您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“JS中的垃圾回收機制怎么理解”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“JS中的垃圾回收機制怎么理解”文章吧。
基本類型存放在棧中,引用類型存放在堆中。JavaScript 是在創建變量(對象,字符串等)時自動進行了分配內存,并且在不使用它們時“自動”釋放。釋放的過程稱為垃圾回收。
所有垃圾回收器都需要做的任務
標記空間中活動(存活)對象和非活動(非存活)對象
回收或者重用被非活動對象占據的內存
內存整理,防止內存碎片的出現
一般來說沒有被引用的對象就是垃圾,就是要被清除。從根開始遍歷對象。
例外
如果幾個對象引用形成一個環,互相引用,但根訪問不到它們,這幾個對象也是垃圾,也要被清除。
根對象
有一組基本的固有可達值,由于顯而易見的原因無法刪除
全局變量 window全局對象、DOM文檔樹根對象等
…
存活對象
如果引用或引用鏈可以從根訪問任何其他值,則認為該值是可訪問的
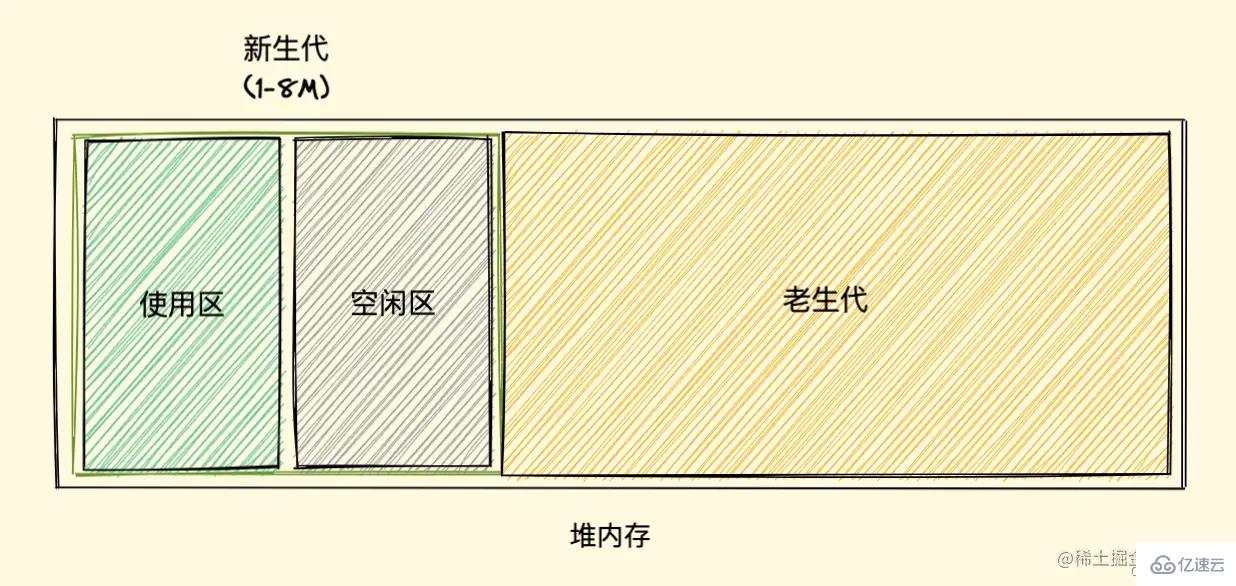
將堆分為新生代和老生代。
新生代中存放的是生存時間短的對象,老生代中存放的生存時間久的對象。
將堆內存分為兩部分,一個是使用區,處于使用狀態的空間;另一個是空閑區,處于空閑狀態的空間。

新加入的對象會存放到使用區,當使用區快被寫滿時,就需要進行垃圾清理操作。
新生代垃圾回收器會對使用區的活動對象對象做標記,標記完成之后將使用區的活動對象復制到空閑區。解決了內存散落分塊的問題。
將使用區的非活動對象占用的空間清理掉。最后進行角色互換,原來的使用區變成新的空閑區,原來的空閑區變成新的使用區。
移動到老生代的對象
如果一個對象多次復制后仍然存活,將被認為時生命周期較長的對象,隨后被移動到老生代中。
復制一個對象到空閑區時,占用空閑區空間超過了25%,這個對象會被直接晉升到老生代空間中。原因是原來的空閑區會變成新的使用區,繼續進行對象內存的分配,若占比過高,新對象的可用空間太少。
全停頓問題
JavaScript是單線程語言,運行在主線程上,進行垃圾回收時會阻塞JavaScript腳本的執行,需要等待垃圾回收完畢后再恢復腳本執行。
如果一次GC的時間過長,可能造成頁面卡頓現象。
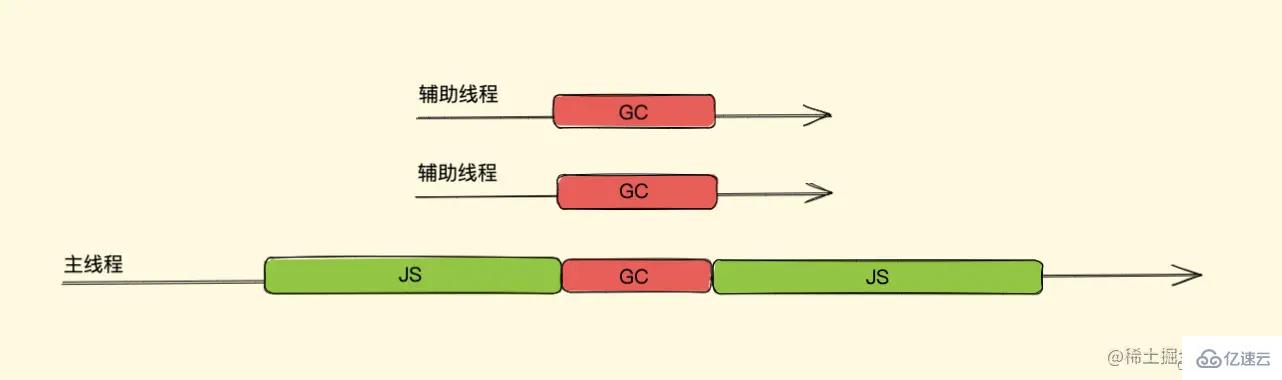
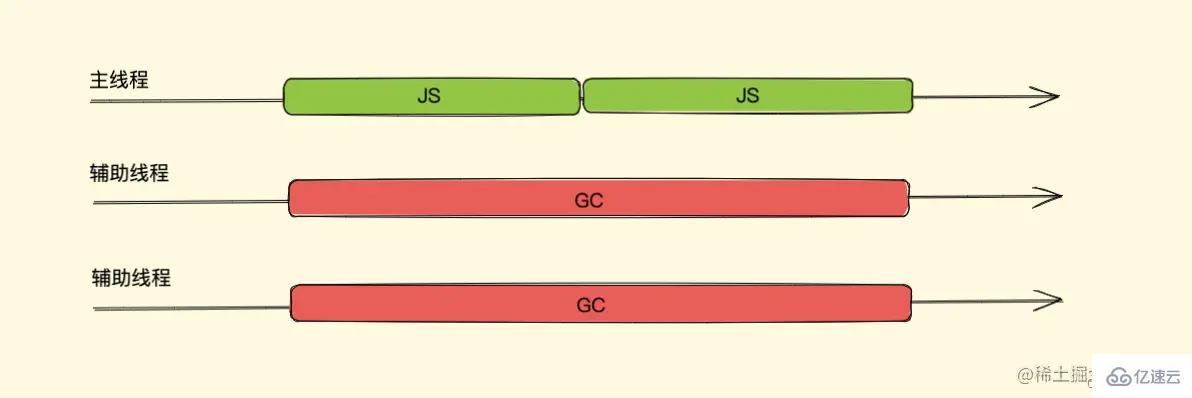
并行回收機制
垃圾回收器在主線程上執行的過程中,開啟多個輔助線程,同時執行同樣的回收工作。

使用scavenge方式存在的問題
1.存活對象較多,頻繁復制存活對象效率將降低
2.浪費一半空間
主要采用標記-清除法,在內存分配不足時,采用標記-整理法
老年代垃圾回收期采用的算法
1. 首先使用標記-清除完成垃圾空間的回收;
2. 采用標記-整理進行空間優化;
3. 采用優化-增量標記與惰性清理進行效率優化;
scavenge只復制活著的對象,而標記-清除只清除死了的對象。
活對象在新生代中只占較少部分,死對象在老生代中只占較少部分,這就是兩種回收方式都能高效處理的原因。
缺點
內存碎片太多。如果出現需要分配一個大內存的情況,由于剩余的碎片空間不足以完成此次分配,就會提前觸發垃圾回收,而這次回收是不必要的。
-> 標記-整理算法 標記完存活對象后,將存活對象向內存空間的一端移動,移動完成后,清除掉邊界外的所有內存
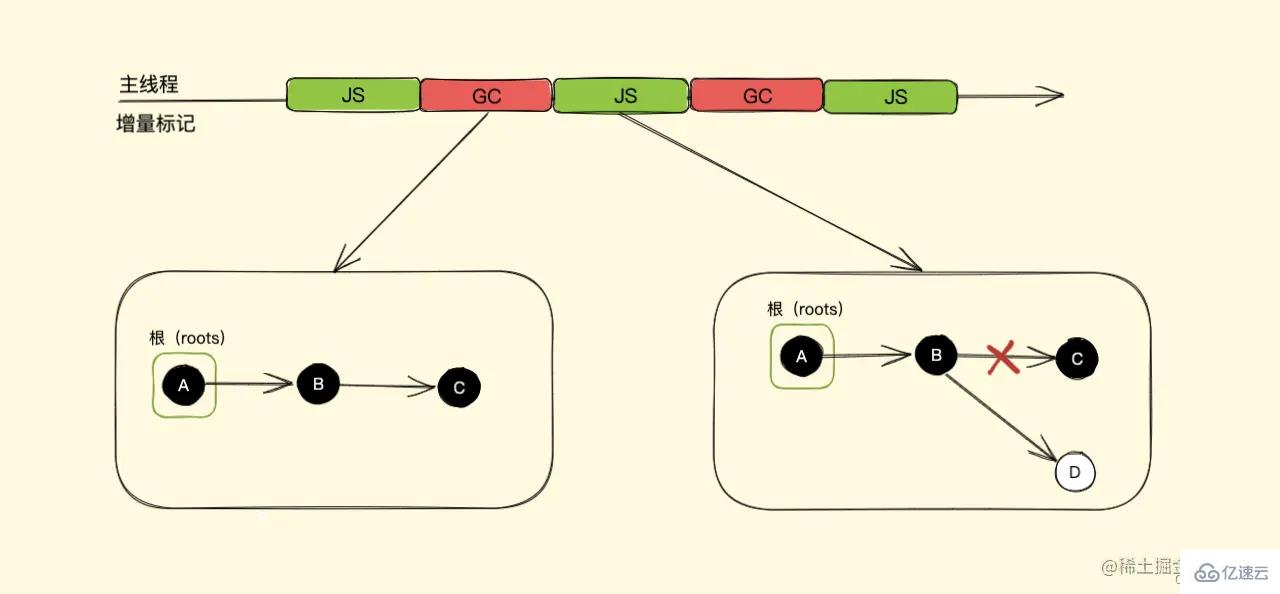
增量標記
如果有很多對象,并且我們試圖一次遍歷并標記整個對象集,那么可能會花費一些時間,并在執行中會有一定的延遲。因此,引擎試圖將垃圾回收分解為多個部分。然后,各個部分分別執行。
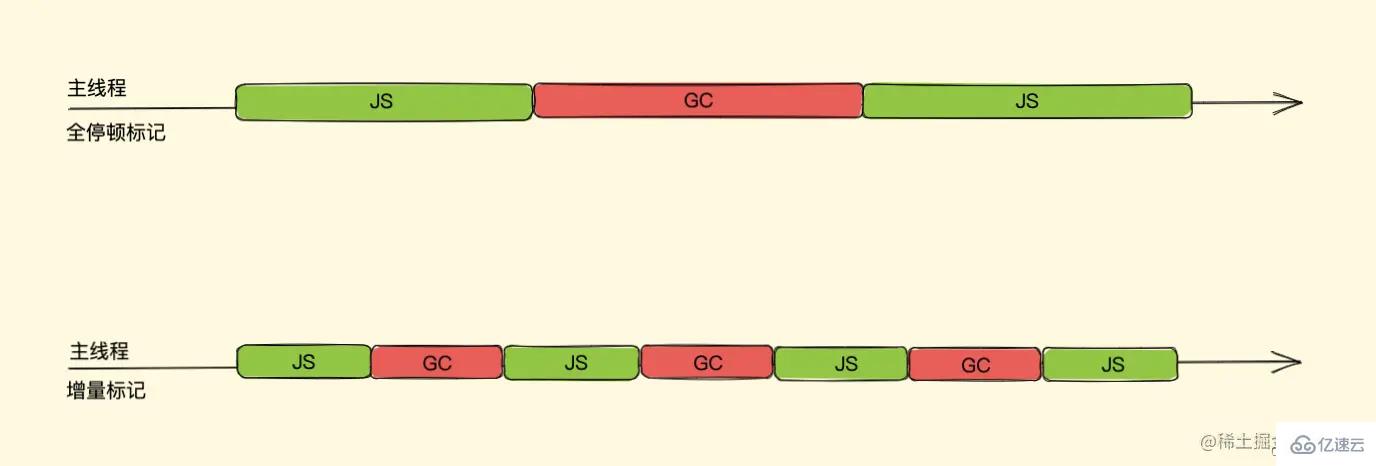
V8對老生代垃圾回收器進行了優化,從全停頓標記切換到增量標記。
將一次垃圾回收變成一小段一小段GC垃圾回收
如果采用非黑即白(存活和死亡)的標記策略,那在垃圾回收器執行了一段增量回收后,暫停后啟用主線程去執行了應用程序中的一段 JavaScript 代碼,隨后當垃圾回收器再次被啟動,這時候內存中黑白色都有,我們無法得知下一步走到哪里了
惰性清理
增量標記完成后,惰性清理就開始了。當增量標記完成后,假如當前的可用內存足以讓我們快速的執行代碼,其實我們是沒必要立即清理內存的,可以將清理過程稍微延遲一下,讓 JavaScript 腳本代碼先執行,也無需一次性清理完所有非活動對象內存,可以按需逐一進行清理直到所有的非活動對象內存都清理完畢,后面再接著執行增量標記
三色標記法的 mark 操作可以漸進執行的而不需每次都掃描整個內存空間,可以很好的配合增量回收進行暫停恢復的一些操作,從而減少 全停頓 的時間
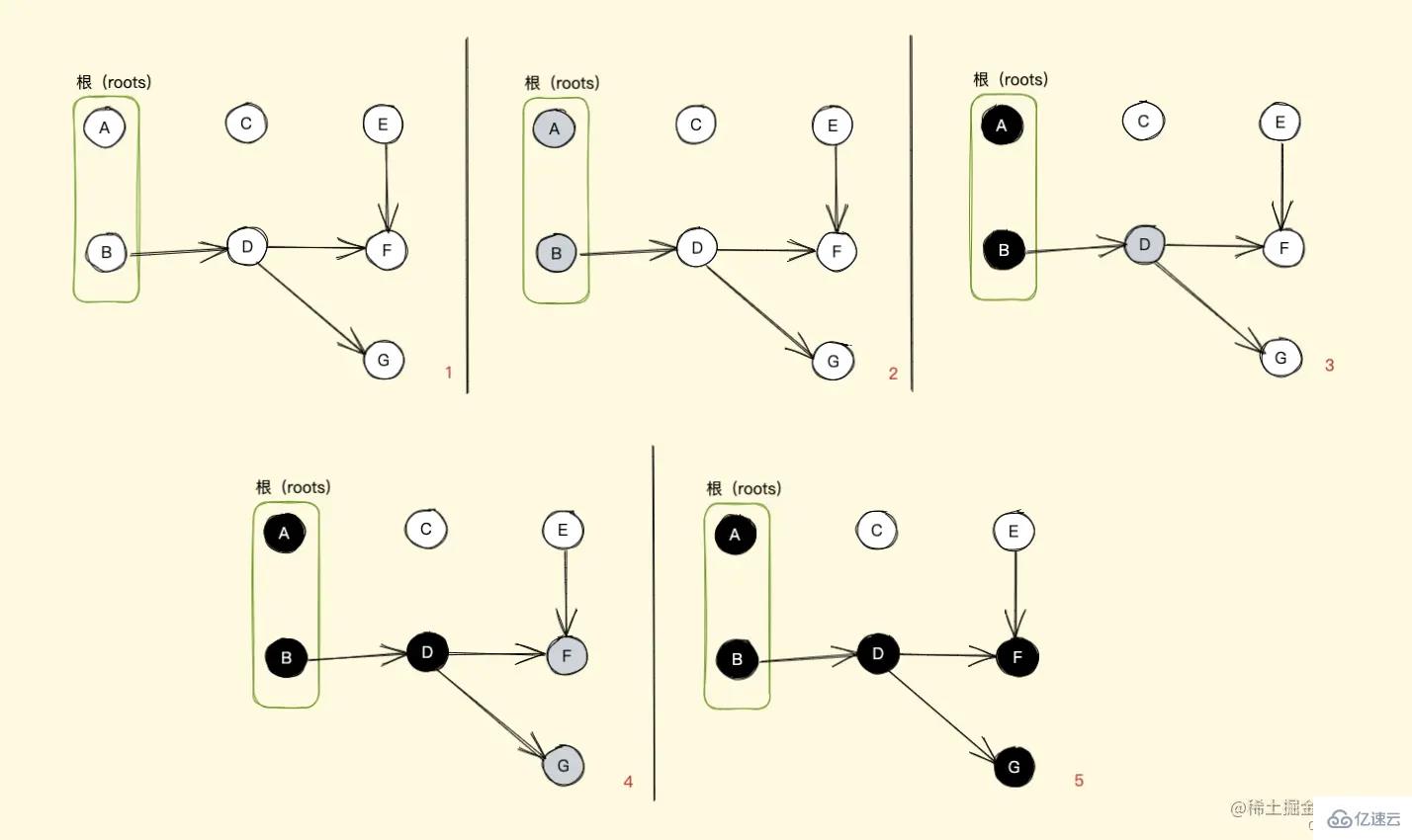
白色:未被標記的對象
灰色:自身被標記,該對象的引用對象未被標記
黑色:自身和該對象的引用對象(箭頭指的對象)都被標記

從一組根對象開始,先將這組根對象標記為灰色并推入到標記工作表中,當回收器從標記工作表中彈出對象并訪問它的引用對象時,將其自身由灰色轉變成黑色,并將自身的下一個引用對象轉為灰色
就這樣一直往下走,直到沒有可標記灰色的對象時,也就是無可達的對象了,那么剩下的所有白色對象都是無法到達的,即等待回收。
當前內存中有沒有灰色節點來判斷整個標記是否完成,如沒有灰色節點,直接進入清理階段,如還有灰色標記,恢復時直接從灰色的節點開始繼續執行就可以
一次完整的GC標記分塊暫停后,執行任務程序,修改了對象的引用關系。
假設在第一次增量分段中全部將ABC標記為黑色,然后執行JavaScript腳本,將B->D,開始執行第二次增量分段。
新對象D是初始的白色,但是此時沒有灰色對象了,也就是全部標記完成需要開始清理了,D將會在清理階段被回收。這是不對的。
V8引入寫屏障機制,一旦有黑色對象引用白色對象,該機制就將引用的白色對象變為灰色。
并行回收會阻塞主線程
增量標記增加了總暫停時間、降低應用程序吞吐量
主線程在執行 JavaScript 的過程中,輔助線程能夠在后臺完成執行垃圾回收的操作
以上就是關于“JS中的垃圾回收機制怎么理解”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。