您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“angular狀態和動畫是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“angular狀態和動畫是什么”吧!
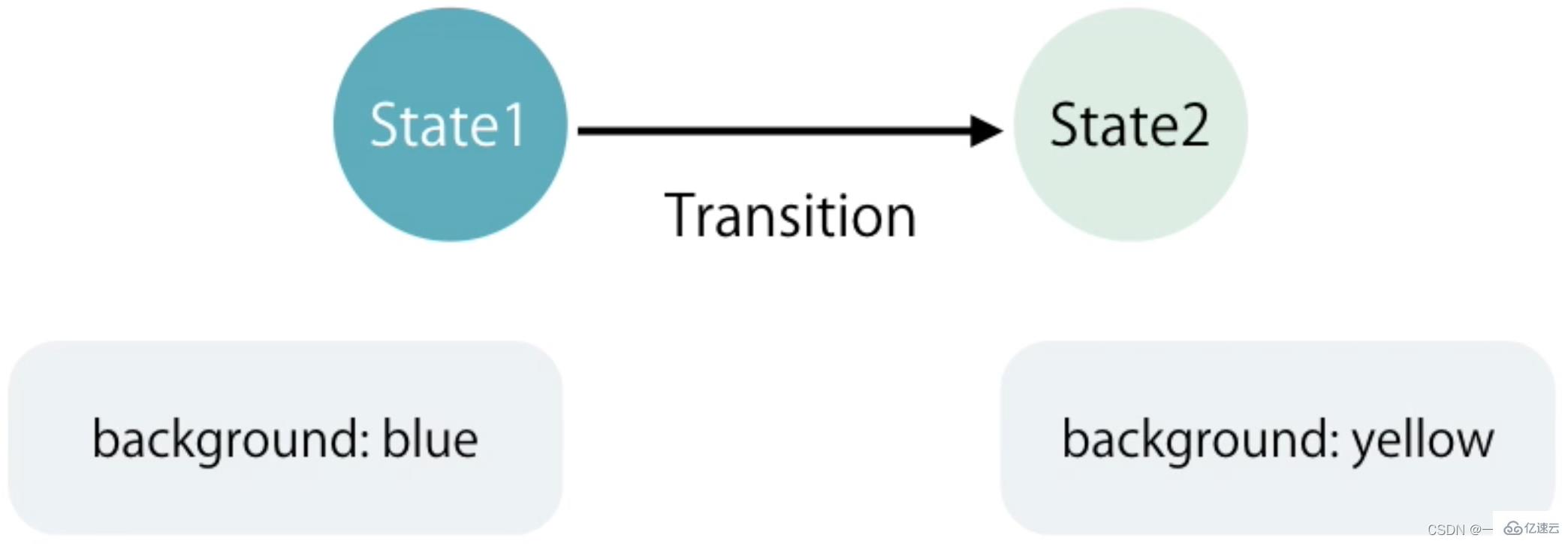
1、什么是狀態
狀態表示的是要進行運動的元素在運動的不同時期所呈現的樣式。

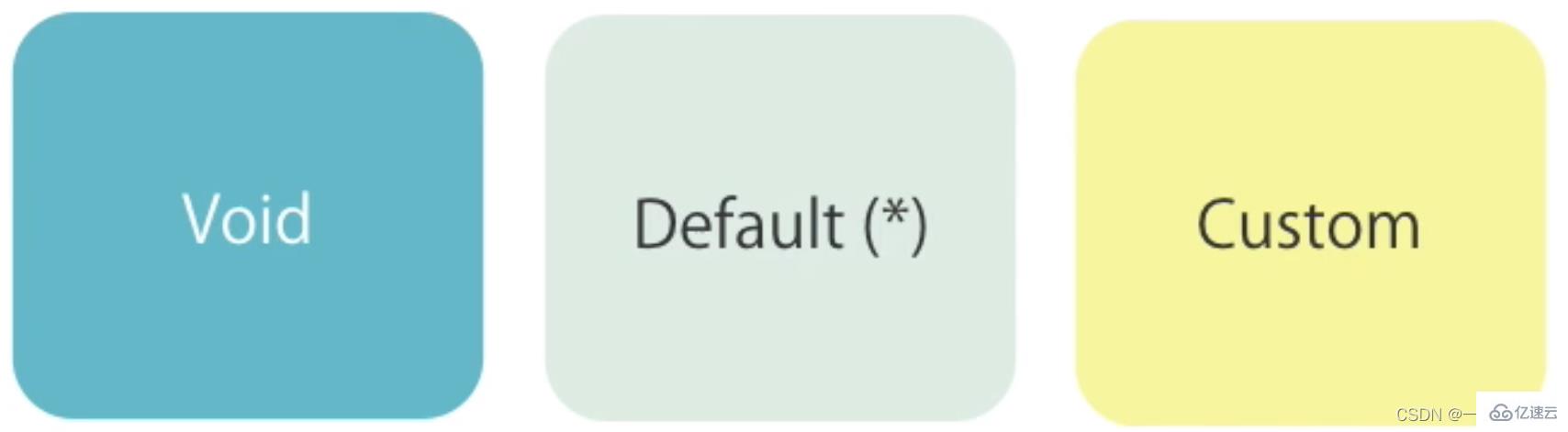
2、狀態的種類
在 Angular 中,有三種類型的狀態,分別為:void、*、custom
void:當元素在內存中創建好但尚未被添加到 DOM 中或將元素從 DOM 中刪除時會發生此狀態
*:元素被插入到 DOM 樹之后的狀態,或者是已經在DOM樹中的元素的狀態,也叫默認狀態
custom:自定義狀態,元素默認就在頁面之中,從一個狀態運動到另一個狀態,比如面板的折疊和展開。
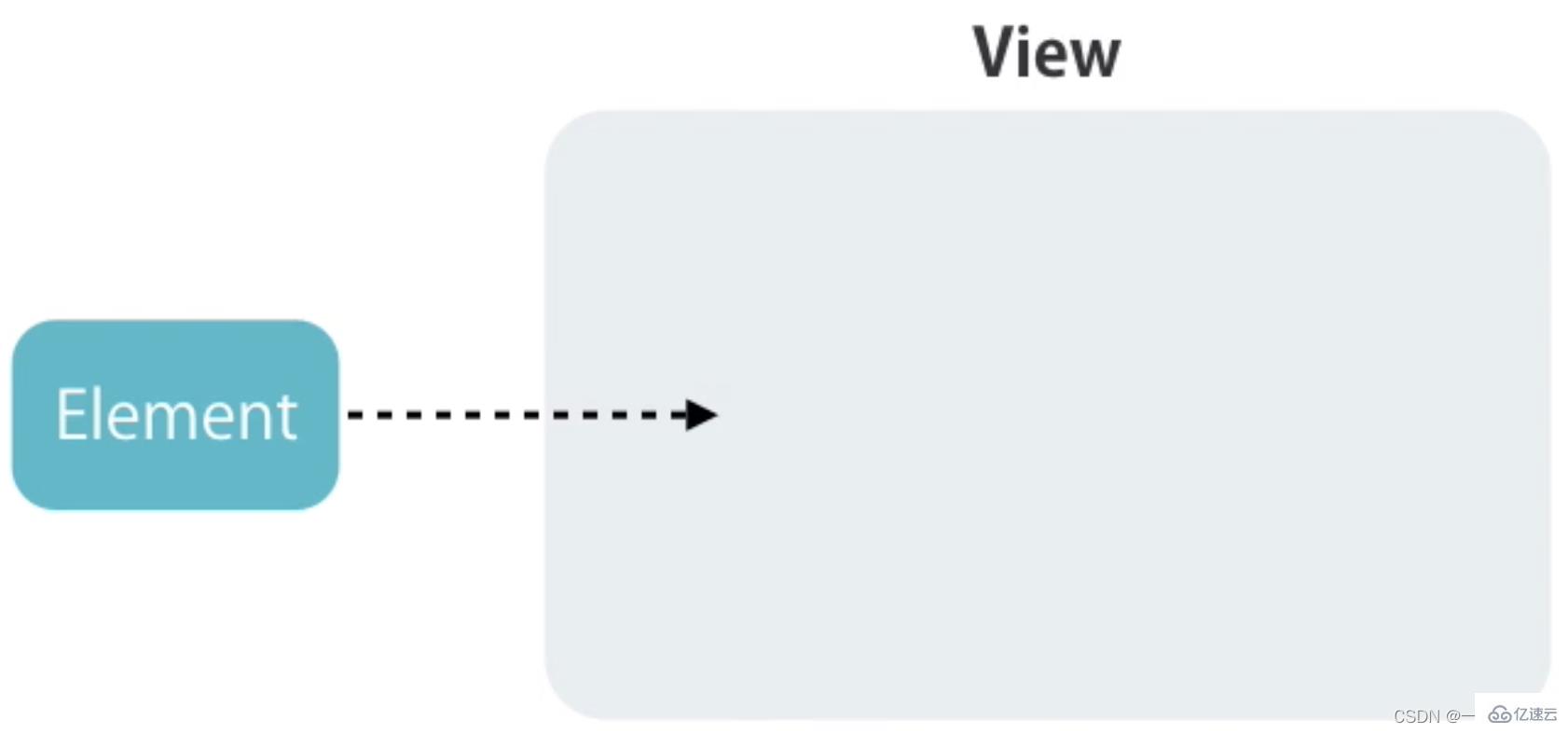
3、進出場動畫
進場動畫是指元素被創建后以動畫的形式出現在用戶面前,進場動畫的狀態用 void => * 表示,別名為 :enter

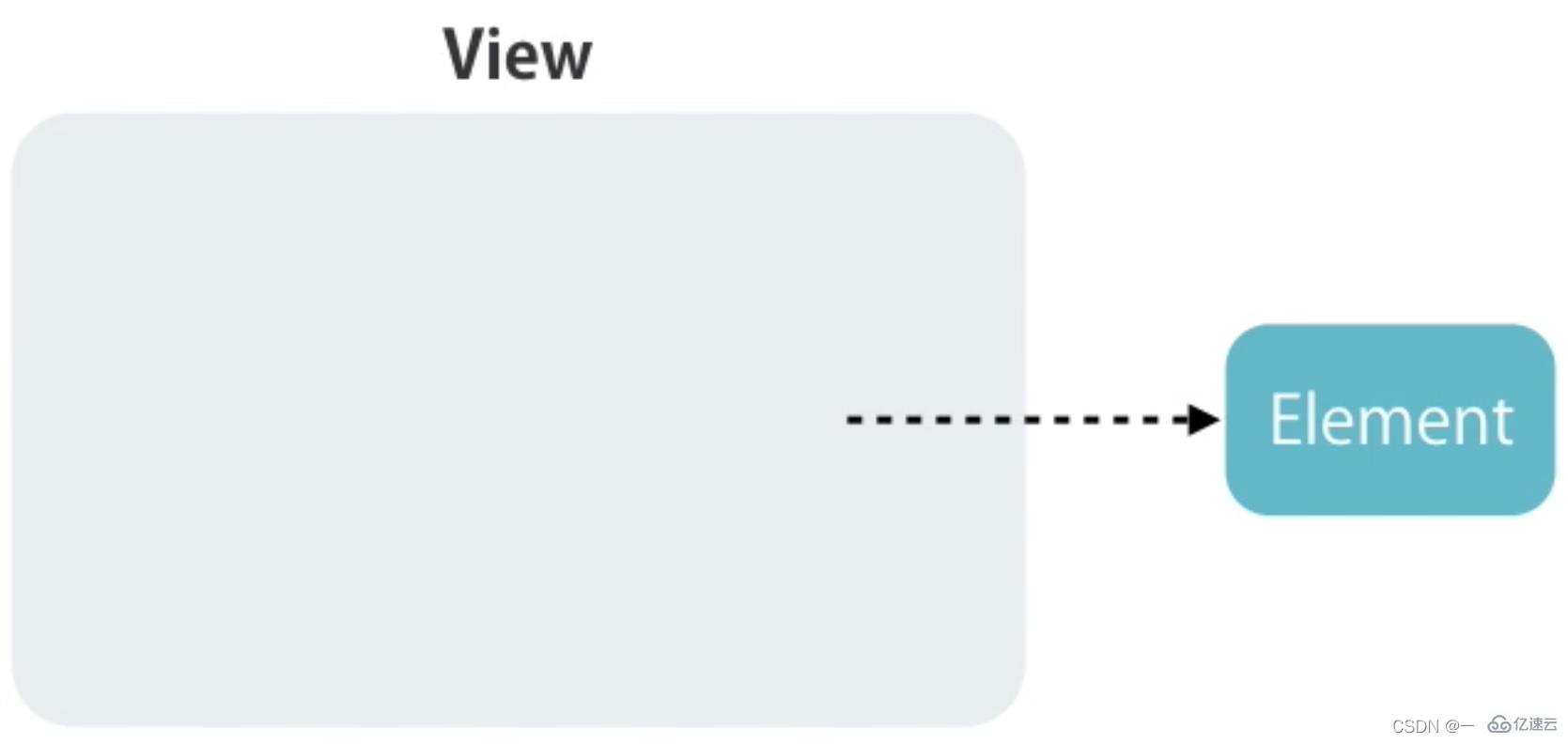
出場動畫是指元素在被刪除前執行的一段告別動畫,出場動畫的狀態用 * => void,別名為 :leave

1、在使用動畫功能之前,需要引入動畫模塊,即 BrowserAnimationsModule
import { BrowserAnimationsModule } from "@angular/platform-browser/animations"
@NgModule({
imports: [BrowserAnimationsModule],
})
export class AppModule {}
2、默認代碼解析,todo 之刪除任務和添加任務
<!-- 在 index.html 文件中引入 bootstrap.min.css -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" />
<div class="container">
<h3>Todos</h3>
<div class="form-group">
<input (keyup.enter)="addItem(input)" #input type="text" class="form-control" placeholder="add todos" />
</div>
<ul class="list-group">
<li (click)="removeItem(i)" *ngFor="let item of todos; let i = index" class="list-group-item">
{{ item }}
</li>
</ul>
</div>import { Component } from "@angular/core"
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: []
})
export class AppComponent {
// todo 列表
todos: string[] = ["Learn Angular", "Learn RxJS", "Learn NgRx"]
// 添加 todo
addItem(input: HTMLInputElement) {
this.todos.push(input.value)
input.value = ""
}
// 刪除 todo
removeItem(index: number) {
this.todos.splice(index, 1)
}
}
3、創建動畫
trigger 方法用于創建動畫,指定動畫名稱
transition 方法用于指定動畫的運動狀態,出場動畫或者入場動畫,或者自定義狀態動畫。
style 方法用于設置元素在不同的狀態下所對應的樣式
animate 方法用于設置運動參數,比如動畫運動時間,延遲事件,運動形式
@Component({
animations: [
// 創建動畫, 動畫名稱為 slide
trigger("slide", [
// 指定入場動畫 注意: 字符串兩邊不能有空格, 箭頭兩邊可以有也可以沒有空格
// void => * 可以替換為 :enter
transition("void => *", [
// 指定元素未入場前的樣式
style({ opacity: 0, transform: "translateY(40px)" }),
// 指定元素入場后的樣式及運動參數
animate(250, style({ opacity: 1, transform: "translateY(0)" }))
]),
// 指定出場動畫
// * => void 可以替換為 :leave
transition("* => void", [
// 指定元素出場后的樣式和運動參數
animate(600, style({ opacity: 0, transform: "translateX(100%)" }))
])
])
]
})
注意:入場動畫中可以不指定元素的默認狀態,Angular 會將 void 狀態清空作為默認狀態
trigger("slide", [
transition(":enter", [
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
]),
transition(":leave", [
animate(600, style({ opacity: 0, transform: "translateX(100%)" }))
])
])
注意:要設置動畫的運動參數,需要將 animate 方法的一個參數更改為字符串類型
// 動畫執行總時間 延遲時間 (可選) 運動形式 (可選)
animate("600ms 1s ease-out", style({ opacity: 0, transform: "translateX(100%)" }))
關鍵幀動畫使用 keyframes 方法定義
transition(":leave", [
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])
Angular 提供了和動畫相關的兩個回調函數,分別為動畫開始執行時和動畫執行完成后
<li @slide (@slide.start)="start($event)" (@slide.done)="done($event)"></li>
import { AnimationEvent } from "@angular/animations"
start(event: AnimationEvent) {
console.log(event)
}
done(event: AnimationEvent) {
console.log(event)
}
1、將動畫的定義放置在單獨的文件中,方便多組件調用。
import { animate, keyframes, style, transition, trigger } from "@angular/animations"
export const slide = trigger("slide", [
transition(":enter", [
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
]),
transition(":leave", [
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])
])import { slide } from "./animations"
@Component({
animations: [slide]
})
2、抽取具體的動畫定義,方便多動畫調用。
import {animate, animation, keyframes, style, transition, trigger, useAnimation} from "@angular/animations"
export const slideInUp = animation([
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
])
export const slideOutLeft = animation([
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])
export const slide = trigger("slide", [
transition(":enter", useAnimation(slideInUp)),
transition(":leave", useAnimation(slideOutLeft))
])
3、調用動畫時傳遞運動總時間,延遲時間,運動形式
export const slideInUp = animation(
[
style({ opacity: 0, transform: "translateY(40px)" }),
animate("{{ duration }} {{ delay }} {{ easing }}")
],
{
params: {
duration: "400ms",
delay: "0s",
easing: "ease-out"
}
}
)transition(":enter", useAnimation(slideInUp, {params: {delay: "1s"}}))
Angular 中提供了 query 方法查找元素并為元素創建動畫
import { slide } from "./animations"
animations: [
slide,
trigger("todoAnimations", [
transition(":enter", [
query("h3", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
// 查詢子級動畫 使其執行
query("@slide", animateChild())
])
])
]<div class="container" @todoAnimations>
<h3>Todos</h3>
<ul class="list-group">
<li
@slide
(click)="removeItem(i)"
*ngFor="let item of todos; let i = index"
class="list-group-item"
>
{{ item }}
</li>
</ul>
</div>
默認情況下,父級動畫和子級動畫按照順序執行,先執行父級動畫,再執行子級動畫,可以使用 group 方法讓其并行
trigger("todoAnimations", [
transition(":enter", [
group([
query("h3", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
query("@slide", animateChild())
])
])
])
Angular 提供了 stagger 方法,在多個元素同時執行同一個動畫時,讓每個元素動畫的執行依次延遲。
transition(":enter", [
group([
query("h3", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
query("@slide", stagger(200, animateChild()))
])
])
注意:stagger 方法只能在 query 方法內部使用
Angular 提供了 state 方法用于定義狀態。

1、默認代碼解析
<div class="container">
<div class="panel panel-default">
<div class="panel-heading" (click)="toggle()">
一套框架, 多種平臺, 移動端 & 桌面端
</div>
<div class="panel-body">
<p>
使用簡單的聲明式模板,快速實現各種特性。使用自定義組件和大量現有組件,擴展模板語言。在幾乎所有的
IDE 中獲得針對 Angular
的即時幫助和反饋。所有這一切,都是為了幫助你編寫漂亮的應用,而不是絞盡腦汁的讓代碼“能用”。
</p>
<p>
從原型到全球部署,Angular 都能帶給你支撐 Google
大型應用的那些高延展性基礎設施與技術。
</p>
<p>
通過 Web Worker 和服務端渲染,達到在如今(以及未來)的 Web
平臺上所能達到的最高速度。 Angular 讓你有效掌控可伸縮性。基于
RxJS、Immutable.js 和其它推送模型,能適應海量數據需求。
</p>
<p>
學會用 Angular
構建應用,然后把這些代碼和能力復用在多種多種不同平臺的應用上 ——
Web、移動 Web、移動應用、原生應用和桌面原生應用。
</p>
</div>
</div>
</div>
<style>
.container {
margin-top: 100px;
}
.panel-heading {
cursor: pointer;
}
</style>import { Component } from "@angular/core"
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: []
})
export class AppComponent {
isExpended: boolean = false
toggle() {
this.isExpended = !this.isExpended
}
}
2、創建動畫
trigger("expandCollapse", [
// 使用 state 方法定義折疊狀態元素對應的樣式
state(
"collapsed",
style({
height: 0,
overflow: "hidden",
paddingTop: 0,
paddingBottom: 0
})
),
// 使用 state 方法定義展開狀態元素對應的樣式
state("expanded", style({ height: "*", overflow: "auto" })),
// 定義展開動畫
transition("collapsed => expanded", animate("400ms ease-out")),
// 定義折疊動畫
transition("expanded => collapsed", animate("400ms ease-in"))
])<div class="panel-body" [@expandCollapse]="isExpended ? 'expanded' : 'collapsed'"></div>

1、為路由添加狀態標識,此標識即為路由執行動畫時的自定義狀態
const routes: Routes = [
{
path: "",
component: HomeComponent,
pathMatch: "full",
data: {
animation: "one"
}
},
{
path: "about",
component: AboutComponent,
data: {
animation: "two"
}
},
{
path: "news",
component: NewsComponent,
data: {
animation: "three"
}
}
]
2、通過路由插座對象獲取路由狀態標識,并將標識傳遞給動畫的調用者,讓動畫執行當前要執行的狀態是什么
<div class="routerContainer" [@routerAnimations]="prepareRoute(outlet)">
<router-outlet #outlet="outlet"></router-outlet>
</div>
import { RouterOutlet } from "@angular/router"
export class AppComponent {
prepareRoute(outlet: RouterOutlet) {
return (
outlet &&
outlet.activatedRouteData &&
outlet.activatedRouteData.animation
)
}
}
3、將 routerContainer 設置為相對定位,將它的直接一級子元素設置成絕對定位
/* styles.css */
.routerContainer {
position: relative;
}
.routerContainer > * {
position: absolute;
left: 0;
top: 0;
width: 100%;
}
4、創建動畫
trigger("routerAnimations", [
transition("one => two, one => three, two => three", [
query(":enter", style({ transform: "translateX(100%)", opacity: 0 })),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(-100%)",
opacity: 0
})
)
)
])
]),
transition("three => two, three => one, two => one", [
query(
":enter",
style({ transform: "translateX(-100%)", opacity: 0 })
),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(100%)",
opacity: 0
})
)
)
])
])
])
到此,相信大家對“angular狀態和動畫是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。