您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了unplugin-svg-component優雅使用svg圖標的方法是什么的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇unplugin-svg-component優雅使用svg圖標的方法是什么文章都會有所收獲,下面我們一起來看看吧。
現如今, 項目中的小圖標往往會使用 svg 的方式來做, 許多 svg 插件供我們選擇, 比如說 vite-plugin-svg-icons, 這個插件的使用的范圍是比較廣的, 但是就我使用下來而言, 發現幾個痛點:
使用該插件之后必須要自己在新建一個 svg 的( vue/react )組件, 這有些繁瑣了;
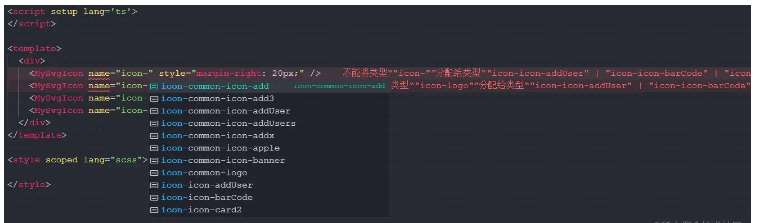
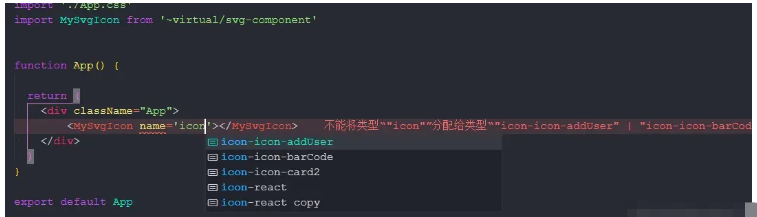
ts 支持有限, 我期望的是在使用組件的時候能夠智能提示所有的icon圖標的名字;
不支持 tree-shaking , 未使用的圖標依然會打包到最終的產物中;
不支持svg圖標的hmr, 每次新增/刪除圖標都需要重啟服務;
有色 圖標的使用問題。
而且, 似乎這個倉庫已經不再維護了。
因此, 基于以上幾個痛點, 我便鼓搗出unplugin-svg-component, 項目使用Anthony Fu大佬的unplugin項目模板, 因此支持 vite, webpack, rollup, esbuild 等多個打包工具, 目前插件主要針對幾個痛點做了以下功能:
根據項目類型 vue/react, 自動生成對應的組件(這里的原理是檢測項目中的dependencies是否包含 vue/react, 這可能不準確, 所以也支持手動配置);
會生成 svg-component.d.ts 文件, 用于組件使用過程中提示svg的名稱, 你只需要把 svg-component.d.ts引入到你的tsconfig.json當中;
在生產環境下, 會掃描你使用過的 svg 圖標, 把未使用到的圖標從你的最終產物中剔除;
目前支持在 Vite 的開發環境的 HMR, 其它工具會后續支持;
有色 的圖標可以通過配置 preserveColor 來決定哪些svg圖標需要保留其顏色。


關于“unplugin-svg-component優雅使用svg圖標的方法是什么”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“unplugin-svg-component優雅使用svg圖標的方法是什么”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。