溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“echarts圖表y軸數據間隔過大問題如何解決”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“echarts圖表y軸數據間隔過大問題如何解決”文章能幫助大家解決問題。
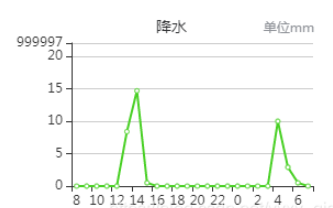
1、如圖所示,echarts圖表y軸數據間隔過大,前面幾個顯示正常,最后一個值變得很大,造成頁面特別難看

2、解決辦法:
在yAxis中axisLabel設置如下,可以根據自己的需求截取幾位小數點
yAxis: {
type: "value",
axisLabel: {
formatter:function (value, index) {
return value.toFixed(2);
}
}
}數據可視化運用更加廣泛,官方提供的組件也能支持大部分數據展示的需求;
今天這里來介紹其中一個樣式功能;更改Y軸最小間隔值為1;
代碼如下:
在yAxis中添加 minInterval:1,
yAxis: [
{
type: 'value',
minInterval:1,
axisLine: {
show: false,
lineStyle: {
type: 'solid',
color: '#5A5A5A',//左邊線的顏色
width: '1'//坐標線的寬度
}
},
axisLabel: {
textStyle: {
color: '#5A5A5A',//坐標值得具體的顏色
}
},
axisTick:false,
splitLine: { //坐標軸在grid區域中的分隔線(網格中的橫線)
show: true,
lineStyle: {
color: ['#5A5A5A'],
width: 1,
type: 'dashed',
}
},
splitArea: {//坐標軸在grid區域中的分隔區域(間隔顯示網格區域)
interval: 1, //顯示間隔的規律
show: true,
areaStyle: {//分隔區域的樣式
color: ['rgba(255,255,255,0.03)', 'rgba(255,255,255,0)']
}
}
}
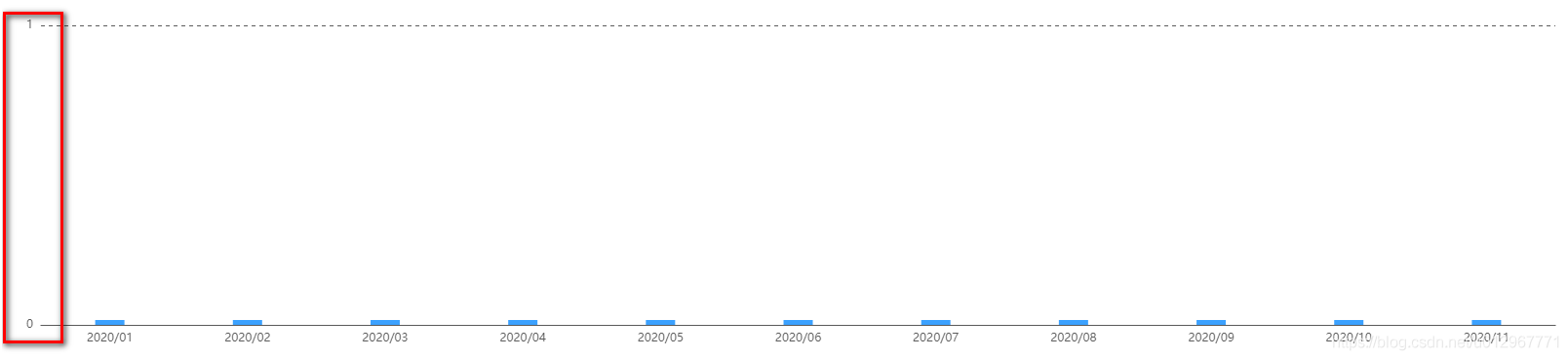
],效果圖:

關于“echarts圖表y軸數據間隔過大問題如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。