您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“SVG中的fill 屬性有什么用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“SVG中的fill 屬性有什么用”吧!
SVG形狀的fill定義了其輪廓內的形狀的顏色。換句話說,SVG形狀的表面。填充是您可以為任何SVG形狀設置的基本SVG CSS屬性之一。
一、Fill
SVG形狀的填充是形狀輪廓內的填充。
定義了一個使用藍色(#0000ff)填充顏色但沒有描邊顏色的圓。
<!DOCTYPE html> <html> <body style="background-color: aqua;"> <title>項目</title> <svg width="500" height="100"> <circle cx="50" cy="50" r="25" style="stroke: none; fill: #FF0000;" /> </svg> </body> </html>
運行效果:

二、填充和描邊示例
可以將SVG筆觸和填充顏色組合為SVG形狀。
示例
使用較深的藍色(#000066)描邊顏色和較淺的藍色(#3333ff)填充顏色定義圓。
<!DOCTYPE html> <html> <body style="background-color: aqua;"> <title>項目</title> <svg width="500" height="100"> <circle cx="50" cy="50" r="50" style="stroke: #000066; fill: #FF0000;" /> </svg> </body> </html>
運行效果:

1. fill-opacity
SVG CSS屬性 fill-opacity 用于設置形狀的填充顏色的不透明度。fill-opacity 使用介于0和1之間的數值。值越接近0,填充越透明。值越接近1,填充越不透明。默認fill-opacity值為1,這意味著填充顏色是完全不透明的。
這是一個SVG填充不透明度 fill-opacity示例,其中包含兩個具有不同(fill-opacity)的圓:
示例
<svg width="500" height="120"> <text x="22" y="40">World Behindeda Look</text> <circle cx="50" cy="50" r="25" style="stroke: none; fill: #0000ff; fill-opacity: 0.3; "> </path> <circle cx="120" cy="50" r="25" style="stroke: none; fill: #0000ff; fill-opacity: 0.7; "> </path> </svg>
運行效果:

請注意
右圓圈后面的文本比左圓圈后面的文本更不可見。那是因為右圓fill-opacity比左圓高。
2. fill-rule
fill-rule決定的復雜形狀的填充方式。fill-rule可以采用兩個不同的值 。這些值是:
2.1 nonzero
通常,這兩個值是確定形狀內部和外部形狀的規則。僅內部填充,對于一個圓來說,這很簡單,但是對于更復雜的形狀,這并不是那么容易。
示例
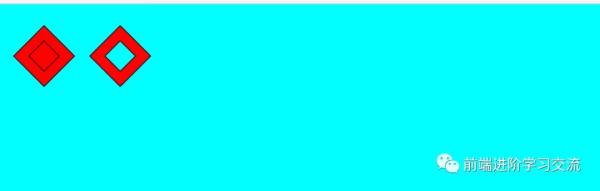
<svg width="500" height="120"> <path d="M50,20 l40,40 l-40,40 l-40,-40 l40,-40 M50,40 l20,20 l-20,20 l-20,-20 l20,-20" style="stroke: #000000; fill: #6666ff; fill-rule: nonzero; "> </path> <path d="M150,20 l40,40 l-40,40 l-40,-40 l40,-40 M150,40 l-20,20 l20,20 l20,-20 l-20,-20" style="stroke: #000000; fill: #6666ff; fill-rule: nonzero;"></path> </svg>
代碼解析:
兩個路徑示例各有8條線,每條線都以菱形繪制,其中較大的菱形包含較小的菱形。
在左側路徑中,內部菱形是從左向右(順時針)繪制的。右邊的路徑中,內部菱形從右到左(逆時針)繪制。
這是使用fill-rule:non-zero繪制時的結果圖像。

2.2 evenodd
這是相同的路徑示例,使用fill-rule:evenodd。
示例
<svg width="500" height="120"> <path d="M50,20 l40,40 l-40,40 l-40,-40 l40,-40 M50,40 l20,20 l-20,20 l-20,-20 l20,-20" style="stroke: #000000; fill: #6666ff; fill-rule: evenodd;" ></path> <path d="M150,20 l-40,40 l40,40 l40,-40 l-40,-40 M150,40 l-20,20 l20,20 l20,-20 l-20,-20" style="stroke: #000000; fill: #6666ff; fill-rule: evenodd;" ></path> </svg>
運行后圖像效果:

注意:
evenodd字面意思是“奇偶”。
按該規則:
要判斷一個點是否在圖形內,從該點作任意方向的一條射線,然后檢測射線與圖形路徑的交點的數量。在任意方向上從點到無窮遠繪制一條線(射線)。每當路徑穿過射線時,都增加一個計數器。如果總數是偶數,則該點在外面。如果總計數為奇數,則該點位于形狀內部。
三、總結
本文基于Html基礎,講解了有關SVG中的fill屬性,對于fill 填充屬性中常見的屬性,fill-opacity,fill-rule,描邊屬性。通過案例的分析說明進行了詳細講解,通過豐富的案例運行效果圖了能夠直觀的看到結果,能夠幫助讀者更好的理解。
感謝各位的閱讀,以上就是“SVG中的fill 屬性有什么用”的內容了,經過本文的學習后,相信大家對SVG中的fill 屬性有什么用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。