您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“React樣式沖突解決問題如何解決”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“React樣式沖突解決問題如何解決”吧!
1、React最終編譯打包后都在一個html頁面中,如果在兩個組件中取一樣類名分別引用在自身,那么后者會覆蓋前者。
2、默認情況下,只要導入了組件,不管組件有沒有顯示在頁面中,組件的樣式就會生效。
解決方案:
手動處理 (起不同的類名,但是項目一大就會導致類名很亂,不利于團隊協作)
CSS IN JS : 以js的方式來處理css(推薦)
css不是一門編程語言,css沒有所有的局部作用域全局作用域這樣的區分。css只有全局作用域
CSS IN JS:是使用 JavaScript 編寫 CSS 的統稱,用來解決 CSS 樣式沖突、覆蓋等問題
CSS IN JS 的具體實現有 50 多種,比如:React常用(CSS Modules、styled-components)、 Vue常用(<style scoped> 、css modules)等
推薦使用:CSS Modules (React腳手架已集成,可直接使用)
CSS Modules 通過對 CSS 類名重命名,保證每個類名的唯一性,從而避免樣式沖突的問題
換句話說:所有類名都具有“局部作用域”,只在當前組件內部生效
在 React 腳手架中:文件名、類名、hash(隨機)三部分,只需要指定類名即可 BEM
xxxx.module.css
1、自動生成的類名,我們只需要提供 classname 即可
[filename]_[classname]_[hash]
2、
類名:.error {}.red{}
實際生成的類名為:.NavHeader_error__ax7yz.NavHead_red_abcdc(相同命名的類名,經過module處理以后,會生成不同的實際類名,特殊標識)
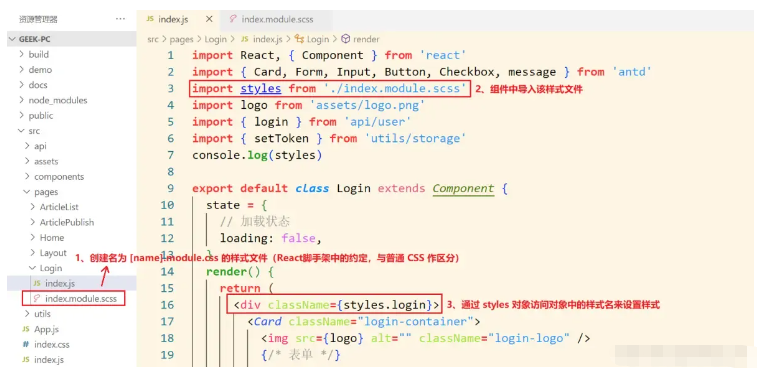
創建名為 [name].module.css 的樣式文件(React腳手架中的約定,與普通 CSS 作區分)
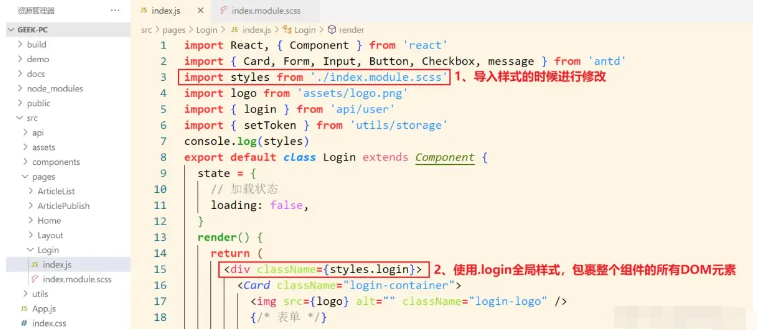
組件中導入該樣式文件(注意語法)
通過 styles 對象訪問對象中的樣式名來設置樣式

css module的注意點:
類名最好使用駝峰命名,因為最終類名會生成styles的一個屬性.tabBar {} => styles.tabBar
如果沒有使用駝峰命名,對于不合法的命名,需要使用[]語法.tab-bar {} => styles['tab-bar']
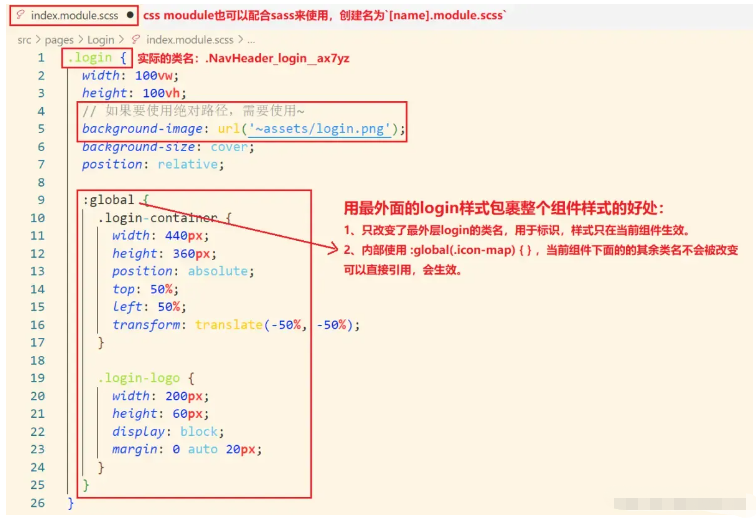
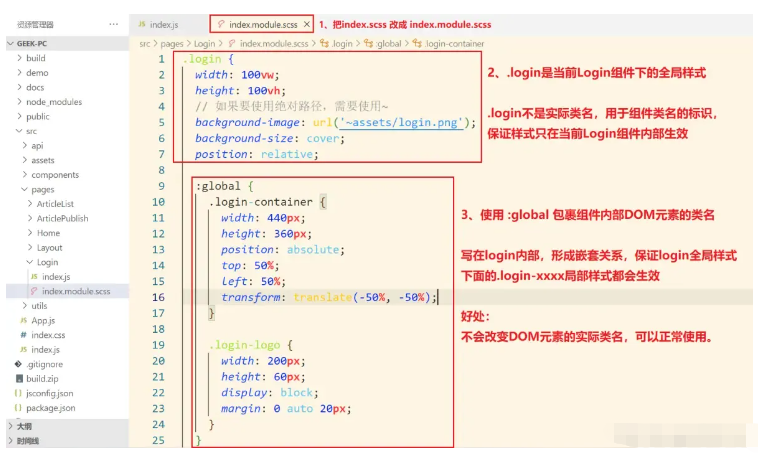
如果是全局的類名,應該使用:global(.類名)的方式,不然會把全局類名給修改掉
:global(.icon-map) { }這樣css modules就不會修改掉類名了
css moudule也可以配合sass來使用,創建名為[name].module.scss
使用css modules解決Login組件樣式沖突問題
如果sass文件中使用到了鏈接,需要使用絕對路徑~



到此,相信大家對“React樣式沖突解決問題如何解決”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。