您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了SVG與UML圖的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
SVG與UML圖詳解
一、SVG
可縮放矢量圖形(SVG)是W3C的推薦標準,它使用XML描述兩維圖形結構和圖形應用,可以在Web瀏覽器、手持設備或移動電話等多種上顯示。目前穩定版本為1.1版,***的版本是以草案形式存在的1.2版,并未最終定稿。
在SVG中,允許三種圖像對象存在,分別是矢量圖像、點陣圖像和文本。SVG定義了六種常用的基本矢量形狀,包括直線、圓形、橢圓形、矩形、多邊形和折線,在此基礎上,利用坐標變換、路徑、動畫、濾鏡圖案等功能擴展,通過多層次組合矢量、點陣以及文本圖,并配以各種屬性,進行矢量繪圖。
經過一段時期的發展,SVG的業務領域慢慢也已拓展開來,涵蓋Web圖表、地圖、框圖、流程圖、項目計劃圖等多種類別。構建各個領域中的基本元件庫也成為迫切需求,一些開源項目正以此為目標,提供可重用、基于SVG的元件庫。UML圖可以明確地按照種類劃分,針對不同的種類,提出基本組件,再結合SVG固有的功能,就可以很容易地使用SVG創建出多種UML應用。
SVG的語法非常簡單,設計人員一般在一天之內就會熟悉,IBMDeveloperworks中也有SVG的專題討論,這里也就不再贅述了。
二、UML圖詳解
UML是目前最常用的一種面向對象建模語言,主要包括七種常見的類型,即用例圖、類圖、序列圖、狀態圖、活動圖、組件圖和部署圖,分別用以不同的建模用途。
◆類圖,類圖可以將一組類、界面、合作以及上述元素之間的關系顯示出來,通常分為邏輯類和實現類。
◆組件圖,以可視化方式提供系統的物理視圖,顯示系統中組件的依賴關系。
◆部署圖,顯示系統如何物理部署到硬件環境之中,是節點和連線的集合。上面三種UML圖都是對系統靜態特征進行建模,下面的四種描述系統動態特征。
◆用例圖,描述系統的功能單元,它以圖形化的方式表示系統內部的用例,系統外部的參考者,以及它們之間的交互。
◆序列圖,強調時間順序,顯示特定用例的詳細流程。順序圖有兩維:垂直方向是以時間順序顯示消息/調用序列,水平方向顯示消息發送到的對象實例。
◆狀態圖,描述系統動態特征,包括狀態、轉換、事件以及活動等。
◆活動圖,描述系統在處理某項活動時,兩個或多個對象之間的過活動流程。
UML中還包含其它一些圖,例如對象圖、包圖、組合圖等,以及演化出的一些新的概念,如模板(Stereotypes)、職責(Responsibilities)、擴展機制(Extensibilitymechanisms)、線程(Threads)、過程(Processes)、分布式(Distribution)、并發(Concurrency)、模式(Patterns)等,是否使用要依據建模過程中系統的層次、分類和大小等具體情況而定。誠然,對于個體來說,我們并不會用到所有的符號,但一個完整的UML建模工具卻是要盡可能詳盡地考慮到UML中豐富的符號語法和語義信息。在這里,我們無法描述清楚使用SVG繪制每種UML符號的方法,我們要關注的是UML基本符號元件的劃分以及使用SVG繪制UML圖的一些常用方法和便利之處。
三、從基本元件看UML圖詳解
上面是按照功能對UML圖形進行的分類,繪制UML圖形時,我們的視圖并不是功能視圖,而是功能視圖之上的元件視圖。類圖和用例圖在功能上是不同的,但從SVG的角度看,它們都由方框、線條以及文字組成。不同類型的UML圖都會有專屬的繪圖元件。在抽象級別較高的情況下(方框、線條、文字的抽象級別***),同屬一類UML圖形的元件集合就會非常小;抽象級別越低,集合就會越大。但是太低層次的抽象卻是無意義的(***的情況是每個UML圖都可看成一個元件,這是***體的),關鍵是如何找到一個折衷點,既能保證有著元件集較小,又能方便繪圖。SVG提供的基本繪圖功能本來也是可以進行UML繪圖的,但是這樣做效率會比較低。建立起基本的UML圖形元件庫,會大大提高繪圖質量和速度。現有的UML建模工具中,都有比較清晰的UML建模元件分類。我們這里以VisioProfessional2002為例,看一下UML模型圖的元件分類情況。
在Visio的軟件模具里,包括數據流模型圖、程序結構圖、ROOM、Jackson圖和UML模型圖等。Visio中UML圖的功能分類比上述常用分類要多出兩項,包圖和靜態結構圖。包圖是表達系統架構的有效機制,它可以用來將系統劃分為較小的、易于管理的子集,它可以由任何一種UML圖組成。靜態結構圖包括概念圖和類圖,概念圖代表現實世界中的概念以及概念之間的關系,它側重于關系和屬性,而不是方法。
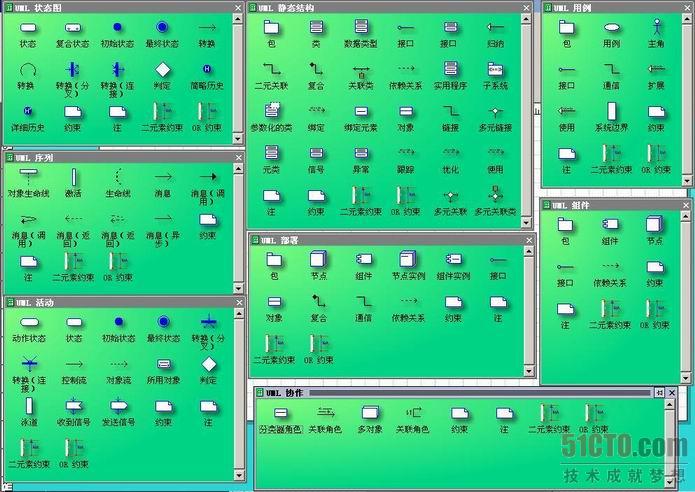
圖一是Visio按照功能分類方法劃分的UML圖的基本元件。可以看出,這種分類方法是有很多重疊的,例如,包在用例圖等四種UML圖中都被看成基本元件。但這樣做,在分類清晰的基礎上,可以提高用戶訪問模板元件的速度;忽視UML功能分類,完全訪問集合要包含一百個左右的成員,訪問元件的效率可能會較低。
或者,我們也可以結合這種按照功能進行分類的方法,根據視覺特征將UML基本元件分組,然后在每種視覺特征分組下,再按照功能進行分組。使用SVG繪制UML圖形,這有可能會是一種較好的分類復用的方法。這樣我們不僅可以保證用戶快速地訪問到UML元件,而且在基于SVG的建模工具內部也易于管理。
例如,我們可以進行這樣的分類:
◆人形元件,表示用例圖中的主角;
◆橢圓形元件,也即用例圖中的用例;
◆折角元件,包括注釋和約束;
◆包元件(包括包和子系統)、節點元件(立方體形狀)和組件元件;
◆抽屜類矩形元件,這一組元件有許多變體,不同之處在于頂端標注缺省文字間以及格層數會有差異,包含長式和短式兩種格式;
◆圓形元件,包括"初始狀態"、"最終狀態"、"詳細歷史"及"簡略歷史";
◆圓角矩形類元件和菱形元件;
◆帶有各類箭頭的直線類,包括實線、虛線;
◆帶有各類箭頭的曲線類,包括實曲線和虛曲線;
◆其它一些少數特殊形狀元件;

圖一Visio中的UML圖形元件
感謝你能夠認真閱讀完這篇文章,希望小編分享的“SVG與UML圖的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。