您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了angular8如何兼容ie10+版本,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
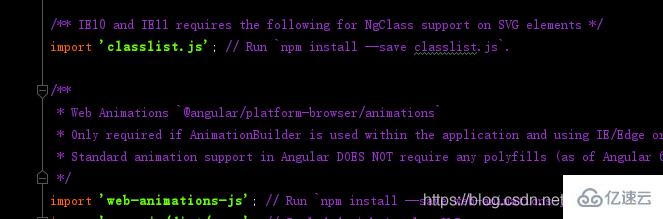
1.pollyfills.ts添加下面兩行
import 'classlist.js'; // npm install --save classlist.js import 'web-animations-js'; // npm install --save web-animations-js

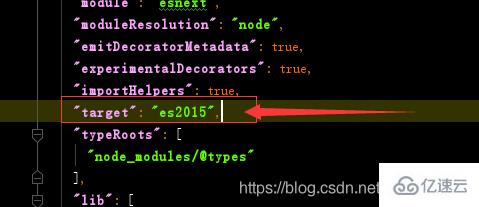
2.tsconfig.json target改成es2015

默認情況下,會忽略老式瀏覽器(如IE 9-11),其編譯目標設置為 ES2015。結果就會生成兩個發布包,并啟用差異化加載。如果忽略全部不支持 ES2015 的瀏覽器,就只會生成一個版本。要了解不同配置下差異化加載的構建結果,請參考下表。

3.browserslist,如果項目中沒有browserslist就新建一個,選擇text模式,添加如下代碼:
> 0.5% last 2 versions Firefox ESR not dead not IE 9-10 # For IE 9-10 support, remove 'not'. IE 11
4.在根目錄新建文件 tsconfig.app.es5.json,將target改為es5,繼承tsconfig.app.json
{
"extends": "./tsconfig.app.json",
"compilerOptions": {
"target": "es5"
}
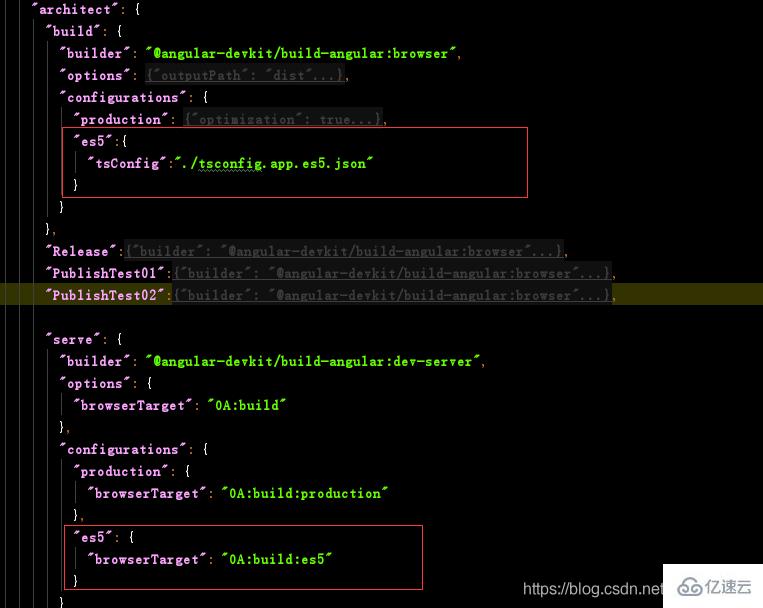
}5.配置angular.json,新增下面兩行

6.運行 ng serve -c=es5
最后在ie10和ie11里面訪問你的項目地址,就可以看到界面了!!!!
感謝你能夠認真閱讀完這篇文章,希望小編分享的“angular8如何兼容ie10+版本”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。