您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么使用WebSocket+SpringBoot+Vue搭建簡易網頁聊天室”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么使用WebSocket+SpringBoot+Vue搭建簡易網頁聊天室”吧!
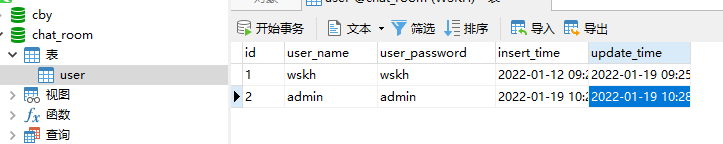
很簡單的一個user表,加兩個用戶admin和wskh

<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-websocket</artifactId> </dependency>
WebSocketConfig的作用是:開啟WebSocket監聽
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
/**
* @Author:WSKH
* @ClassName:WebSocketConfig
* @ClassType:配置類
* @Description:WebSocket配置類
* @Date:2022/1/25/12:21
* @Email:1187560563@qq.com
* @Blog:https://blog.csdn.net/weixin_51545953?type=blog
*/
@Configuration
public class WebSocketConfig {
/** * 開啟webSocket * @return */
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}WebSocketServer里寫了一些事件,如發送消息事件,建立連接事件,關閉連接事件等
import com.wskh.chatroom.util.FastJsonUtils;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Component;
import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.io.EOFException;
import java.io.IOException;
import java.util.concurrent.ConcurrentHashMap;
@ServerEndpoint("/websocket/{sid}")
@Component
public class WebSocketServer {
private static final Logger log = LoggerFactory.getLogger(WebSocketServer.class);
private static int onlineCount = 0;
private static ConcurrentHashMap<String,WebSocketServer> webSocketServerMap = new ConcurrentHashMap<>();
private Session session;
private String sid;
@OnOpen
public void onOpen(Session session, @PathParam("sid") String sid) {
this.sid = sid;
this.session = session;
webSocketServerMap.put(sid, this);
addOnlineCount();
log.info("有新窗口開始監聽:"+sid+",當前在線人數為" + getOnlineCount());
try {
sendInfo("openSuccess:"+webSocketServerMap.keySet());
} catch (IOException e) {
e.printStackTrace();
}
}
@OnClose
public void onClose() {
webSocketServerMap.remove(sid);
subOnlineCount();
log.info("有一連接關閉!當前在線人數為" + getOnlineCount());
try {
sendInfo("openSuccess:"+webSocketServerMap.keySet());
} catch (IOException e) {
e.printStackTrace();
}
}
@OnMessage
public void onMessage(String message) throws IOException {
if("ping".equals(message)) {
sendInfo(sid, "pong");
}
if(message.contains(":")) {
String[] split = message.split(":");
sendInfo(split[0], "receivedMessage:"+sid+":"+split[1]);
}
}
@OnError
public void onError(Session session, Throwable error) {
if(error instanceof EOFException) {
return;
}
if(error instanceof IOException && error.getMessage().contains("已建立的連接")) {
return;
}
log.error("發生錯誤", error);
}
/**
* 實現服務器主動推送
*/
public void sendMessage(String message) throws IOException {
synchronized (session) {
this.session.getBasicRemote().sendText(message);
}
}
public static void sendObject(Object obj) throws IOException {
sendInfo(FastJsonUtils.convertObjectToJSON(obj));
}
public static void sendInfo(String sid,String message) throws IOException {
WebSocketServer socketServer = webSocketServerMap.get(sid);
if(socketServer != null) {
socketServer.sendMessage(message);
}
}
public static void sendInfo(String message) throws IOException {
for(String sid : webSocketServerMap.keySet()) {
webSocketServerMap.get(sid).sendMessage(message);
}
}
public static void sendInfoByUserId(Long userId,Object message) throws IOException {
for(String sid : webSocketServerMap.keySet()) {
String[] sids = sid.split("id");
if(sids.length == 2) {
String id = sids[1];
if(userId.equals(Long.parseLong(id))) {
webSocketServerMap.get(sid).sendMessage(FastJsonUtils.convertObjectToJSON(message));
}
}
}
}
public static Session getWebSocketSession(String sid) {
if(webSocketServerMap.containsKey(sid)) {
return webSocketServerMap.get(sid).session;
}
return null;
}
public static synchronized void addOnlineCount() {
onlineCount++;
}
public static synchronized void subOnlineCount() {
onlineCount--;
}
public static synchronized int getOnlineCount() {
return onlineCount;
}
}import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
@Configuration
public class WebMvcConfig extends WebMvcConfigurerAdapter {
@Override
// 跨域配置
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("POST", "GET", "PUT", "OPTIONS", "DELETE")
.maxAge(3600)
.allowCredentials(true);
}
}/**
* @Author:WSKH
* @ClassName:MsgController
* @ClassType:控制類
* @Description:信息控制類
* @Date:2022/1/25/12:47
* @Email:1187560563@qq.com
* @Blog:https://blog.csdn.net/weixin_51545953?type=blog
*/
@ApiModel("信息控制類")
@RestController
@RequestMapping("/chatroom/msg")
public class MsgController {
@ApiOperation("發送信息方法")
@PostMapping("/sendMsg")
public R sendMsg(String msg) throws IOException {
WebSocketServer.sendInfo(msg);
return R.ok().message("發送成功");
}
}至此,后端部分大體配置完畢。
本文使用vue-admin-template-master模板進行聊天室的前端搭建
將下面文件放在api文件夾下

//websocket.js
import Vue from 'vue'
// 1、用于保存WebSocket 實例對象
export const WebSocketHandle = undefined
// 2、外部根據具體登錄地址實例化WebSocket 然后回傳保存WebSocket
export const WebsocketINI = function(websocketinstance) {
this.WebSocketHandle = websocketinstance
this.WebSocketHandle.onmessage = OnMessage
}
// 3、為實例化的WebSocket綁定消息接收事件:同時用于回調外部各個vue頁面綁定的消息事件
// 主要使用WebSocket.WebSocketOnMsgEvent_CallBack才能訪問 this.WebSocketOnMsgEvent_CallBack 無法訪問很詭異
const OnMessage = function(msg) {
// 1、消息打印
// console.log('收到消息:', msg)
// 2、如果外部回調函數未綁定 結束操作
if (!WebSocket.WebSocketOnMsgEvent_CallBack) {
console.log(WebSocket.WebSocketOnMsgEvent_CallBack)
return
}
// 3、調用外部函數
WebSocket.WebSocketOnMsgEvent_CallBack(msg)
}
// 4、全局存放外部頁面綁定onmessage消息回調函數:注意使用的是var
export const WebSocketOnMsgEvent_CallBack = undefined
// 5、外部通過此綁定方法 來傳入的onmessage消息回調函數
export const WebSocketBandMsgReceivedEvent = function(receiveevent) {
WebSocket.WebSocketOnMsgEvent_CallBack = receiveevent
}
// 6、封裝一個直接發送消息的方法:
export const Send = function(msg) {
if (!this.WebSocketHandle || this.WebSocketHandle.readyState !== 1) {
// 未創建連接 或者連接斷開 無法發送消息
return
}
this.WebSocketHandle.send(msg)// 發送消息
}
// 7、導出配置
const WebSocket = {
WebSocketHandle,
WebsocketINI,
WebSocketBandMsgReceivedEvent,
Send,
WebSocketOnMsgEvent_CallBack
}
// 8、全局綁定WebSocket
Vue.prototype.$WebSocket = WebSocketimport '@/utils/websocket' // 全局引入 WebSocket 通訊組件
App.vue
<template>
<div id="app">
<router-view />
</div>
</template>
<script>
import {getInfo} from './api/login.js';
import {getToken} from './utils/auth.js'
export default {
name: 'App',
mounted() {
// 每3秒檢測一次websocket連接狀態 未連接 則嘗試連接 盡量保證網站啟動的時候 WebSocket都能正常長連接
setInterval(this.WebSocket_StatusCheck, 3000)
// 綁定消息回調事件
this.$WebSocket.WebSocketBandMsgReceivedEvent(this.WebSocket_OnMesage)
// 初始化當前用戶信息
this.token = getToken()
getInfo(this.token).then((rep)=>{
console.log(rep)
this.userName = rep.data.name
}).catch((error)=>{
console.log(error)
})
},
data(){
return{
}
},
methods: {
// 實際消息回調事件
WebSocket_OnMesage(msg) {
console.log('收到服務器消息:', msg.data)
console.log(msg)
let chatDiv = document.getElementById("chatDiv")
let newH3 = document.createElement("div")
if(msg.data.indexOf('openSuccess')>=0){
// 忽略連接成功消息提示
}else{
if(msg.data.indexOf(this.userName)==0){
// 說明是自己發的消息,應該靠右邊懸浮
newH3.innerHTML = "<div style='width:100%;text-align: right;'><h4 style=''>"+msg.data+"</h4></div>"
}else{
newH3.innerHTML = "<div style='width:100%;text-align: left;'><h4 style=''>"+msg.data+"</h4></div>"
}
}
chatDiv.appendChild(newH3)
},
// 1、WebSocket連接狀態檢測:
WebSocket_StatusCheck() {
if (!this.$WebSocket.WebSocketHandle || this.$WebSocket.WebSocketHandle.readyState !== 1) {
console.log('Websocket連接中斷,嘗試重新連接:')
this.WebSocketINI()
}
},
// 2、WebSocket初始化:
async WebSocketINI() {
// 1、瀏覽器是否支持WebSocket檢測
if (!('WebSocket' in window)) {
console.log('您的瀏覽器不支持WebSocket!')
return
}
let DEFAULT_URL = "ws://" + '127.0.0.1:8002' + '/websocket/' + new Date().getTime()
// 3、創建Websocket連接
const tmpWebsocket = new WebSocket(DEFAULT_URL)
// 4、全局保存WebSocket操作句柄:main.js 全局引用
this.$WebSocket.WebsocketINI(tmpWebsocket)
// 5、WebSocket連接成功提示
tmpWebsocket.onopen = function(e) {
console.log('webcoket連接成功')
}
//6、連接失敗提示
tmpWebsocket.onclose = function(e) {
console.log('webcoket連接關閉:', e)
}
}
}
}
</script><template>
<div>
<div >聊天內容:</div>
<div id="chatDiv">
</div>
<div >聊天輸入框:</div>
<el-input v-model="text">
</el-input>
<el-button @click="sendMsg">點擊發送</el-button>
</div>
</template>
<script>
import {getInfo} from '../../api/login.js';
import {getToken} from '../../utils/auth.js'
import msgApi from '../../api/msg.js'
export default {
mounted() {
//
this.token = getToken()
getInfo(this.token).then((rep)=>{
console.log(rep)
this.userName = rep.data.name
}).catch((error)=>{
console.log(error)
})
},
data() {
return {
text: "",
token:"",
userName:"",
}
},
methods: {
sendMsg(){
let msg = this.userName+":"+this.text
msgApi.sendMsg(msg).then((rep)=>{
}).catch((error)=>{
})
this.text = ""
}
}
}
</script>
<style scoped="true">
.selfMsg{
float: right;
}
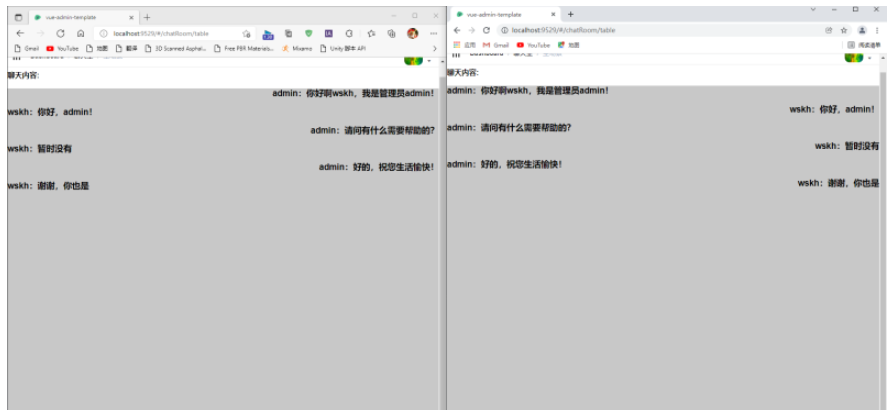
</style>用兩個不同的瀏覽器,分別登錄admin賬號和wskh賬號進行聊天測試,效果如下(左邊為admin):

感謝各位的閱讀,以上就是“怎么使用WebSocket+SpringBoot+Vue搭建簡易網頁聊天室”的內容了,經過本文的學習后,相信大家對怎么使用WebSocket+SpringBoot+Vue搭建簡易網頁聊天室這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。