您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何使用node.js實現接口”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用node.js實現接口”吧!
1.安裝node環境
2.創建一個文件夾放node項目,如api_event;
3.項目初始化:在新建的文件夾下執行 npm i ,會自動生成package.json文件;
4.安裝express:npm i express@4.17.1
5.在項目中新建文件夾index.js來創建服務器,如下所示:
// 1.導入express
const express = require('express');
// 2.創建服務器的實例對象
const app = express();
// 3.啟動服務器
app.listen(8088, () => {
console.log('api server running at http:127.0.0.1:8088');
});6.配置cors跨域:npm i cors@2.8.5 下載并導入配置cors中間件;
// 1.1 導入并配置cors中間件
const cors = require('cors');
app.use(cors());
// 1.2 配置解析表單數據的中間件, 這個中間件只能解析 application/x-www-form-urlencoded 格式的表單數據
app.use(express.urlencoded({ extended: false }));
// 1.3 只能解析parse application/json 格式
app.use(express.json());注意:客戶端傳參了但是服務器沒有收到參數的話,說明你的express版本中的需要body-parser需要手動安裝引用。
// 1.導入express
var express = require('express');
// 對body-parser進行配置,獲取前端傳送過來的數據
var bodyParser = require('body-parser');
// 2.創建服務器的實例對象
const app = express();
// 1.1 導入并配置cors中間件
const cors = require('cors');
app.use(cors());
// 1.2 配置解析表單數據的中間件, 這個中間件只能解析 application/x-www-form-urlencoded 格式的表單數據
app.use(bodyParser.urlencoded({ extended: false }));
// 1.3 只能解析parse application/json 格式
app.use(bodyParser.json());
//雖然請求體的格式不同,但是經過node解析后,他們最終得到的都是json格式的對象。7. 創建路由:在項目根目錄創建兩個文件夾,
router文件夾:存放路由
router_hander文件夾:存放路由的處理函數
8.在router文件夾下創建user.js用來創建用戶相關的路由;
// 1.導入 express 模塊
const express = require('express');
// 2.創建路由對象
const router = express.Router();
// 5.導入用戶路由處理函數對應的模塊
const user_handler = require('../router_handler/user')
// 3.掛載路由
// 注冊新用戶
router.post('/reg', user_handler.reg);
// 登錄
router.post('/login', user_handler.login);
// 4.暴露router模塊
module.exports = router;9.在router_hander文件夾中新建user.js,存放抽離出來的路由模塊的處理函數;
// 注冊新用戶的處理函數
exports.reg = (req, res) => {
res.send('reg ok')
}
// 登陸的處理函數
exports.login = (req, res) => {
res.send('login ok')
}10. 在服務器中即app.js文件中導入并注冊路由模塊
// 導入并使用用戶router模塊
const userRouter = require('./router/user');
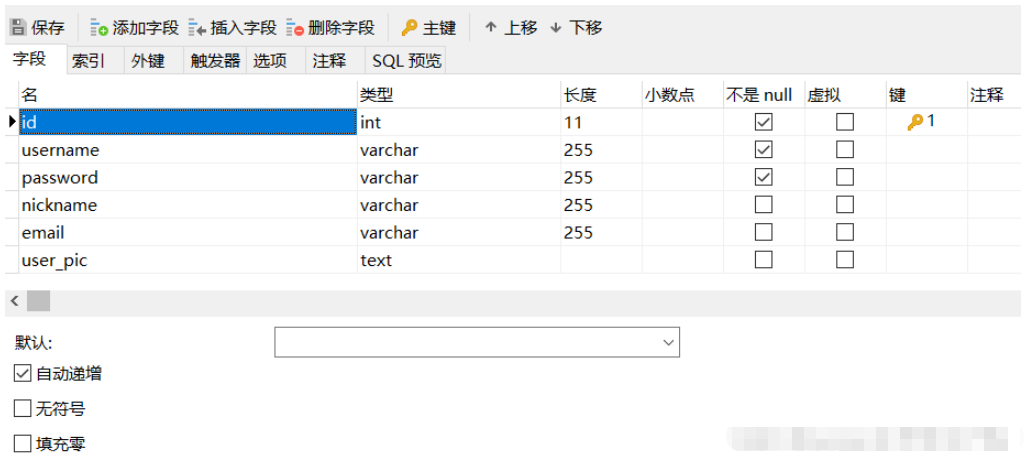
app.use('/api', userRouter);11.創建數據庫表格:
我使用的mysql數據庫管理工具是navicat,打開創建數據庫my_db,創建數據表ev_users,表設計如下:

12.安裝并配置mysql模塊連接:npm i mysql@2.18.1
在根目錄下新建的db文件夾下的index.js中導入mysql模塊并創建數據庫連接對象;
// 1.導入mysql模塊
const mysql = require('mysql')
// 2.創建數據庫連接對象
const db = mysql.createPool({
host: '127.0.0.1',
user: 'root',
password: '123456',
datebase: 'my_dv'
})
// 3.向外共享 數據庫的連接對象
module.exports = db13. 代碼優化:
(1)在app.js中封裝res.send()的中間件,減少重復代碼的使用;
// 一定要在路由之前封裝res.cc函數
app.use((req, res, next) => {
// status 默認值為 1,表示失敗的情況
// err的值,可能是錯誤對象,也可能是錯誤的描述字符串
res.cc = function (err, status = 1) {
res.send({
status,
message: err instanceof Error ? err.message : err,
});
};
next();
});(2)對用戶輸入的密碼進行加密,防止數據庫數據泄漏造成的數據威脅;
安裝bcryptjs:npm i bcryptjs ,對用戶密碼加密 ;
在router_hander文件夾下的user.js里引入bcryptjs并使用;
// 1.導入加密功能的bcrypt.js
const bcrypt = require('bcryptjs');
//2.在處理函數中使用
// 注冊用戶的處理函數,如果用戶名可用,則調用bcrypt.hashSync() 對密碼進行加密
userinfo.password = bcrypt.hashSync(userinfo.password, 10);
// 登錄用戶的處理函數,判斷密碼是否正確
const compareResult = bcrypt.compareSync(userinfo.password, results[0].password);
if (!compareResult) return res.cc('登陸失敗!');(2)使用第三方包來優化表單數據驗證,檢測輸入的用戶名等是否合法;
安裝joi:npm i joi ,為表單中攜帶的數據項,定義驗證規則;
安裝@escook/express-joi中間件:npm i @escook/express-joi ,自動對表單數據進行驗證;
在根目錄下創建的scheme文件夾下新建user.js,存放用戶的驗證規則;
// 1. 導入定義驗證規則的包
const joi = require('joi')
// string() 值必須是字符串
// alphanum() 值只能包含a-zA-Z的字符串
// min(1).max(10) 最大長度, 最小長度
// required() 值是必填項
// pattern() 值必須符合正則表達式
// 2. 定義用戶名和密碼的驗證規則
const username = joi.string().alphanum().min(1).max(10).required()
const password = joi.string().pattern(/^[\S]{6,12}/).required()
// 3. 對外共享定義驗證注冊和登錄表單數據的規則對象
exports.reg_login_schema = {
body: {
username,
password
}
}在router文件夾下的user.js中使用驗證規則,導入@escook/express-joi中間件和需要驗證規則的對象,在路由器中url后插入中間件;
const express = require('express');
const router = express.Router();
// 導入用戶路由處理函數對應的模塊
const user_handler = require('../router_handler/user')
// 1.導入驗證數據的中間件
const expressJoi = require('@escook/express-joi')
// 2.導入需要驗證的規則對象
const { reg_login_schema } = require('../schema/user')
// 注冊新用戶 3.校驗用戶名和密碼是否合法
router.post('/reg', expressJoi(reg_login_schema),user_handler.reg);
// 登錄
router.post('/login', expressJoi(reg_login_schema),user_handler.login);
module.exports = router;在app.js中導入joi模塊,如果驗證失敗則調用錯誤中間件:
// 1. 導入 joi 模塊
const joi = require('joi')
// 導入并注冊路由模塊
const userRouter = require('./router/user')
app.use('/api',userRouter)
//2.定義錯誤級別的中間件
app.use((err, reg, res, next) => {
// 注意 此處一定要加return 終止 不然會連續調用兩次res.send()程序,會報錯
if(err instanceof joi.ValidationError) return res.cc(err);
// 未知的錯誤
res.cc(err);
})14. 開始在router_hander文件夾下的user.js里對用戶注冊和登錄進行相關操作
(1) 注冊用戶的處理函數:
// 注冊用戶的處理函數
exports.reg = (req, res) => {
// 1.獲取客戶端提交到服務器的用戶表單信息
const userinfo = req.body;
// 2.對表單中的數據進行合法性的校驗
if (!userinfo.username || !userinfo.password) {
// return res.send({ status: 1, message: '用戶名或者密碼不合法!' });
return res.cc('用戶名或者密碼不合法!');
}
// 3.定義sql語句,查詢用戶名是否被占用
const sqlStr = 'select * from ev_users where username=?';
db.query(sqlStr, userinfo.username, (err, results) => {
// 3.1 執行sql語句失敗
if (err) return res.cc(err);
// 3.2 判斷用戶名是否被占用
if (results.length > 0) {
return res.cc('用戶名已存在,請更換!');
}
// 3.3 用戶名可用
// 調用bcrypt.hashSync() 對密碼進行加密
userinfo.password = bcrypt.hashSync(userinfo.password, 10);
// 4. 定義插入新用戶的sql語句
const sql = 'insert into ev_users set ?';
// 4.1 調用db.query()執行sql語句
db.query(sql, { username: userinfo.username, password: userinfo.password }, (err, results) => {
// 4.2 判斷sql語句是否執行成功
if (err) return res.cc(err);
// if (err) return res.send({ status: 1, message: err.message });
// 4.3 判斷影響行數是否為1
if (results.affectedRows !== 1) return res.cc('用戶注冊失敗,請稍后再試');
// 5.注冊用戶成功
res.send({ status: 0, message: '注冊成功' });
});
});
};(2)登錄用戶的處理函數:
安裝生成token(JSON Web Token)的包 :npm i jsonwebtoken
安裝express-jwt 用來驗證token: npm install express-jwt
在根目錄下新建一個全局的配置文件config.js,共享token相關配置
// 這是一個全局的配置文件
module.exports = {
// 加密和解密token的密鑰
jwtSecretKey: 'lemon likes web',
// token的有效期
expiresIn: '10h',
};在app.js文件中配置驗證token的中間件
// 一定要在路由之前配置解析token的中間件
const expressJWT = require('express-jwt');
const config = require('./config');
app.use(expressJWT({ secret: config.jwtSecretKey }).unless({ path: [/^\/api/] }));
// 1.3 導入并使用用戶router模塊
const userRouter = require('./router/user');回到router_hander文件夾下的user.js里寫登錄的處理函數
// 1. 導入生成token的包
const jwt = require('jsonwebtoken');
// 2. 登錄用戶的處理函數
exports.login = (req, res) => {
// 1. 接收表單數據
const userinfo = req.body;
// 2. 定義sql語句
const sql = 'select * from ev_users where username=?';
// 3. 執行sql語句,根據用戶名查詢用戶信息
db.query(sql, userinfo.username, (err, results) => {
// 3.1 執行sql語句失敗
if (err) return res.cc(err);
console.log(results.length);
// 3.2 執行sql語句成功,但是獲取到的數據條數不等于1,則表示沒有該數據
if (results.length !== 1) return res.cc('登錄失敗!');
// 4. 判斷密碼是否正確
const compareResult = bcrypt.compareSync(userinfo.password, results[0].password);
if (!compareResult) return res.cc('登陸失敗!');
// 5. 在服務器端生成 Token的字符串
const user = { ...results[0], password: '', user_pic: '' };
// 6. 對用戶信息進行加密,生成Token字符串
const tokenStr = jwt.sign(user, config.jwtSecretKey, { expiresIn: config.expiresIn });
// 7. 調用res.send()將token響應給客戶端
res.send({
status: 0,
message: '登陸成功!',
token: 'Bearer ' + tokenStr,
});
});
};感謝各位的閱讀,以上就是“如何使用node.js實現接口”的內容了,經過本文的學習后,相信大家對如何使用node.js實現接口這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。