您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!

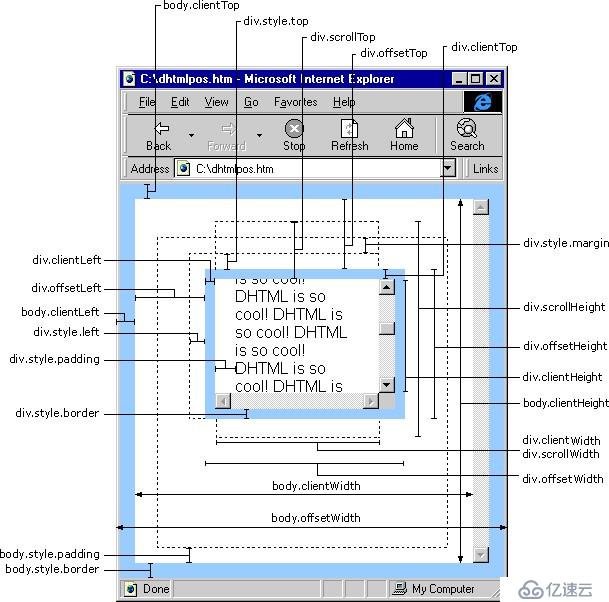
一.offsetTop屬性:
此屬性可以獲取元素的上外緣距離最近采用定位父元素內壁的距離,如果父元素中沒有采用定位的,則是獲取上外邊緣距離文檔內壁的距離。
返回值是一個整數,單位是像素。只讀
二.offsetLeft屬性:
此屬性和offsetTop的原理是一樣的
三.offsetWidth屬性:
此屬性可以獲取元素的寬度,寬度值包括:元素內容+內邊距+邊框。不包括外邊距和滾動條部分。
返回值是一個整數,單位是像素。
此屬性是只讀的。
四.offsetHeight屬性:
此屬性可以獲取元素的高度,高度值包括:元素內容+內邊距+邊框;不包括外邊距和滾動條部分。
返回值是一個整數,單位是像素。只讀
五.clientWidth屬性:
此屬性可以返回一個元素的寬度值,值是:元素的內容+內邊距;不包括邊框、外邊距和滾動條部分。
返回值是一個整數,單位是像素。
此屬性是只讀的。
六.clientHeight屬性:
此屬性可以返回一個元素的高度值,值是:元素的內容+內邊距。不包括邊框、外邊距和滾動條部分。
返回值是一個整數,單位是像素。
此屬性是只讀的。
七.scrollLeft屬性:
此屬性可以獲取或者設置對象的最左邊到對象在當前窗口顯示的范圍內的左邊的距離,也就是元素被滾動條向左拉動的距離。
返回值是一個整數,單位是像素。
此屬性是可讀寫的。
八.scrollTop屬性:
此屬性可以獲取或者設置對象的最頂部到對象在當前窗口顯示的范圍內的頂![]邊的距離,也就是元素滾動條被向下拉動的距離。
返回值是一個整數,單位是像素。
此屬性是可讀寫的
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。