您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關ASP.NET Core 中WebSocket的作用是什么,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
首先創建一個 ASP.NET 5 WebAPI 項目。
dotnet new webapi -n WebSocketsTutorialdotnet new slndotnet sln add WebSocketsTutorial
現在添加SignalR到項目中。
dotnet add WebSocketsTutorial/ package Microsoft.AspNet.SignalR
示例代碼
我們首先將WebSockets中間件添加到我們的WebAPI應用程序中。打開Startup.cs,向Configure方法添加下面的代碼。
在本教程中,我喜歡保持簡單。因此,我不打算討論SignalR。它將完全基于WebSocket通信。你也可以用原始的WebSockets實現同樣的功能,如果你想讓事情變得更簡單,你不需要使用SignalR。
app.UseWebSockets();
接下來,我們將刪除默認的WeatherForecastController,并添加一個名為WebSocketsController的新控制器。注意,我們將只是使用一個控制器action,而不是攔截請求管道。
這個控制器的完整代碼如下所示。
using System;using System.Net.WebSockets;using System.Text;using System.Threading;using System.Threading.Tasks;using Microsoft.AspNetCore.Mvc;using Microsoft.Extensions.Logging;namespace WebSocketsTutorial.Controllers{[ApiController][Route("[controller]")]public class WebSocketsController : ControllerBase{private readonly ILogger<WebSocketsController> _logger;public WebSocketsController(ILogger<WebSocketsController> logger){_logger = logger;}[HttpGet("/ws")]public async Task Get(){if (HttpContext.WebSockets.IsWebSocketRequest){using var webSocket = await HttpContext.WebSockets.AcceptWebSocketAsync();_logger.Log(LogLevel.Information, "WebSocket connection established");await Echo(webSocket);}else{HttpContext.Response.StatusCode = 400;}}private async Task Echo(WebSocket webSocket){var buffer = new byte[1024 * 4];var result = await webSocket.ReceiveAsync(new ArraySegment<byte>(buffer), CancellationToken.None);_logger.Log(LogLevel.Information, "Message received from Client");while (!result.CloseStatus.HasValue){var serverMsg = Encoding.UTF8.GetBytes($"Server: Hello. You said: {Encoding.UTF8.GetString(buffer)}");await webSocket.SendAsync(new ArraySegment<byte>(serverMsg, 0, serverMsg.Length), result.MessageType, result.EndOfMessage, CancellationToken.None);_logger.Log(LogLevel.Information, "Message sent to Client");result = await webSocket.ReceiveAsync(new ArraySegment<byte>(buffer), CancellationToken.None);_logger.Log(LogLevel.Information, "Message received from Client");}await webSocket.CloseAsync(result.CloseStatus.Value, result.CloseStatusDescription, CancellationToken.None);_logger.Log(LogLevel.Information, "WebSocket connection closed");}}}
這是我們所做的。
1、添加一個名為ws/的新路由。
2、檢查當前請求是否通過WebSockets,否則拋出400。
3、等待,直到客戶端發起請求。
4、進入一個循環,直到客戶端關閉連接。
5、在循環中,我們將發送“Server: Hello. You said: <client’s message>”信息,并把它發回給客戶端。
6、等待,直到客戶端發送另一個請求。
注意,在初始握手之后,服務器不需要等待客戶端發送請求來將消息推送到客戶端。讓我們運行應用程序,看看它是否工作。
dotnet run --project WebSocketsTutorial
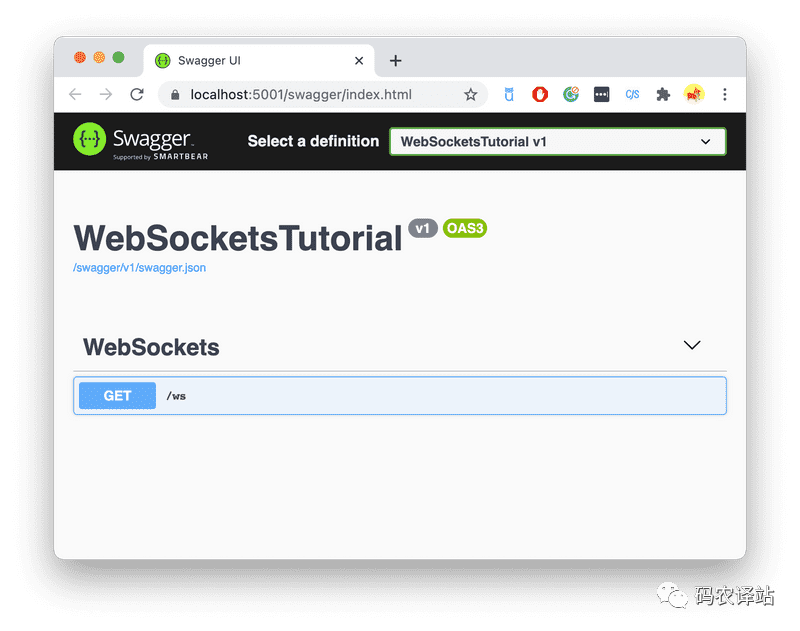
運行應用程序后,請訪問https://localhost:5001/swagger/index.html,應該看到Swagger UI。

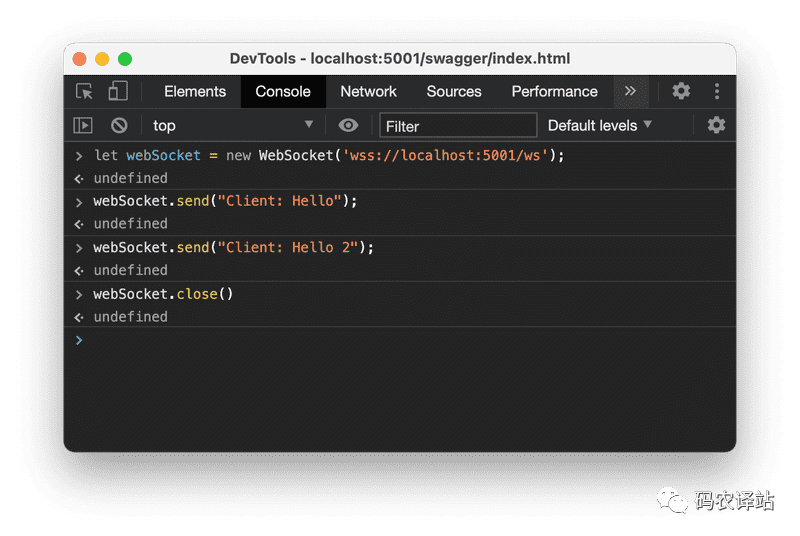
現在我們將看到如何讓客戶端和服務器彼此通信。在這個演示中,我將使用Chrome的DevTools(打開新標簽→檢查或按F12→控制臺標簽)。但是,你可以選擇任何客戶端。
首先,我們將創建一個到服務器終結點的WebSocket連接。
let webSocket = new WebSocket('wss://localhost:5001/ws');
它所做的是,在客戶端和服務器之間發起一個連接。wss://是WebSockets安全協議,因為我們的WebAPI應用程序是通過TLS服務的。
然后,可以通過調用webSocket.send()方法發送消息。你的控制臺應該類似于下面的控制臺。

讓我們仔細看看WebSocket連接
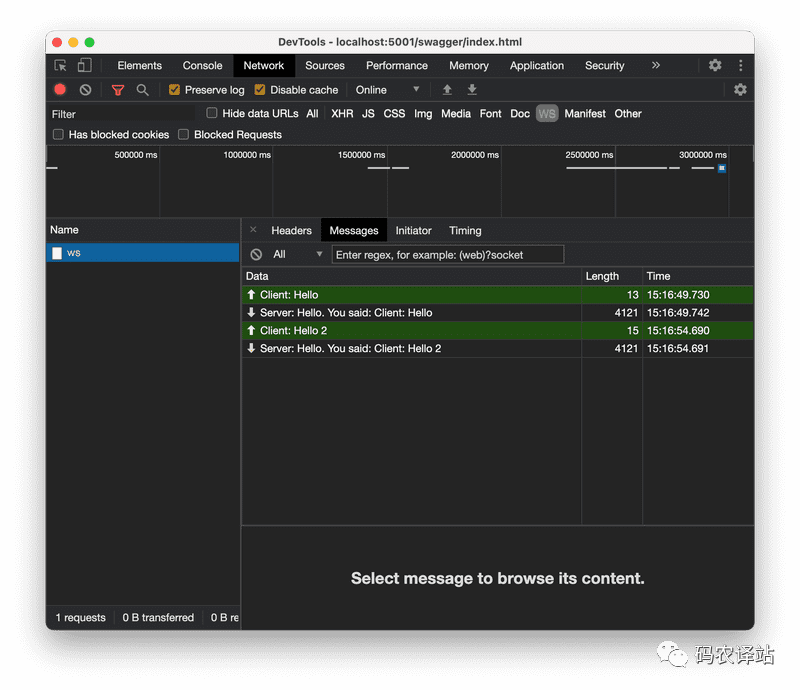
如果轉到Network選項卡,則通過WS選項卡過濾掉請求,并單擊最后一個稱為WS的請求。
單擊Messages選項卡并檢查來回傳遞的消息。在此期間,如果調用以下命令,將能夠看到“This was sent from the Client!”。試試吧!
webSocket.send("Client: Hello");

如你所見,服務器確實需要等待客戶端發送響應(即在初始握手之后),并且客戶端可以發送消息而不會被阻塞。這是全雙工通信。我們已經討論了WebSocket通信的數據傳輸方面。作為練習,你可以運行一個循環將消息推送到客戶機,以查看它的運行情況。
除此之外,服務器和客戶端還可以通過ping-pong來查看客戶端是否還活著。這是WebSockets中的一個實際特性!如果你真的想看看這些數據包,你可以使用像WireShark這樣的工具來了解。
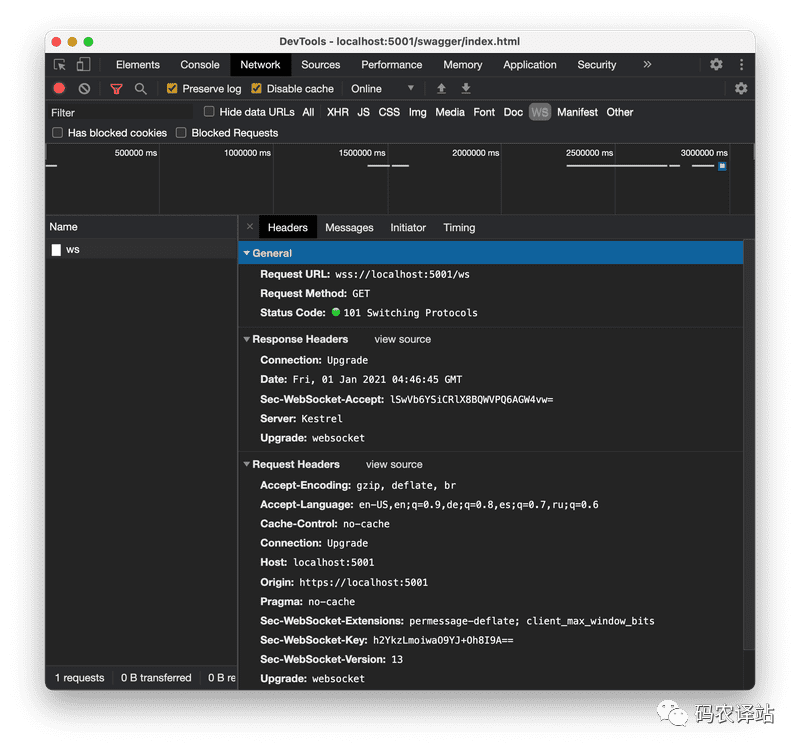
它是如何握手的?好吧,如果你跳轉到Headers選項卡,你將能夠看到我們在這篇文章的第一部分談到的請求-響應標題。

上述就是小編為大家分享的ASP.NET Core 中WebSocket的作用是什么了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。