您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Qt+Quick如何實現播放音樂和視頻的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Qt+Quick如何實現播放音樂和視頻文章都會有所收獲,下面我們一起來看看吧。
MediaPlayer 是 QML 提供的核心多媒體類,可以播放音頻、視頻。要使用 MediaPlayer,需要引入 QtMultimedia 模塊,在 QML 文檔的開始加入 “import QtMultimedia 5.0” 語句。QML 中的 MediaPlayer 是 Qt C++ 中的多媒體框架在 QML 環境中的代言人,假如以 Qt QuickApp 為模板創建項目,你還需要在 pro 文件中加入語句:QT += multimedia。
先看最簡單的播放音樂的例子,simple_music.qml,就十來行代碼:
import QtQuick 2.2
import QtMultimedia 5.0
Rectangle {
width: 200;
height: 100;
MediaPlayer {
autoPlay: true;
source: "wangjie_game_and_dream.mp3";
}
}關于 MediaPlayer 的,就 4 行代碼。在 QML 文檔同目錄下放置對應的 MP3 文件,執行 “qmlscenesimple_music.qml” 命令,音樂就會響起來。
在這個簡單的示例中,source 屬性指定了要播放的文件,它的類型是 url,它能接受絕對路徑、相對路徑、有效的 http 鏈接。autoPlay 屬性設置為 true,指示 MediaPlayer 對象創建后立即開始播放。如果你覺得立馬開始播放不太好,也可以在你認為合適的時候調用 MediaPlayer 的 play() 方法。
如果你想知道音樂的時長,訪問 duration 屬性,它是整型值,單位是毫秒,實現 onDurationChanged 信號處理器,可以取到時長。
如果你還想知道播放進度,可以訪問 position 屬性,它是整型值,單位是毫秒,實現一 個 onPositionChanged 信號處理器,就可以實時顯示進度。
調用 pause() 方法暫停播放,調用 stop() 方法停止播放。而播放狀態變化時,會發出 playbackStateChanged() 信號,在 onPlaybackStateChanged 信號處理器內,可以讀取枚舉類型的 playbackState 屬性,它取 MediaPlayer.PlayingState、MediaPlayer.PausedState、MediaPlayer. StoppedState 三個值中的一個。
seekable 屬性指示媒體是否支持 seek,當它為 true 時,你就可以調用 seek (offset) 方法來定位播放了。參數 offset 是相對于當前位置的偏移量,單位是毫秒。注意,操作可能是異步的,當方法返回時 position 屬性不一定會立即變成新的。
靜音可以通過 imited 屬性讀取、設置,音量通過 volume 屬性讀取、設置。
好啦,常用操作就這么多,現在讓我們來打造一個功能更豐富的簡易音樂播放器。(另外需要用到 FlatButton,其 qml 文件內容,由于篇幅原因未貼出。)simple_music_player.qml 的內容如下:
import QtQuick 2.2
import QtMultimedia 5.0
Rectangle {
width: 320;
height: 240;
color: "black";
property var utilDate: new Date();
function msecs2String(msecs){
utilDate.setTime(msecs);
return Qt.formatTime(utilDate, "mm:ss");
}
MediaPlayer {
id: player;
source: "wangjie_game_and_dream.mp3";
onPositionChanged: {
progress.text = msecs2String(position) + progress.sDuration;
}
onDurationChanged: {
progress.sDuration = " / " + msecs2String(duration);
}
onPlaybackStateChanged: {
switch(playbackState){
case MediaPlayer.PlayingState:
state.text = "播放中";
break;
case MediaPlayer.PausedState:
state.text = "已暫停";
break;
case MediaPlayer.StoppedState:
state.text = "停止";
break;
}
}
onStatusChanged: {
switch(status){
case MediaPlayer.Loaded:
console.log(metaData.albumArtist, metaData.albumTitle, metaData.author, metaData.channelCount);
break;
}
}
}
Row {
id: controller;
anchors.top: parent.verticalCenter;
anchors.horizontalCenter: parent.horizontalCenter;
anchors.topMargin: 4;
spacing: 4;
FlatButton {
width: 50;
height: 50;
iconSource: "ic_rew.png";
onClicked: if(player.seekable)player.seek(player.position - 5000);
}
FlatButton {
width: 50;
height: 50;
iconSource: "ic_pause.png";
onClicked: player.pause();
}
FlatButton {
width: 50;
height: 50;
iconSource: "ic_play.png";
onClicked: player.play();
}
FlatButton {
width: 50;
height: 50;
iconSource: "ic_stop.png";
onClicked: player.stop();
}
FlatButton {
width: 50;
height: 50;
iconSource: "ic_ff.png";
onClicked: if(player.seekable)player.seek(player.position + 5000);
}
}
Text {
id: progress;
anchors.left: controller.left;
anchors.bottom: controller.top;
anchors.bottomMargin: 4;
color: "white";
font.pointSize: 12;
property string sDuration;
}
Text {
id: state;
anchors.left: progress.left;
anchors.bottom: progress.top;
anchors.bottomMargin: 4;
color: "white";
font.pointSize: 12;
}
Text {
id: metaInfo;
anchors.left: state.left;
anchors.bottom: state.top;
anchors.bottomMargin: 4;
color: "blue";
font.pointSize: 14;
}
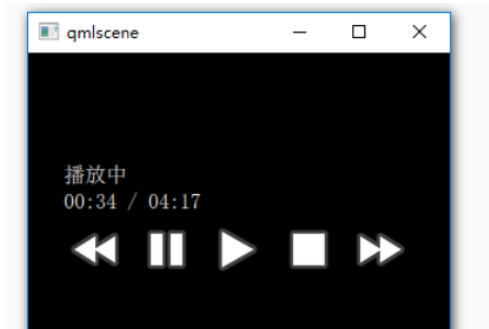
}使用 qmlscene 加載 simple_music_player.qml,效果如下圖所示。

這個版本的播放器依舊很簡單,只能播放一個內置的文件,也沒有可拖動的進度條,不過 MediaPlayer 的常用接口都用到了。界面上的那些事兒,播放列表那些事兒,都可以在此基礎上加進來,再找些漂亮的圖片,你就可以打造出一個酷炫的音樂播放器了。
播放視頻比音樂稍稍復雜一些,需要使用 VideoOutput 元素與 MediaPlayer 配合。 VideoOutput 用來渲染視頻,也可以作為相機的取景器(預覽窗口),最簡單的用法是,你只需要將其 source 屬性指向一個 MediaPlayer 對象即可。 simple_video.qml 演示如何播放一個本地視頻:
import QtQuick 2.2
import QtMultimedia 5.0
Rectangle {
width: 720;
height: 480;
MediaPlayer {
id: player;
source: "D:/game/helloMv/3D1.mp4";
onError: {
console.log(errorString);
}
}
VideoOutput {
anchors.fill: parent;
source: player;
}
MouseArea {
anchors.fill: parent;
onClicked: {
console.log("call play");
player.play();
}
}
}如你所見,視頻的示例相比音頻,僅僅多了一個 VideoOutput 對象,其 source 屬性為 player。當用鼠標左鍵單擊時,調用 play() 播放視頻。
如果你在 Windows 平臺上使用 qmlscene 加載 simple_video.qml,不一定能夠播放,要確保你的系統安裝了必需的 DirectShow Filter 才行。如果不能播放,可以嘗試安裝 LAV Filters(請找度娘要下載地址,親測安裝即可,無序配置)。LAV Filters 是一組基于 ffmpeg 的 DirectShow 分離器和音視頻解碼器,支持絕大多數常見的音視頻格式。
視頻播放的控制,如暫停、停止、定位等,與音樂一樣,不多說了。接下來我們看看如何獲取多媒體的元信息。
何謂多媒體元信息?就是媒體以外、用來描述媒體的那些信息,比如一首歌,專輯、發行時間、藝術家、采樣率等,就是元信息;又如一個視頻,分辨率、編碼格式、幀率等,就是元信息。
MediaPlayer 對象有個分組屬性 metaData,它包含了方方面面的元信息,通過訪問它,你就可以知道多媒體的描述信息。不過呢,這些看上去很美的元信息,不一定可用哦,要看 MediaPlayer 使用的底層的播放服務是否能夠提供這些。如果你需要這些信息,可以這么獲取: 在 onStatusChanged 信號處理器中,讀取 status 屬性,當它的值為 MediaPlayer.Loaded 時, 訪問你想要的信息。就像下面這樣:
MediaPlayer {
id: player;
source: "wangjie_game_and_dream.mp3";
onStatusChanged: {
switch(status){
case MediaPlayer.Loaded:
console.log(metaData.albumArtist,
metaData.albumTitle,
metaData.author, metaData.channelCount);
break;
}
}
}我用的 MP3 文件,只能取到 channelCount 這個信息,輸出結果為 2,說明是雙聲道。
關于“Qt+Quick如何實現播放音樂和視頻”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Qt+Quick如何實現播放音樂和視頻”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。