您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么在node.js中使用JsonWebToken模塊進行token加密”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么在node.js中使用JsonWebToken模塊進行token加密”吧!
‘令牌’的意思,是一個字符串,在客戶端第一次請求服務器時由服務器生成,然后響應給客戶端(保存),當客戶端再次請求服務器時,帶上這個token,就不需要再帶用戶名和密碼。
(1)防止表單重復提交:
(2)進行身份驗證:
a、為什么要進行身份認證:基于http協議的請求,無狀態(當客戶端與服務器之間的請求-響應過程完成后,客戶端和服務器就斷開了聯系、服務器無法記錄或跟蹤客戶端)。當客戶端再次向服務器發起請求的時候,服務器需要對客戶端的身份進行認證。
b、傳統的身份認證方式:
cookie:在服務器端生成,保存在客戶端。
session:在服務器端生成,保存在服務器端
c、token認證:在服務器端不需要保存用戶的身份信息,流程如下:
(a). 客戶端使用用戶名和密碼請求登錄。
(b). 服務端收到請求,驗證用戶名和密碼。
(c). 驗證成功后,服務端會生成一個token,然后把這個token發送給客戶端。
(d). 客戶端收到token后把它存儲起來,可以放在cookie或者Local Storage(本地存儲)里。
(e). 客戶端每次向服務端發送請求的時候都需要帶上服務端發給的token。
(f). 服務端收到請求,然后去驗證客戶端請求里面帶著token,如果驗證成功,就向客戶端
返回請求的數據。
d、token的本質:
是對用戶的信息進行加密、解密,因此保存在客戶端的token是加密后的一個字符串
JWT的函數:
sign(加密的數據,加密的密鑰,其他參數);返回值是一個加密后的字符串
verify(token,加密的密鑰,[options]);驗證token,返回值是一個對象,加密數據的信息,包括有效期
decode(token,加密的密鑰);解密的方法。返回值是一個對象,加密數據的信息,包括有效期
(1)第一次向服務器發起登錄請求時,沒有token信息
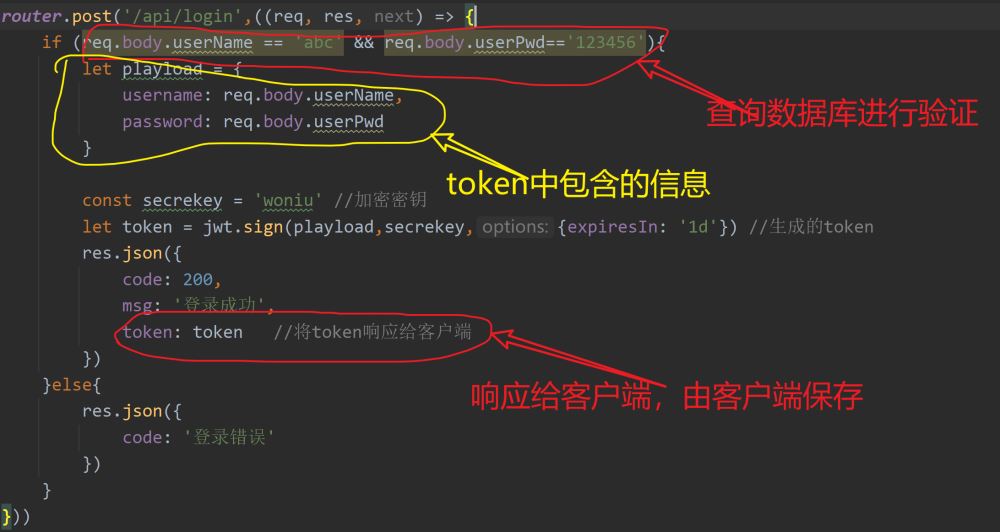
(2)當用戶登錄后,在服務器端生成token(token中包含哪些信息由用戶決定),然后將token響應給客戶端
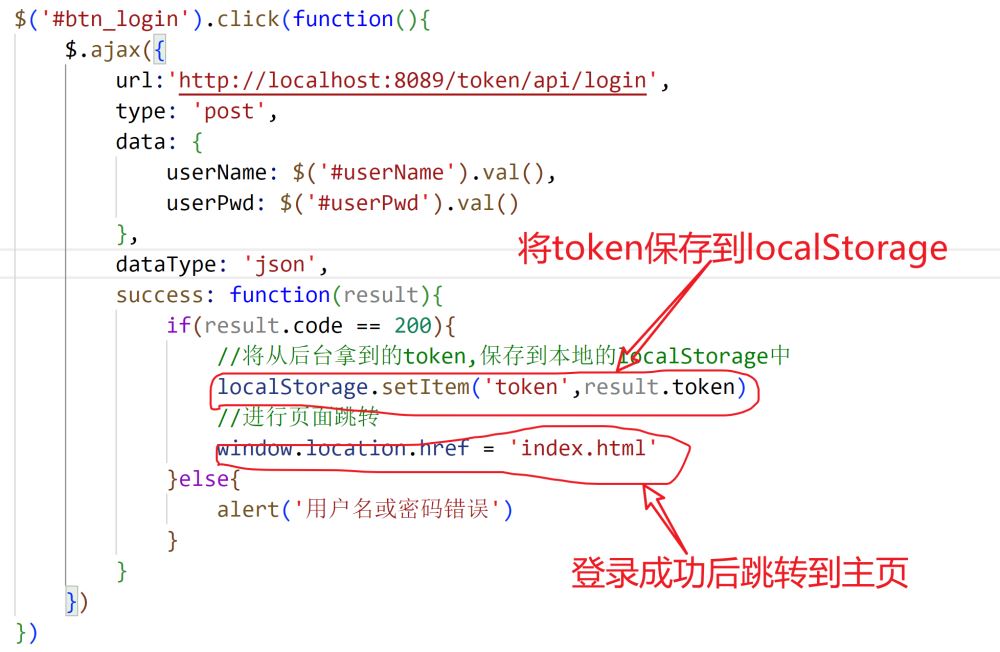
(3)當客戶端接收到服務器端響應的token后,將token存入本地的緩存中(如localStorage、cookie)
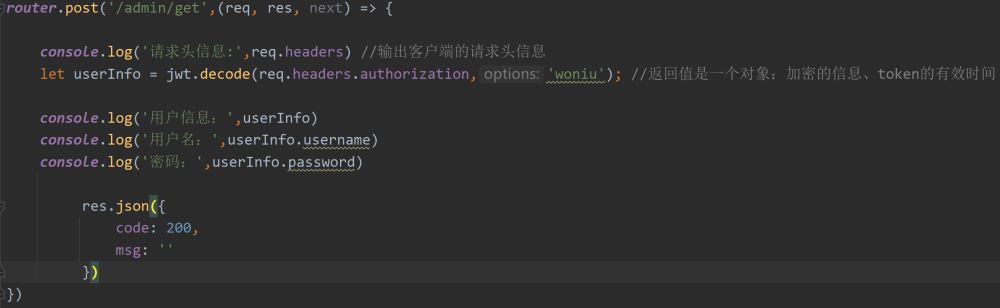
(4)當客戶端再次訪問服務器時,需要在請求頭中包含token;服務器在接收到客戶端的請求后,先查找客戶端的請求頭中是否有
token,若沒有,則表明該用戶是非法用戶,就不響應任何數據;若有token,則表明該用戶是合法用戶,就響應數據
(1)安裝、導入JsonWebToken模塊
(2)在登錄接口中生成token并響應給客戶端

(3)在客戶端將接收到的token保存到本地緩存

(4)當客戶端再次訪問(包括未登錄的訪問——非法訪問)服務器,服務器端會對token進行驗證

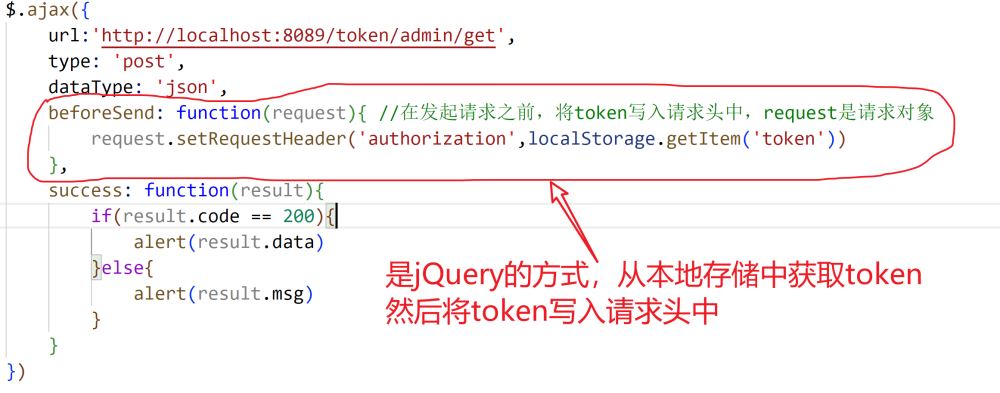
(5)客戶端每次向服務器發起請求時都必須攜帶token,否則視為非法用戶

感謝各位的閱讀,以上就是“怎么在node.js中使用JsonWebToken模塊進行token加密”的內容了,經過本文的學習后,相信大家對怎么在node.js中使用JsonWebToken模塊進行token加密這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。