您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用ECharts畫餅圖和環形圖”,在日常操作中,相信很多人在怎么用ECharts畫餅圖和環形圖問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用ECharts畫餅圖和環形圖”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
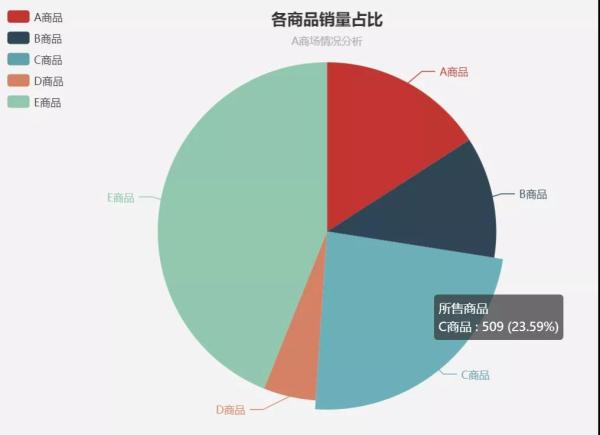
下面制作一幅基礎的餅圖,將Echarts中series的type參數值設置為pie,如圖4-14所示。
代碼如下:
option = { title: { text: '各商品銷量占比', subtext: 'A商場情況分析', left: 'center' }, tooltip: { trigger: 'item', formatter: '{a} <br/>{b} : {c} (aegqsqibtmh%)' }, legend: { orient: 'vertical', left: 'left', data: ['A商品', 'B商品', 'C商品', 'D商品', 'E商品'] }, series: [ { name: '所售商品', type: 'pie', data: [ {value: 343, name: 'A商品'}, {value: 250, name: 'B商品'}, {value: 509, name: 'C商品'}, {value: 108, name: 'D商品'}, {value: 948, name: 'E商品'} ], } ] };
▲圖4-14 餅圖
在上述代碼中,將legend設置為vertical,是為了避免水平顯示后會與標題重疊。這里將tooltip的顯示格式設置為:formatter: '{a}
{b} : {c} (aegqsqibtmh%)',各參數在餅圖中的具體含義為:{a}(系列名稱),{b}(數據項名稱),{c}(數值),aegqsqibtmh(百分比)。當鼠標懸停在某塊餅上時,該塊餅會突出顯示且按照formatter的格式顯示文字和數值。
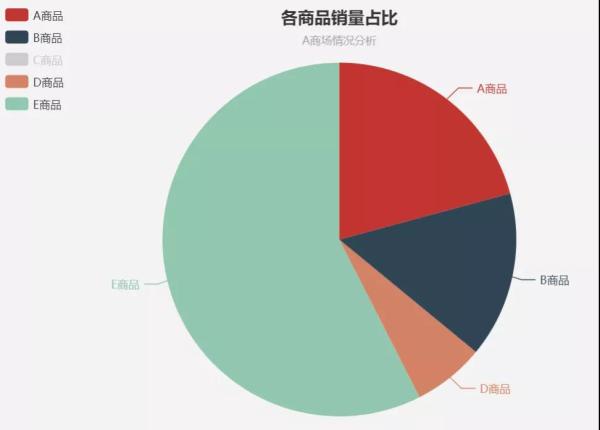
需要注意的是,當我們點擊餅圖的legend時,如點擊C商品的legend時,C商品的圖例會變為灰色,同時,餅圖中將不再顯示C商品餅塊,且會重新計算百分比,如圖4-15所示。

▲圖4-15 餅圖顯示控制
除了基本的餅圖,我們也常常會用到環形圖。在ECharts中,在series中加上radius參數即可繪制環形圖,例如下面代碼中的radius: ['50%', '70%'],代表環內部半徑和外部半徑的比例分別為50%、70%。
option = { title: { text: '各商品銷量占比', subtext: 'A商場情況分析', left: 'center' }, tooltip: { trigger: 'item', formatter: '{a} <br/>{b} : {c} (aegqsqibtmh%)' }, legend: { orient: 'vertical', left: 'left', data: ['A商品', 'B商品', 'C商品', 'D商品', 'E商品'] }, series: [ { name: '所售商品', type: 'pie', radius: ['50%', '70%'], data: [ {value: 343, name: 'A商品'}, {value: 250, name: 'B商品'}, {value: 509, name: 'C商品'}, {value: 108, name: 'D商品'}, {value: 948, name: 'E商品'} ], } ] };環形圖可視化結果如圖4-16所示。

▲圖4-16 環形圖
到此,關于“怎么用ECharts畫餅圖和環形圖”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。