您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是淺談JavaScript中scrollTop、scrollHeight、offsetTop、offsetHeight,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
clientHeight,只讀
clientHeight可以用公式 CSS height + CSS padding - 水平滾動條的高度 (如果存在) 來計算。

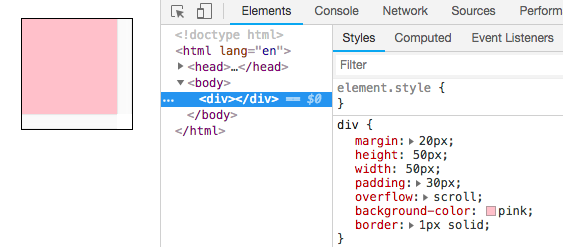
如圖,這樣一個div,它的clientHeight為95,計算:50(height)+30(padding-top)+30(padding-bottom)-15(經測量滾動條高度就是15)=95
clientTop,只讀
一個元素頂部邊框的寬度(以像素表示)。嗯。。就只是border-top-width
類似的屬性還有一個clientLeft,顧名思義……
offsetHeight,只讀
元素的offsetHeight是一種元素CSS高度的衡量標準,包括元素的邊框、內邊距和元素的水平滾動條(如果存在且渲染的話),是一個整數。
還是上面的圖,div的offsetHeight為112。計算:50+60(上下內邊距)+2(上下邊框)=112
offsetTop,只讀
HTMLElement.offsetParent是一個只讀屬性,返回一個指向最近的包含該元素的定位元素。如果沒有定位的元素,則offsetParent為最近的table,table cell或根元素(標準模式下為html;quirks 模式下為body)。當元素的style.display設置為 "none" 時,offsetParent返回null。
它返回當前元素相對于其offsetParent元素的頂部的距離。
還是上面那張圖,div的offsetTop為20,因為margin-top是20,距離html頂部的距離是20...
scrollHeight,只讀
實話,這么久了,竟然一直搞錯這個scroll相關屬性,其實它描述的是outer的屬性,而窩一直取inner的屬性值,難怪scrollTop一直是0。。。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#outer {
margin: 100px 50px;
background: url(http://images.cnblogs.com/cnblogs_com/wenruo/873448/o_esdese.jpg);
height: 100px;
width: 50px;
padding: 10px 50px;
overflow: scroll;
}
#inner {
height: 200px;
width: 50px;
background-color: #d0ffe3;
}
</style>
</head>
<body>
<div id="outer">
<div id="inner"></div>
</div>
</body>
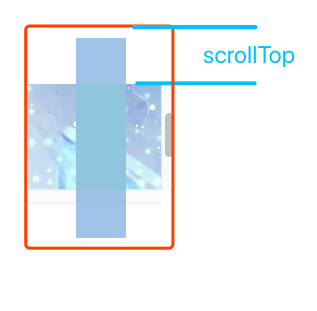
</html>因為限制了父元素的高度,所以不能全部顯示子元素,設置了overflow之后,可以通過滾動條的形式滑動查看子元素。效果如圖1,如果沒有限制父元素的高度,那么效果將如圖2顯示。
 (圖1)
(圖1)  (圖2)
(圖2)
scrollHeight就是圖2的高度,沒有高度限制時,能夠完全顯示子元素時的高度(clientHeight)。
所以這里scrollHeight為220,計算:200+10+10=220
scrollTop,可寫
是這些元素中唯一一個可寫可讀的。
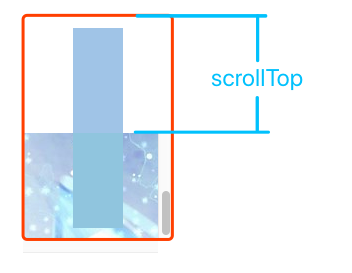
下面的圖是用微信截圖隨便畫的:D(不小心混入了一個光標。。



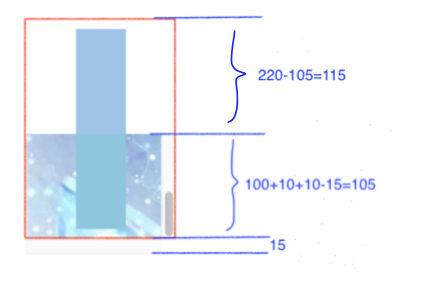
所以當滾動條在最頂端的時候,scrollTop=0,當滾動條在最低端的時候,scrollTop=115
這個115怎么來的(滾動條高度是15,我量的),見下圖。(實為我主觀臆測,不保證準確性。。。_(:з」∠)_

scrollTop是一個整數。
如果一個元素不能被滾動,它的scrollTop將被設置為0。
設置scrollTop的值小于0,scrollTop被設為0。
如果設置了超出這個容器可滾動的值,scrollTop會被設為最大值。
判定元素是否滾動到底:
element.scrollHeight - element.scrollTop === element.clientHeight
返回頂部
element.scrollTop = 0
一個簡單的返回頂部的時間,一個需要注意的地方是,動畫是由快到慢的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>返回頂部</title>
<style>
#outer { height: 100px; width: 100px; padding: 10px 50px; border: 1px solid; overflow: auto; }
</style>
</head>
<body>
<div id="outer">
<div id="inner"></div>
</div>
<button onclick="toTop(outer)">返回頂部</button>
<script>
function toTop(ele) {
// ele.scrollTop = 0;
let dy = ele.scrollTop / 4; // 每次更新scrollTop改變的大小
if (ele.scrollTop > 0) {
ele.scrollTop -= Math.max(dy, 10);
setTimeout(() => {
toTop(ele, dy);
}, 30);
}
}
// 初始化
window.onload = () => {
for (let i = 0; i < 233; i++) inner.innerText += `第${i}行\n`;
}
</script>
</body>
</html>看完這篇關于淺談JavaScript中scrollTop、scrollHeight、offsetTop、offsetHeight的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。