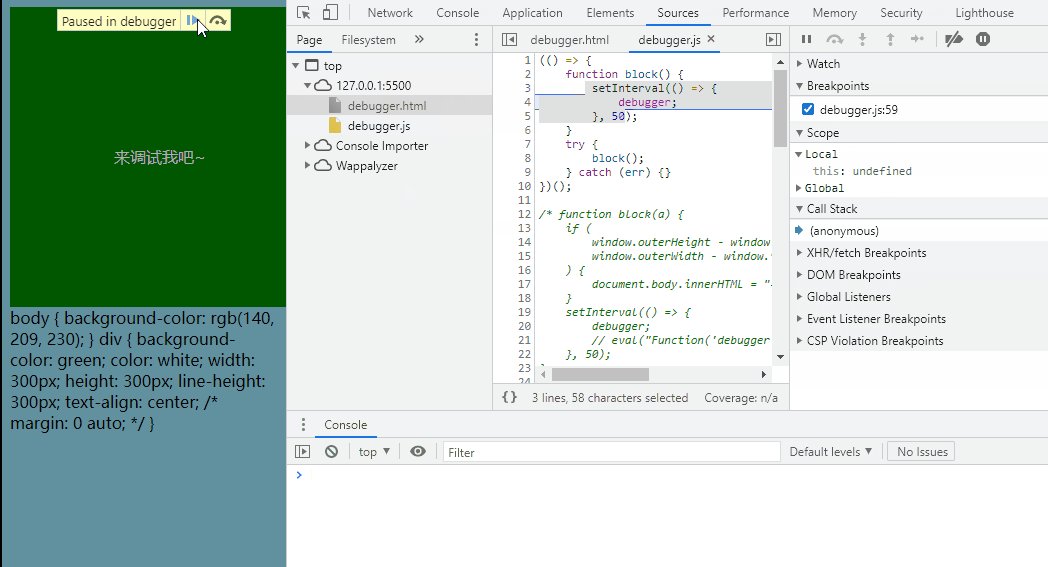
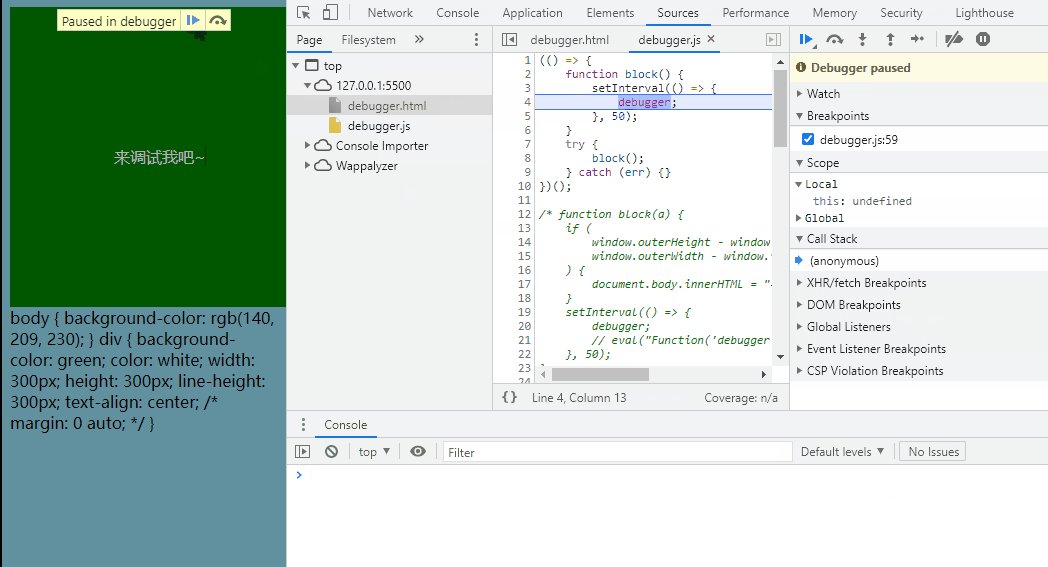
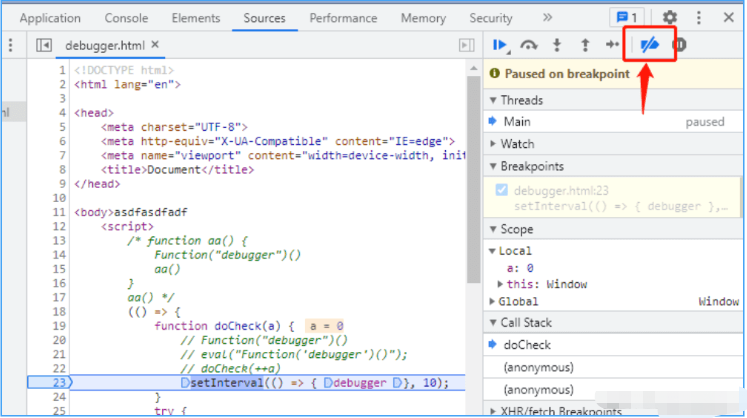
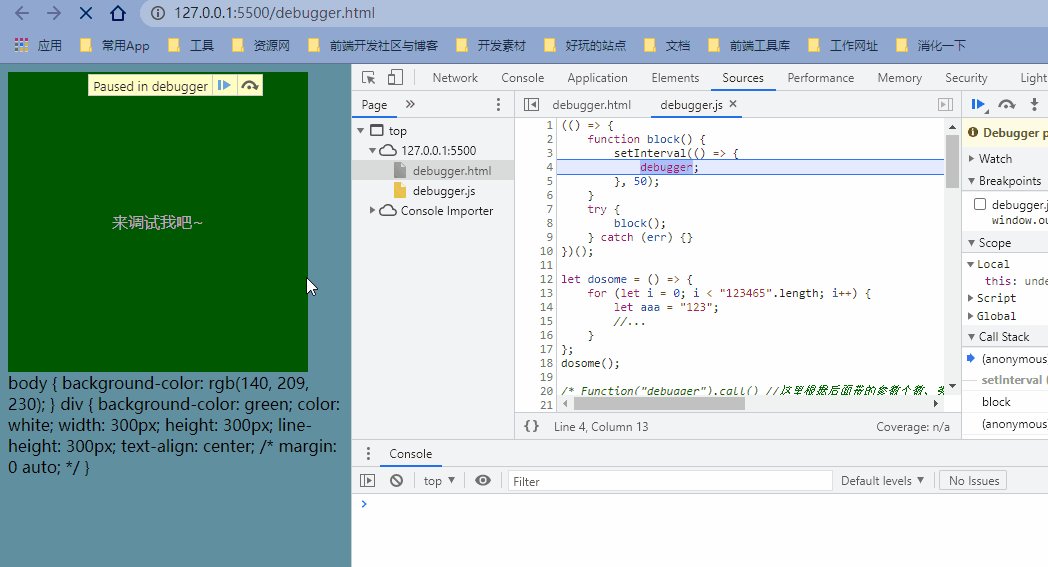
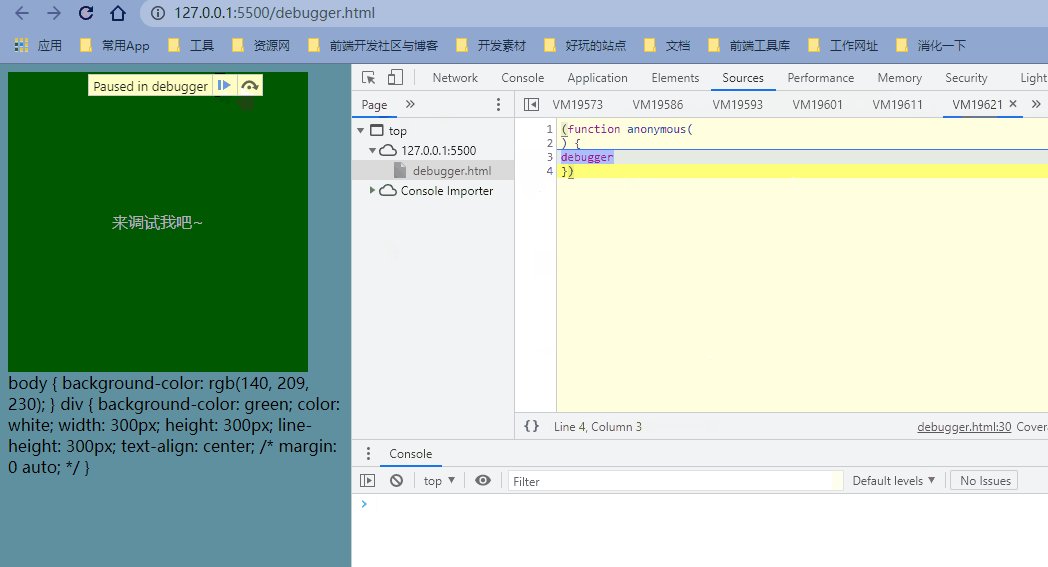
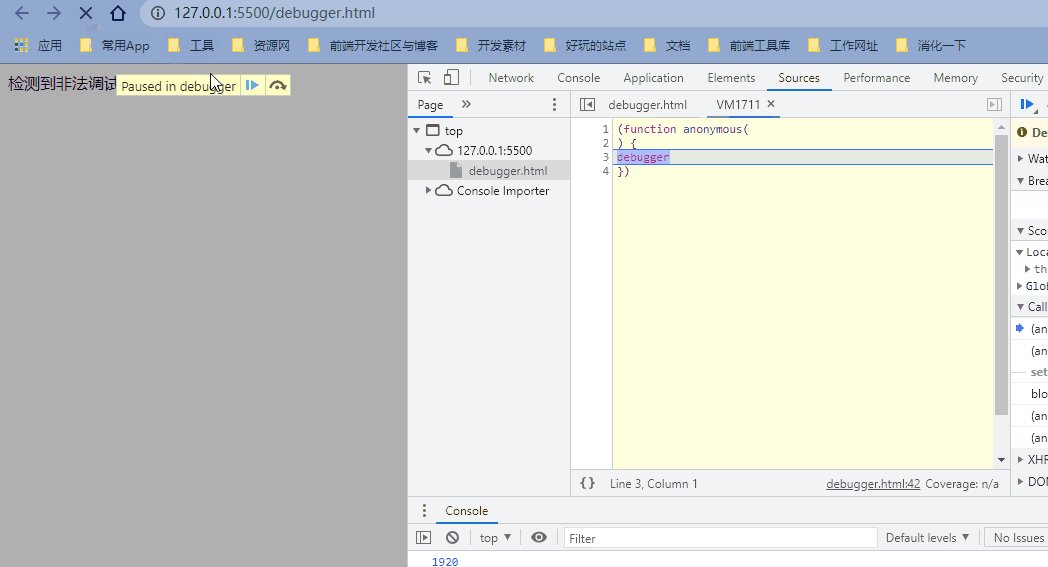
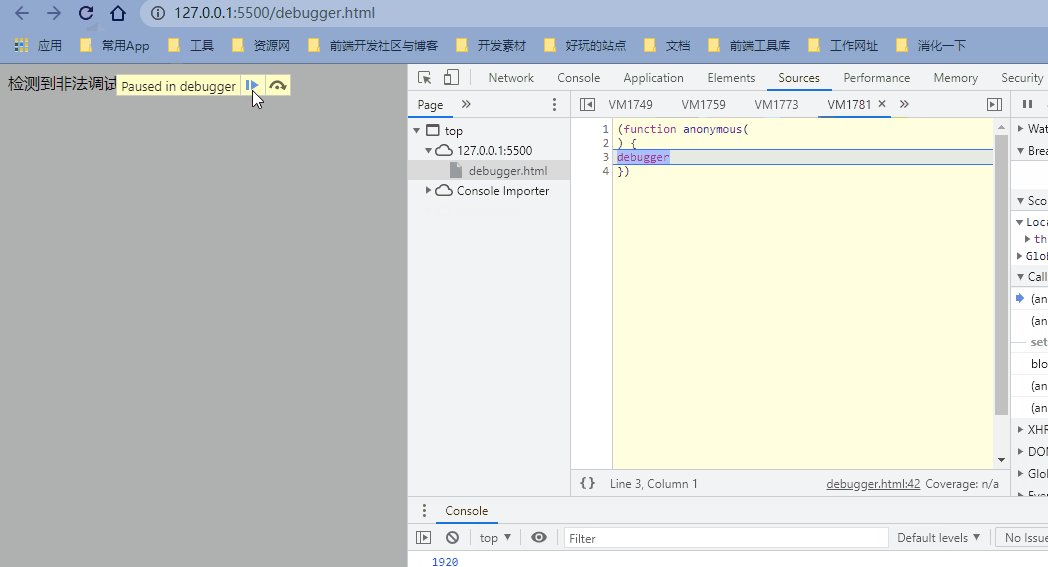
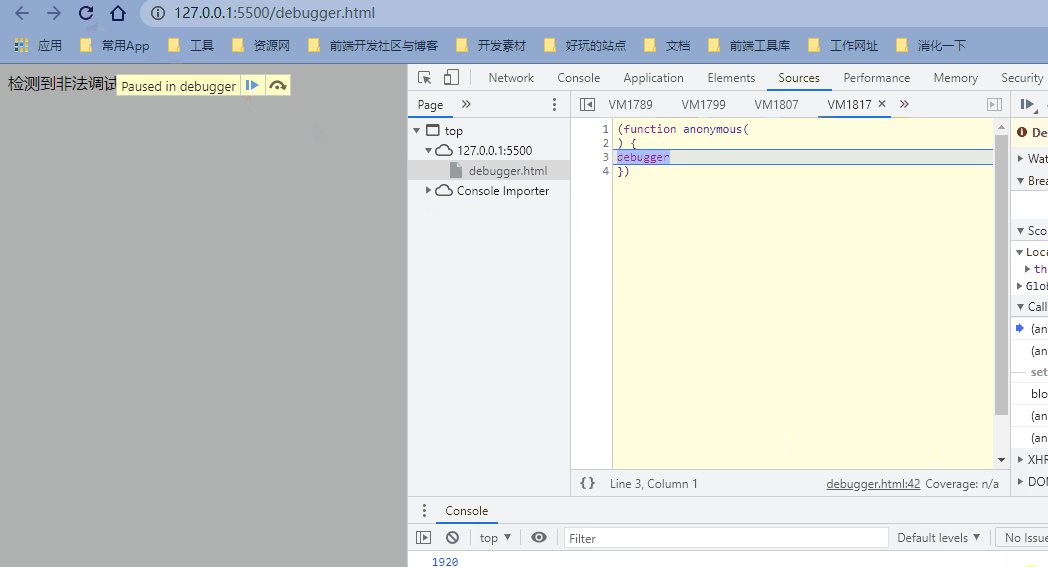
遇到防止調試我們可以禁止斷點,在 Chrome 控制臺的 Source Tab 頁點擊 Deactivate breakpoints 按鈕或者按下 Ctrl + f8。

操作動畫效果如下所示:

注意:上面的解決方法并沒有幫我們解決根本問題,我們需要做的是調試,上面雖然把 debugger 都去掉了,但是我們也無法在通過點擊每一行代碼左邊的行號添加 breakpoint 了,所以根本性的問題并沒有解決,只是去除了那礙眼的瘋狂 debugger。
如何防止惡意用戶禁止斷點呢?
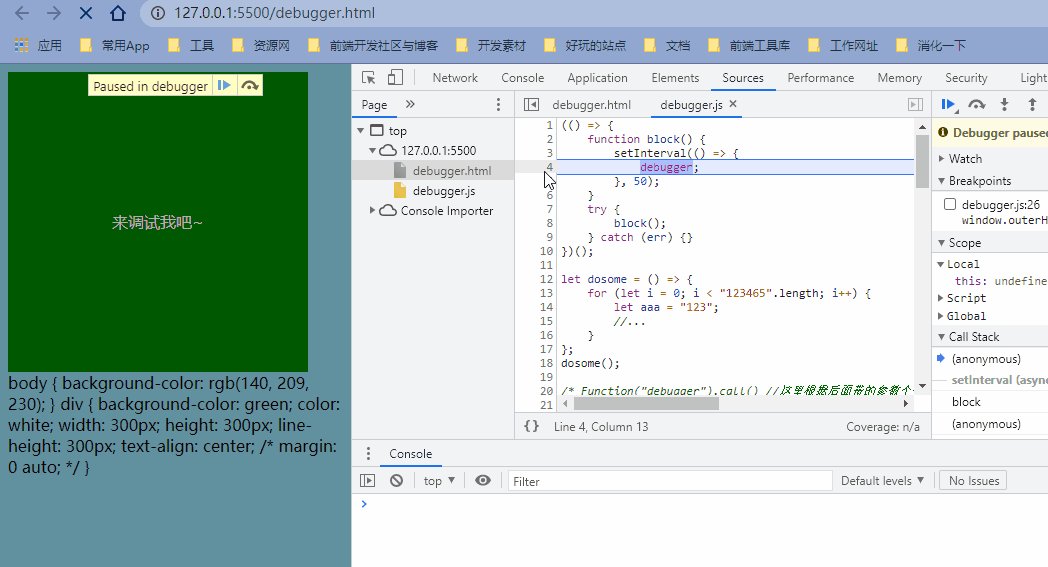
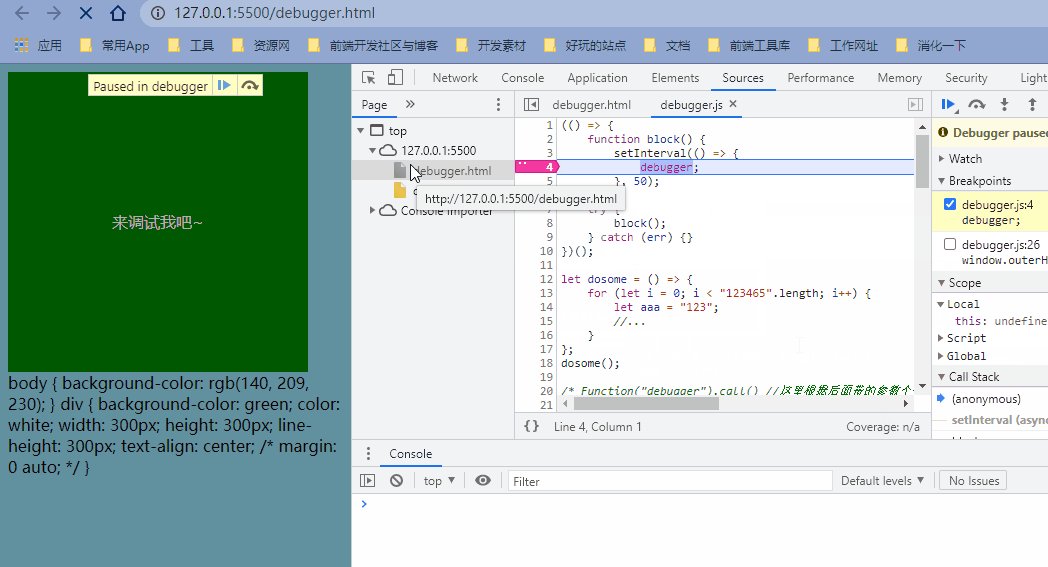
將 setInterval(() =>{ debugger;},50); 寫在一行中,你即使通過添加 logpoint 為 false 也沒用,仍然是瘋狂 debugger,即使你可能想到通過左下角的代碼格式化來格式一下setInterval(() => {debugger;}, 50); 將它變成多行的也是沒用,仍然會在刷新后重新彈 debugger。
(() => {
function block() {
setInterval(() => {debugger;}, 50);
}
try {
block();
} catch (err) {}
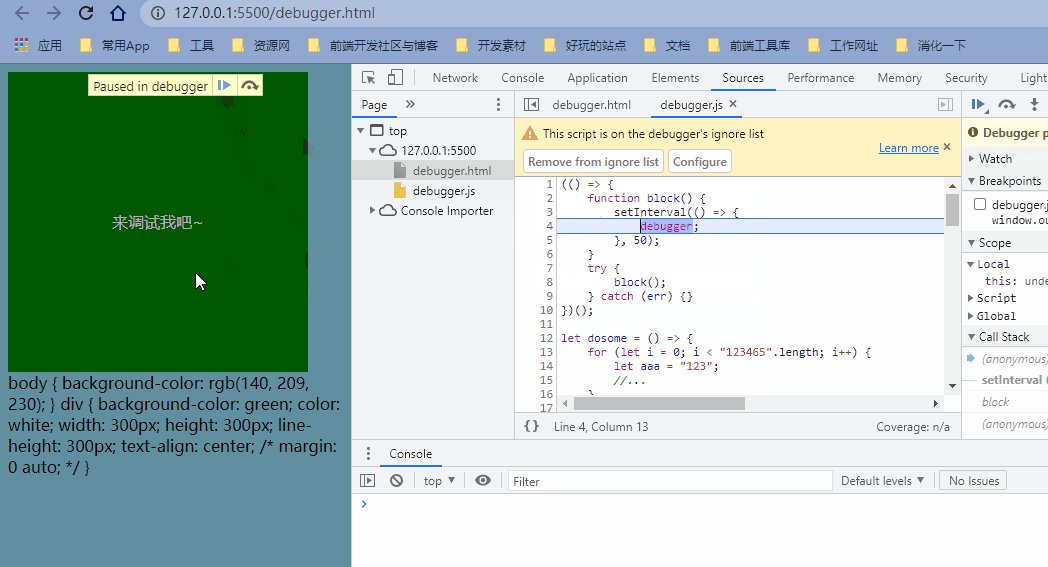
})();在對應的代碼行添加logpoint為 false,然后按回車后刷新網頁,發現成功跳過無限 debugger,于是我們就可以愉快的自由調試了。

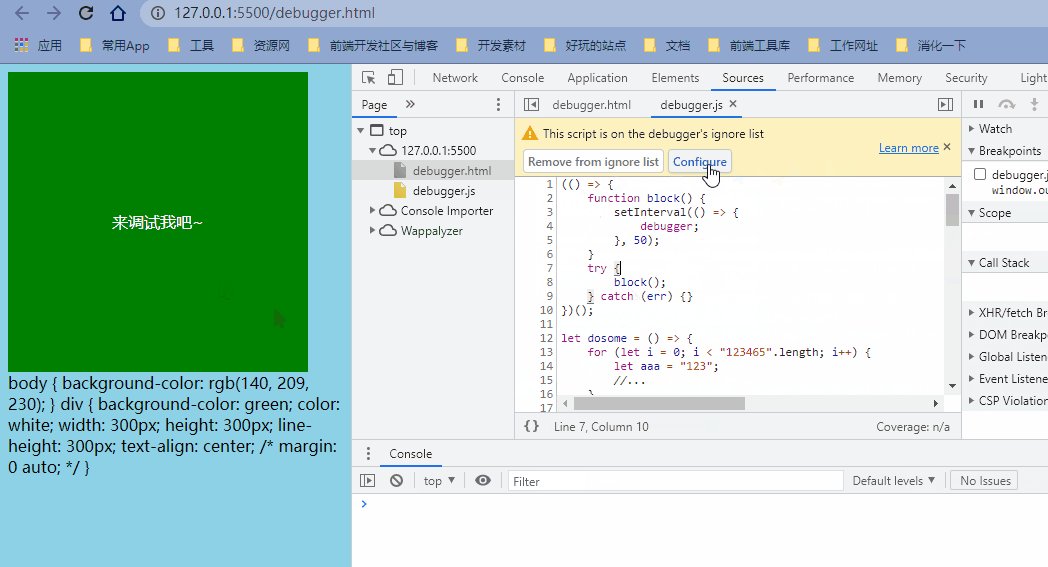
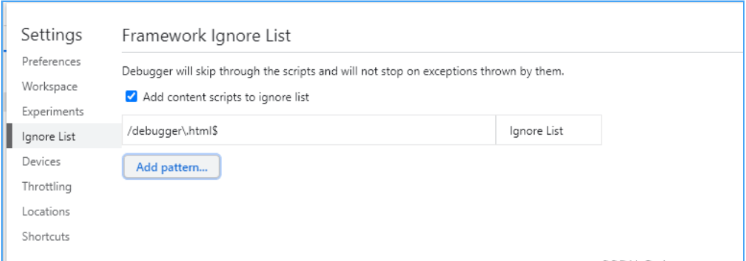
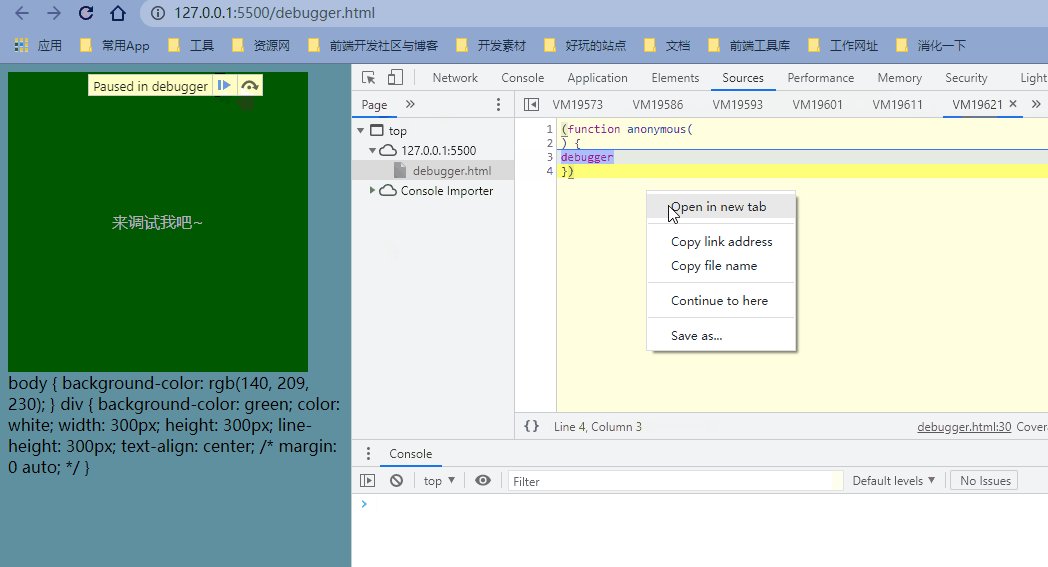
對應的還有一種方法,即通過來添加 add script ignore list 需要忽略執行代碼行或文件。

如果想恢復初始狀態,可以通過刪除 script ignore list 里已添加的忽略代碼。

針對這種操作如何防止惡意用戶呢?
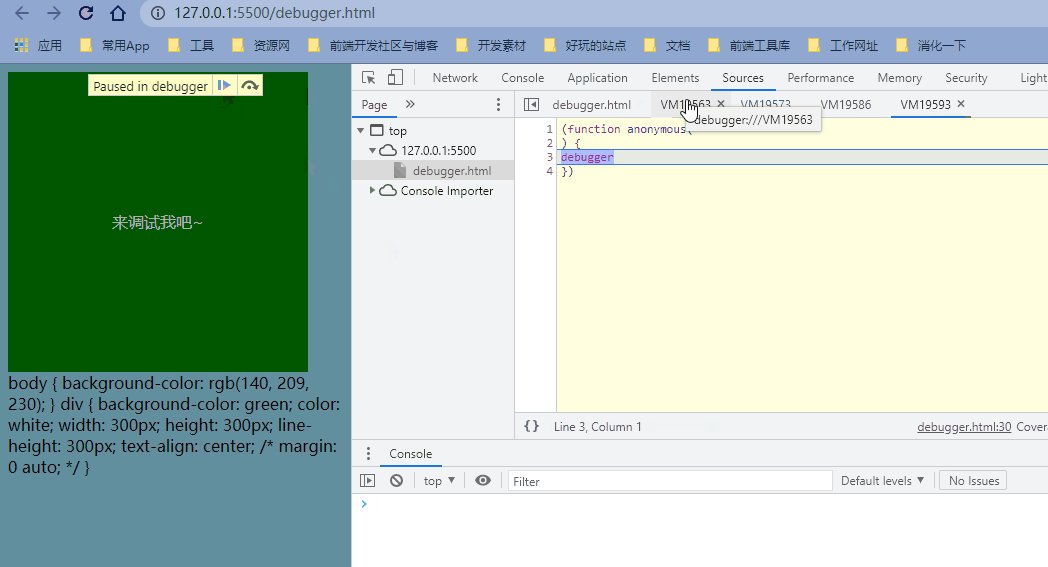
我們可以通過將debugger改寫成 Function("debugger")(); 的形式來應對,Function 構造器生成的 debugger 會在每一次執行時開啟一個臨時 js 文件,代碼改造如下所示:
(() => {
function block() {
setInterval(() => {
Function("debugger")();
}, 50);
}
try {
block();
} catch (err) {}
})();
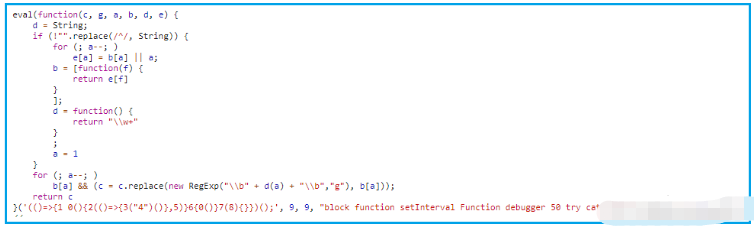
上面的代碼由于沒有加密混淆,多少可能還是會被別人讀懂一些,我們可以嘗試對代碼進行加密混淆,如下所示:
eval(function(c,g,a,b,d,e){d=String;if(!"".replace(/^/,String)){for(;a--;)e[a]=b[a]||a;b=[function(f){return e[f]}];d=function(){return"\\w+"};a=1}for(;a--;)b[a]&&(c=c.replace(new RegExp("\\b"+d(a)+"\\b","g"),b[a]));return c}('(()=>{1 0(){2(()=>{3("4")()},5)}6{0()}7(8){}})();',9,9,"block function setInterval Function debugger 50 try catch err".split(" "),0,{}));
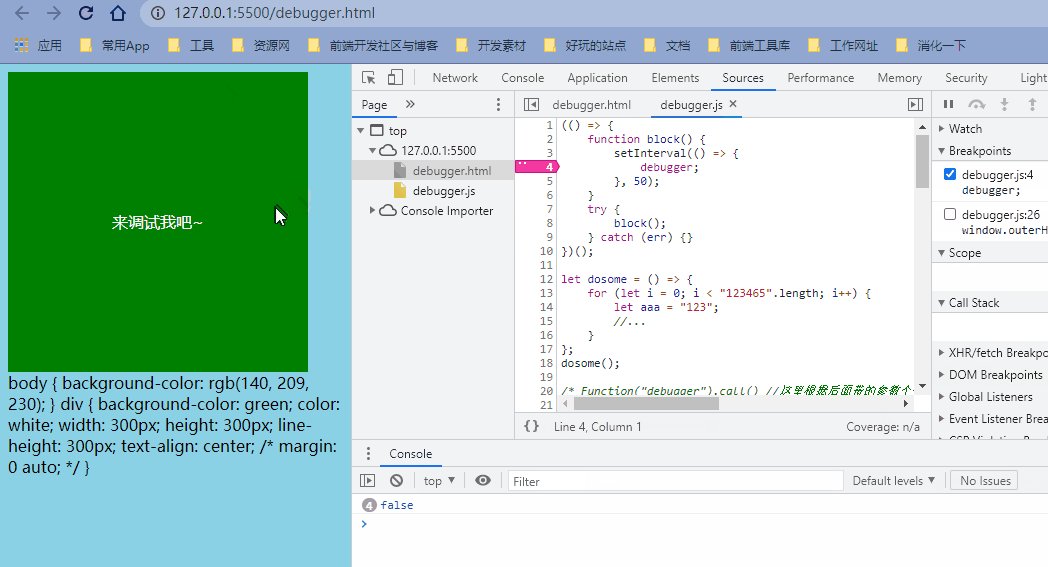
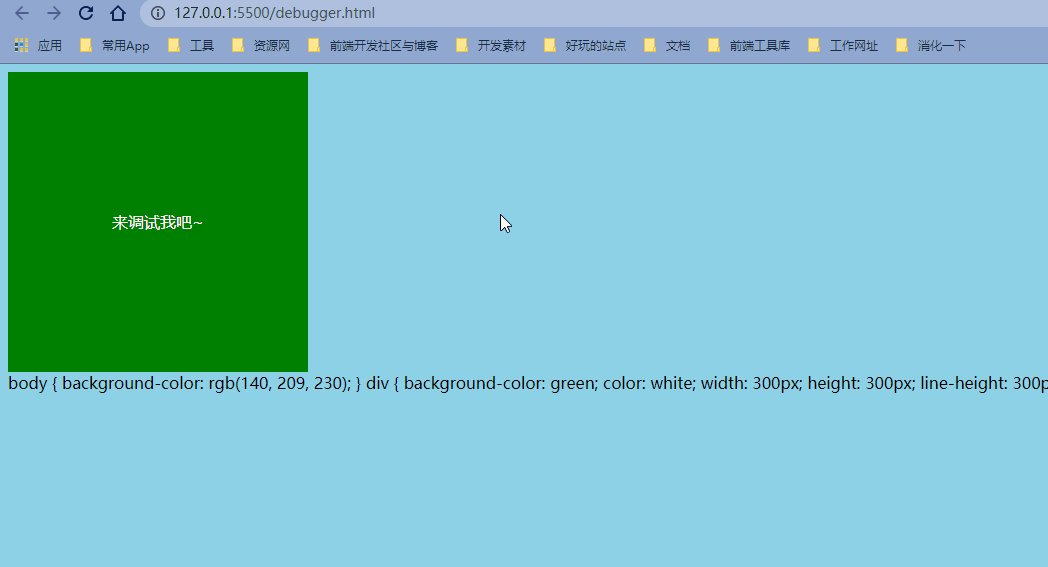
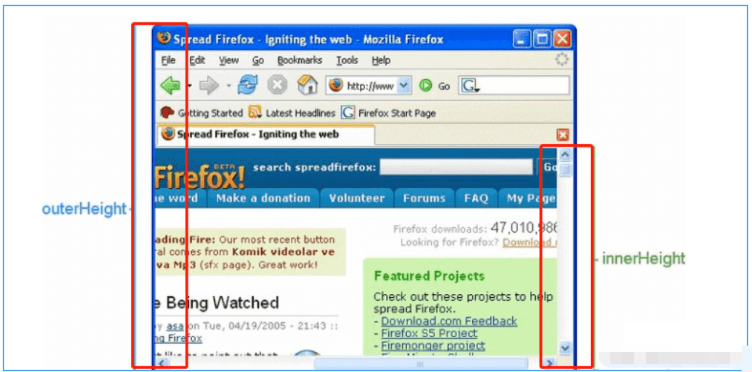
為了讓對方盡量的難以識別我們的代碼,我們將Function("debugger").call()改成 (function(){return false;})["constructor"]("debugger")["call"](); 并且添加條件,當窗口外部寬高和內部寬高的差值大于一定的值 ,我把 body 里的內容全部清空掉。

操作動畫如下所示:

下面附上這份未混淆的來之不易的的代碼,你可以把它當作工具函數,在需要不讓別人調試的項目中引用,使用時記得加密混淆。
(() => {
function block() {
if (window.outerHeight - window.innerHeight > 200 ||window.outerWidth - window.innerWidth > 200) {
document.body.innerHTML ="檢測到非法調試,請關閉后刷新重試!";
}
setInterval(() => {
(function () {
return false;
}
["constructor"]("debugger")
["call"]());
}, 50);
}
try {
block();
} catch (err) {}
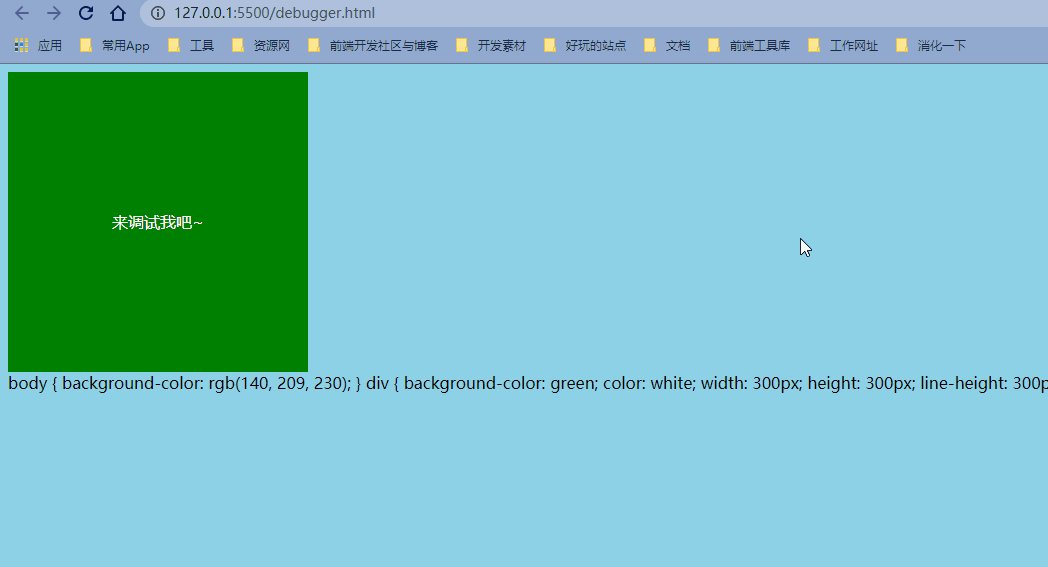
})();通過給 style 標簽添加 style="display: block",contenteditable 兩個屬性實現在頁面中便捷的調試樣式。

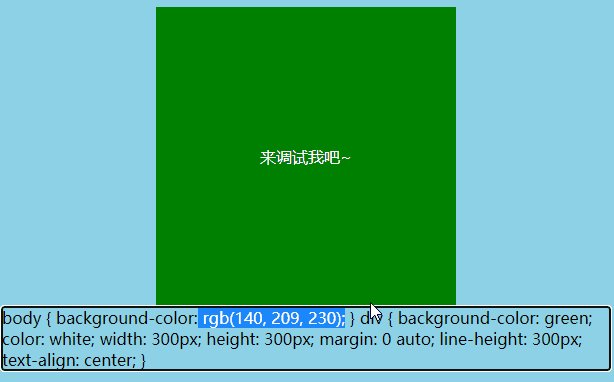
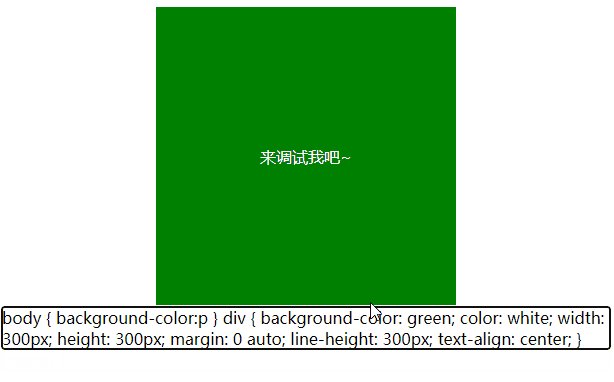
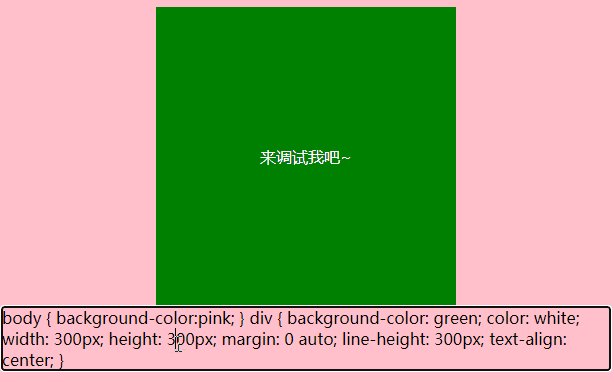
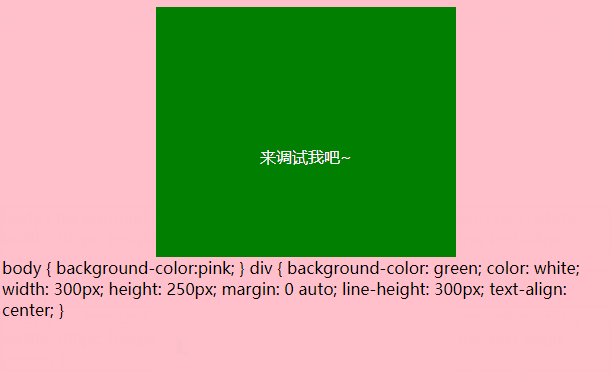
復制下方代碼到你的 html 文件中,建議試試。
<!DOCTYPE html>
<body>
<div>來調試我吧~</div>
<style contenteditable>
body {
background-color: rgb(140, 209, 230);
color: white;
}
div {
background-color: green;
width: 300px;
height: 300px;
line-height: 300px;
text-align: center;
}
</style>
</body>到此,關于“web前端頁面怎么禁止別人調試”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。