您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了JavaScript實現圖片處理與合成的方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
引言:
圖片處理現在已經成為了我們生活中的剛需,想必大家也經常有這方面的需求。實際前端業務中,也經常會有很多的項目需要用到
圖片加工和處理。
首先,我這里將前端圖片處理暫且分成兩種類型:基礎類型 與 算法類型;
通過這些積累,我封裝了幾個項目中常用的功能:
本系列首先從基礎類型處理開啟我們的旅程。基礎類型的圖片處理在實際項目中有著大量的使用場景,主要是運用canvas的能力來完成,不存在性能和兼容性問題,能夠達到線上運行標準。我這里將基礎類型的圖片處理大致的分成以下幾種類型,這些類型基本能覆蓋日常所有業務場景:
Tips: 我已將該類型的圖片處理場景封裝成了一個插件,基本上能應付所有這類型圖片處理的需求,GIT地址 (歡迎探討);
在介紹具體的功能前,由于圖片的繪制完全的依賴于圖片的加載,因此先來了解一些前置知識。
1、圖片的跨域
首先,圖片加載并繪制涉及了圖片的跨域問題,因此如果是一張在線的圖片,需要在圖片服務器上設置跨域頭,并且在前端加載圖片之前將<img>標簽的crossOrigin設置為*,否則繪制到畫布的時候會報跨域的錯誤。
Tips: 這里積累了一些小坑,可以跟大家分享下:
1、crossOrigin需要嚴格設置,既只有是線上圖片時,才設置,而本地路徑或者base64時,則一定不能設置,否則在某些系統下會報錯,導致圖片加載失敗;
2、當項目為本地包環境時,例如內置于 App中時,crossOrigin值無效,webview的安全機制會導致無論該值設置與否,都會報跨域的錯誤。解決辦法是:需要將所有圖片轉換成base64才能正確繪制;
3、crossOrigin值一定要在圖片加載之前設置,即為<img>賦值src之前進行設置,否則無效;
2、圖片的加載
由于canvas的繪制需要的是已經加載完成的圖片,我們需要確保繪制的素材圖片是已經加載完成的,因此我們需要使用<img>的onload事件,可以使用html中已存在的圖片,或者用js創建一個圖片對象:
function loadImage(image, loader, error){
// 創建 image 對象加載圖片;
let img = new Image();
// 當為線上圖片時,需要設置 crossOrigin 屬性;
if(image.indexOf('http') == 0)img.crossOrigin = '*';
img.onload = () => {
loaded(img);
// 使用完后清空該對象,釋放內存;
setTimeout(()=>{
img = null;
},1000);
};
img.onerror = () => {
error('img load error');
};
img.src = image;
}介紹圖片加載的前置知識后,我們先來看最簡單的圖片處理---縮放與裁剪!
Tips: 相信大家閱讀本文時,如果對canvas不太了解,可以查詢下對應的API文檔即可,本文不再對canvas基礎API做詳細講解。
一、圖片的縮放
圖片的縮放最常見的場景是做圖片的壓縮。在保證圖片清晰的前提下通過合理地縮小圖片尺寸,能大大的降低圖片的大小。在實際應用場景中,有著廣泛的用途。例如圖片上傳時,用戶自主上傳的圖片可能是一張非常大的尺寸,例如現在手機所拍攝的照片尺寸經常能達到1920*2560的尺寸,大小可能超過5M。而在項目中,我們可能并不需要用到這么大的尺寸,此時對圖片的壓縮能大大的優化加載速度和節省帶寬;
1、新建一個canvas畫布,將寬高設置為需要壓縮到的尺寸;
該畫布既為圖片縮放后的尺寸,此處有個點是需要保證圖片的比例不變, 因此需要通過計算得出畫布的寬與高:
let imgRatio = img.naturalWidth / img.naturalHeight;
// 創建一個畫布容器;
let cvs = document.createElement('canvas');
// 獲取容器中的畫板;
let ctx = cvs.getContext('2d');
cvs.width = 1000;
cvs.height = cvs.width / imgRatio;2、將圖片畫入后再導出成base64;
這里使用2個最常用的方法:
Tips: 此處有個坑, 想導出jpg格式的圖片必須用image/jpeg,不能使用image/jpg;
// 將原圖等比例繪制到縮放后的畫布上;
ctx.drawImage(image, 0, 0, cvs.width, cvs.height);// 將繪制后的圖導出成 base64 的格式;
let b64 = cvs.toDataURL('image/jpeg', 0.9);
3.多種格式的圖片轉換成base64;
我們常用的圖片上傳功能,我們使用的是原生的<input type="file">標簽,此時獲取到的是File格式的圖片,圖片的格式各異且尺寸很大,我們應該壓縮處理后再使用。
使用FileReader:
let file = e.files[0];
if(window.FileReader) {
let fr = new FileReader();
fr.onloadend = e => {
let b64 = e.target.result;
// b64即為base64格式的用戶上傳圖;
};
fr.readAsDataURL(file);
}對base64的圖片使用剛才的canvas方式進行壓縮的處理;
Tips: 這里有個小坑是,圖片的EXIF信息中的方向值會影響圖片的展示,在IOS會出現圖片的寬高與圖片的方向不匹配的問題,因此需要進行特殊處理,矯正圖片的方向。方案:
1、可以使用 exif.js 來獲取圖片信息中的Orientation屬性,利用canvas的旋轉繪制來矯正;
2、這里有個 canvasResize.js 插件,可以解決從 File 到 base64 的所有問題。
二、圖片的裁剪
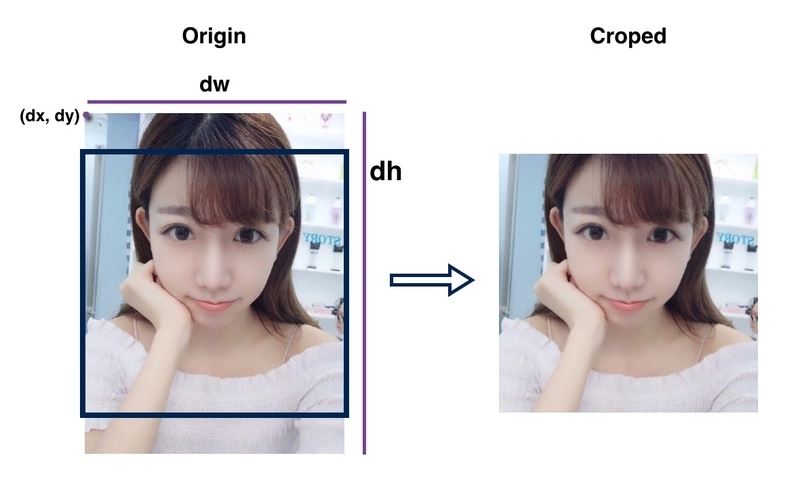
在實際項目中,由于圖片的寬高比例各式各樣,而展示和使用一般需要一個較為固定的比例,此時便需要將圖片裁剪成我們需要的寬高比例,使用到的方式其實和圖片的縮放基本一致,主要是通過調整 drawImage 的dx, dy參數來實現。原理其實是,將drawImage的繪制起始點(dx, dy)向上偏移,此時由于canvas已被我們設置成期望裁剪后的尺寸,而超出畫布的部分不會繪制,從而達到裁剪的目的;通過靈活的設置值,基本可以完成各種圖片裁剪需求,簡單示例圖(黑色框代表創建的畫布的尺寸):

此處以需要將一張600*800的長方形圖豎直居中裁剪為600*600的正方形圖為例, 簡單封裝成一個功能函數:
// 使用方式:
let b64 = cropImage(img, {
width : 600,
height : 600,
});
// 居中裁剪
function cropImage(img, ops){
// 圖片原始尺寸;
let imgOriginWidth = img.naturalWidth,
imgOriginHeight = img.naturalHeight;
// 圖片長寬比,保證圖片不變形;
let imgRatio = imgOriginWidth / imgOriginHeight;
// 圖片裁剪后的寬高, 默認值為原圖寬高;
let imgCropedWidth = ops.width || imgOriginWidth,
imgCropedHeight = ops.height || imgOriginHeight;
// 計算得出起始坐標點的偏移量, 由于是居中裁剪,因此等于 前后差值 / 2;
let dx = (imgCropedWidth - imgOriginWidth) / 2,
dy = (imgCropedHeight - imgOriginHeight) / 2;
// 創建畫布,并將畫布設置為裁剪后的寬高;
let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
cvs.width = imgCropedWidth;
cvs.height = imgCropedHeight;
// 繪制并導出圖片;
ctx.drawImage(img, dx, dy, imgCropedWidth, imgCropedWidth / imgRatio);
return cvs.toDataURL('image/jpeg', 0.9);
}三、圖片的旋轉
圖片的旋轉的原理同樣也是將圖片繪制到畫布上進行旋轉后再導出。其實使用到的是canvas的rotate方法;
let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
// 將參照點移動到畫板的中心點;
ctx.translate(ctx.width/2, ctx.height/2);
// 旋轉畫板;
ctx.rotate = 90;
// 繪制圖片;
ctx.drawImage(img);
// 導出得到旋轉后的圖片;
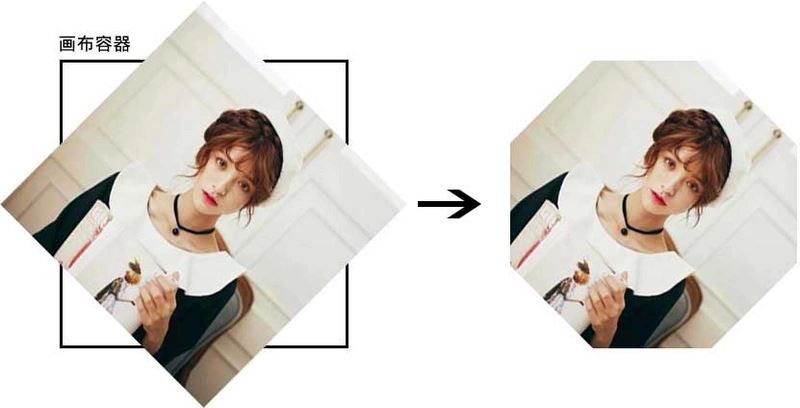
cvs.toDataURL();這里有個比較特別的部分,就是這里旋轉的是畫布的畫板部分,并不是整個畫布容器,而畫布容器外面不會被繪制,因此這里就會出現一個圖像四個角被裁剪掉的問題:

解決的方式就是:
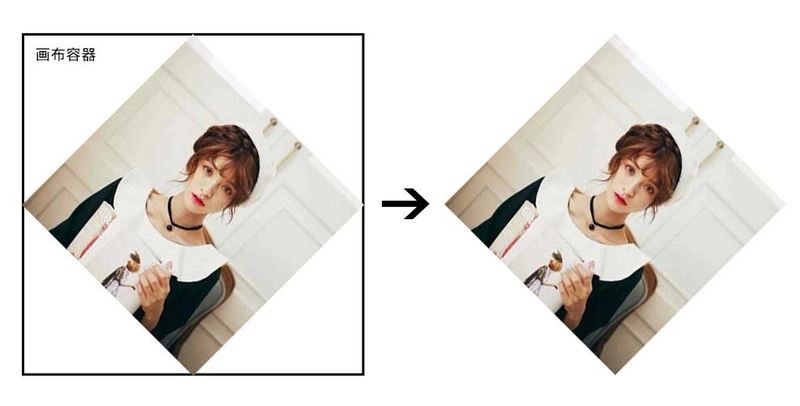
將畫布容器放大,變成:

上面這個例子中,由于圖片是正方形,因此將容器的寬高放大1.5倍便可保證圖片不會被裁剪,而現實中的圖片由于寬高比例不定,因此這個放大系數是一個動態的值:
Tips: 由于我們將畫板基點移動到畫布中心了,因此在繪制的時候,要相對于基點調整 dx 與 dy;
// 創建畫布,獲取畫板; ... // 放大系數為 let iw = img.width, ih = img.height; let ir = iw > ih ? iw / ih : ih / iw; cvs.width = iw * ir * 1.5; cvs.height = ih * ir * 1.5; // 將參照點移動到畫板的中心點; ctx.translate(cvs.width/2, cvs.height/2); // 旋轉畫板; ctx.rotate = 90; // 繪制圖片; ctx.drawImage(img, -cvs.width/2, -cvs.height/2); // 導出圖片; ...
總結
本文主要介紹了一些前端圖片處理的前置知識:
圖片處理技術分類;
還有講解了屬于基礎類型圖片處理中最簡單的兩類:
看完上述內容,是不是對JavaScript實現圖片處理與合成的方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。