您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript中的顏色模型如何應用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
顏色模型,是用來表示顏色的數學模型。比如最常見的 RGB模型,使用 紅綠藍 三色來表示顏色。
一般的顏色模型,可以按照如下分類:
面向硬件設備的顏色模型:RGB,CMYK,YCrCb。
面向視覺感知的顏色模型:HSL,HSV(B),HSI,Lab。
不同的顏色模型有不同的應用場景,而RGB模型適合于顯示器這樣的的設備。
其中,前端支持的是 RGB、HSL,即在前端頁面中只有這兩種模型的顏色值可以有效展示出來。
而對于 HSV,則是我們在創建顏色選擇器插件時所需要了解的一種模型。
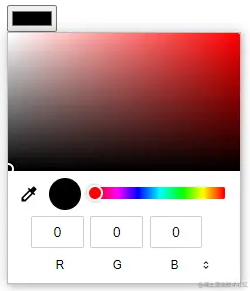
目前,chrome 瀏覽器,實現 H5 的顏色色盤,就是基于 HSV 模型:

注意:fixfore 瀏覽器支持的仍然是電腦系統色盤(如win系統下,與畫圖軟件中編輯顏色的色盤一樣)。
本文將主要介紹 RGB、HSL、HSV 這三種模型。
RGB 即常說的 紅(R)、綠(G)、藍(B) 三原色模型,是運用最廣泛的顏色模型。
特別是在前端開發中,幾乎都使用該模型處理顏色。如:rgb(0, 0, 255),#d3d3d3。
該模型通過紅綠藍三個顏色通道的變化和相互之間的混合疊加,使用不同的強度,表現出不同的顏色。
它是一種加色混色模型,在疊加混合的過程中,亮度等于色彩亮度的綜合,混合的越多亮度就越高。
根據三色的取值不同,一般有以下幾種類型:
R5G5B5(A1):16位,各色都用5位表示,取值范圍 0-31(2^5 - 1),剩余1位作Alpha通道或者不用。
R5G6B5:16位,R和B占用5位,取值范圍 0-31(2^5);G占用6位,取值范圍 0-63(2^6 - 1)。
R8G8B8:24位,各色都用8位表示,取值范圍為 0-255(2^8 - 1)。
最多能有 2^24 種顏色,從24位開始的顏色就是真彩色,基本達到人眼極限。
R8G8B8(A8):32位,各色都用8位表示,取值范圍為 0-255(2^8 - 1),剩余8位作Alpha通道或者不用。
這其中,最常見的當然就是24位和32位的類型。
三色通道中每個顏色有256階的亮度,為0時最暗,255時最亮。
如果三色的數值都相同時,就會產生不同灰度值的灰度色調,都為0時最暗黑色,都為255時最亮白色。
先看下 RGB 顏色值在前端的展現,如紅色:
'rgb(255, 0, 0)' 'rgba(255, 0, 0, 1)' // 帶透明度 '#ff0000' '#f00' // 縮寫 'red' // 顏色名稱
描述RGB模型,使用的顏色值,有 rgb 和 hex16 進制兩種方式。
rgb(0,0,0) 表示法,一般情況下,紅綠藍三色分別取值范圍 0-255,如果加上 alpha 透明通道,則為 rgba(0,0,0,1) 。
hex 16進制表示法,采用十六進制對24比特的一種展示方式,如 #000000,共6位,每兩位分別對應紅綠藍,相同時可縮寫為 #000。
hex也可以使用 #00000000,后面加上透明度的十六進制數值。
此外,在前端開發中,還可以使用顏色名稱如 red、green、gray 等標識顏色。
實際上,這里的顏色名稱仍然是對應的一個RGB顏色值,有一個規定的顏色名稱與值的關系表。大部分的顏色單詞基本都能使用。
上面兩種表示法的簡單轉換關系,如下所示。
function getHex (num) {
let val = num.toString(16)
val = (val.length === 1) ? ('0' + val) : val
return val
}
function rgbaToHexa (red, green, blue, alpha) {
red = getHex(red)
green = getHex(green)
blue = getHex(blue)
alpha = Math.round(alpha * 255)
alpha = getHex(alpha)
return '#' + red + green + blue + alpha
}function hexaToRgba (color) {
const value = color.slice(color.indexOf('#') + 1)
const isShort = value.length === 3 || value.length === 4
const hasAlpha = value.length === 4 || value.length === 8
const r = isShort ? (value.charAt(0) + value.charAt(0)) : value.substring(0, 2)
const g = isShort ? (value.charAt(1) + value.charAt(1)) : value.substring(2, 4)
const b = isShort ? (value.charAt(2) + value.charAt(2)) : value.substring(4, 6)
let a = hasAlpha ? (isShort ? (value.charAt(3) + value.charAt(3)) : value.substring(6, 8)) : 'FF'
a = parseFloat((parseInt(a, 16) / 255).toFixed(2))
return [parseInt(r, 16), parseInt(g, 16), parseInt(b, 16), a]
}前端在顏色的處理上,除了支持 RGB 模型外,另外支持的就只有 HSL 模型,所以我們需要了下解該模型。
HSL 顏色值表示,紅色:
hsl(0, 100%, 50%) hsla(0, 100%, 50%, 1) // 帶透明度
HSL 是對色相H(hue)、飽和度S(saturation)、亮度L(lightness)的處理得到顏色的一種模型。
色相(H):色相、色調,代表人眼所能看到的不同的顏色,本質就是一種顏色。與 HSV(B) 模型中的 H 概念相同。 色相的定義中,許多的顏色分布在一個圓環上,取值范圍則是 0-360度,每個角度代表著一種顏色。
在HSL和HSV的模型中,色相是以六大主色為基礎,他們分別按 60 度的間隔排列在圓環上。這六大主色分別是:360°/0°紅、60°黃、120°綠、180°青、240°藍、300°洋紅。
而在前端進行處理時,常常把圓環處理成長方形的色塊,通過顏色的線性漸變方式進行分段處理,角度換算成一定的比例,如下所示:

linear-gradient(90deg, #f00, #ff0 17%, #0f0 33%, #0ff 50%, #00f 67%, #f0f 83%, #f00);
飽和度(S):飽和度是指顏色的強度或純度,使用 0 ~ 100% 的百分比來度量。
表示色相中顏色成分所占的比例,數值越大,顏色中的灰色越少,顏色越鮮艷,呈現的是一種從灰色到色相顏色的變化。
亮度(L):表現顏色的明暗程度,使用 0 ~ 100% 的百分比來度量。
反映色彩中混入的黑白兩色,50% 處只有純色,小于 50% 時,數值越小混入的黑色越多,越接近于黑色;大于 50% 時,數值越大混入的白色越多,越接近于白色。
L最大時必為白色,L最小時必為黑色。
體現的是從黑色到色相(H)選擇顏色再到白色的過渡。
HSV 顏色值表示,紅色:
// 前端不支持 hsv(0, 100%, 100%) hsva(0, 100%, 100%, 1) // 帶透明度
HSV 采用色相H(hue)、飽和度S(saturation)、明度V(Value)3個參數來表示顏色的一種方式。
HSV 和 HSL 兩個模型都是更偏向于視覺上直觀的感覺。
而HSV 與 HSB 的內容基本是一樣的,可以理解為兩種不同寫法而已,其中 B( brightness )。
色相(H):同 HSL 模型中的 H 色相。
飽和度(S):飽和度是指顏色的強度或純度,使用 0 ~ 100% 的百分比來度量。
在 HSV 中更多的是反映色相的顏色中混入白色的值,值越大白色越少色相顏色越純,值越小白色越多色相顏色越淡。
明度(V):表現顏色的明暗程度,使用 0 ~ 100% 的百分比來度量。
反映色相的顏色中混入的黑色的值,值越小黑色越多顏色更暗(黑),值越大黑色越少顏色更純(亮)。
體現的是從黑色到色相(H)選擇顏色的過渡。
下面是常用的 rgb 顏色值與 hsl 之間互相轉換的代碼。
注意:這兩個過程中,由于取整去除了小數位,并不是完全可逆的,可能存在個別個位數的差值。
雖有些微差別,但在頁面顏色顯示上基本沒分別,因為人眼分辨不出來。
function rgbToHsl (red, green, blue) {
red = red / 255
green = green / 255
blue = blue / 255
let hue = saturation = lightness = 0
const max = Math.max(red, green, blue)
const min = Math.min(red, green, blue)
const diff = max - min
const sum = max + min
lightness = sum / 2
if (diff) {
saturation = lightness > 0.5 ? diff / (2 - sum) : diff / sum
switch (max) {
case red:
hue = (green - blue) / diff + (green < blue ? 6 : 0)
break
case green:
hue = (blue - red) / diff + 2
break
case blue:
hue = (red - green) / diff + 4
break
}
hue = hue / 6
}
hue = Math.round(hue * 360)
saturation = Math.round(saturation * 100)
lightness = Math.round(lightness * 100)
return [hue, saturation, lightness]
}function hslToRgb(hue, saturation, lightness) {
hue = hue / 360
saturation = saturation / 100
lightness = lightness / 100
let red, green, blue
const hue2rgb = (val1, val2, vH) => {
vH = vH < 0 ? (vH + 1) : vH > 1 ? (vH - 1) : vH
if (vH < 1 / 6) {
return val1 + (val2 - val1) * 6 * vH
}
if (vH < 1 / 2) {
return val2
}
if (vH < 2 / 3) {
return val1 + (val2 - val1) * (2 / 3 - vH) * 6
}
return val1
}
if (saturation === 0) {
red = green = blue = lightness;
} else {
const val2 = lightness <= 0.5 ? lightness * (saturation + 1) : (lightness + saturation) - (lightness * saturation)
const val1 = lightness * 2 - val2
red = hue2rgb(val1, val2, hue + 1 / 3)
green = hue2rgb(val1, val2, hue)
blue = hue2rgb(val1, val2, hue - 1 / 3)
}
red = Math.round(red * 255)
green = Math.round(green * 255)
blue = Math.round(blue * 255)
return [red, green, blue]
}“JavaScript中的顏色模型如何應用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。