您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Flutter本地存儲之基本的鍵值對存儲怎么實現”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Flutter本地存儲之基本的鍵值對存儲怎么實現”文章能幫助大家解決問題。
在原生的 Android 或 iOS 中,都提供了基本的鍵值對存儲方式,Android 是 SharedPreferences,iOS 是 NSUserDefaults。在 Flutter 中,提供了 shared_preferences 這個插件來實現本地鍵值對數據存儲。實際上,shared_preferences 在 Android 就是使用 SharedPreferences 實現,在 iOS 上則是使用 NSUserDefaults 實現。
在 pubspec.yaml 文件中添加以下代碼:
dependencies: flutter: sdk: flutter shared_preferences: ^2.0.18
我們將基礎的計數應用修改為支持從上一次結果(即存儲在本地的數值)開始增加。代碼如下:
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart';
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int _counter = 0;
late SharedPreferences _prefs;
@override
void initState() {
super.initState();
_loadCounter();
}
void _loadCounter() async {
_prefs = await SharedPreferences.getInstance();
setState(() {
_counter = (_prefs.getInt('counter') ?? 0);
});
}
void _incrementCounter() async {
setState(() {
_counter++;
});
await _prefs.setInt('counter', _counter);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Shared Preferences 示例'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
),
);
}
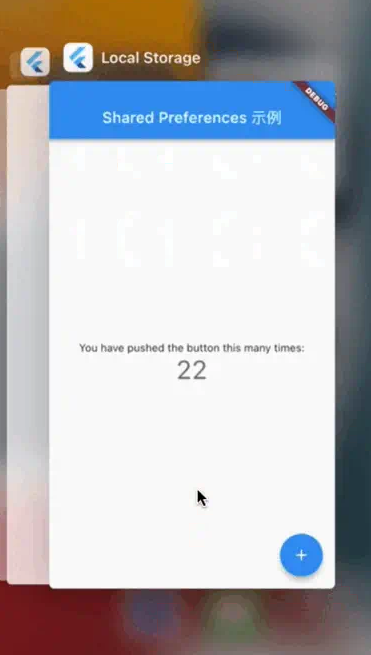
}上面的代碼是一個基礎的計數器應用,我們定義了一個_counter變量來保存計數器的值,并且使用 SharedPreferences 實例來存儲和檢索_counter變量的值。 在initState方法中,我們使用_loadCounter方法來加載_counter變量的值。在_loadCounter方法中,我們首先使用SharedPreferences.getInstance() 方法來獲取 SharedPreferences 實例,然后使用 getInt()方法來檢索 _counter 變量的值。如果檢索到的值為 null,則將 _counter 變量的值設置為 0。 在 _incrementCounter 方法中,我們使用了setInt方法將 _counter 變量的值保存到 SharedPreferences 實例中來實現本地存儲。 運行效果如下:

shared_preferences支持存儲的數據類型有整型、浮點型(double)、字符串、布爾型和字符串數組。如果想存儲對象,也可以通過 json 序列化和反序列化的方式實現。我們來看一個更復雜點的例子。
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
// 初始化需要存儲的值
int _counter = 0;
String _username = '';
bool _isDarkModeEnabled = false;
final _textController = TextEditingController(text: '');
// SharedPreferences 實例
late SharedPreferences _prefs;
// 加載 SharedPreferences 中存儲的值
Future<void> _loadData() async {
_prefs = await SharedPreferences.getInstance();
setState(() {
_counter = _prefs.getInt('counter') ?? 0;
_username = _prefs.getString('username') ?? '';
_textController.text = _username;
_isDarkModeEnabled = _prefs.getBool('isDarkModeEnabled') ?? false;
});
}
void _incrementCounter() async {
setState(() {
_counter++;
});
await _prefs.setInt('counter', _counter);
}
// 保存用戶名
void _saveUsername(String username) async {
setState(() {
_username = username;
});
await _prefs.setString('username', _username);
}
// 切換暗黑模式
void _toggleDarkMode(bool isDarkModeEnabled) async {
setState(() {
_isDarkModeEnabled = isDarkModeEnabled;
});
await _prefs.setBool('isDarkModeEnabled', _isDarkModeEnabled);
}
@override
void initState() {
super.initState();
_loadData();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter SharedPreferences 示例',
theme: _isDarkModeEnabled ? ThemeData.dark() : ThemeData.light(),
home: Scaffold(
appBar: AppBar(
title: const Text('Flutter SharedPreferences 示例'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'計數器的值:$_counter',
),
const SizedBox(height: 20),
TextFormField(
decoration: const InputDecoration(
labelText: '請輸入您的名字',
),
controller: _textController,
onChanged: (value) {
_saveUsername(value);
},
),
const SizedBox(height: 20),
SwitchListTile(
title: const Text('啟用暗黑模式'),
value: _isDarkModeEnabled,
onChanged: (value) {
_toggleDarkMode(value);
},
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: '遞增計數器的值',
child: const Icon(Icons.add),
),
),
);
}
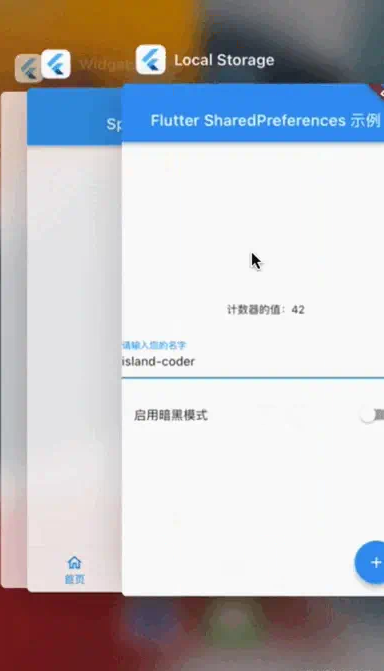
}上述代碼增加了兩個類型的存儲,分別是字符串和布爾型,存儲方式其實是類似的,布爾型使用 getBool 獲取、setBool 存儲;字符串則是使用 getString和 setString。我們通過布爾型變量控制是否啟用暗黑模式,使用字符串類存儲用戶名。下面是運行的結果。

關于“Flutter本地存儲之基本的鍵值對存儲怎么實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。