您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是淺談JavaScript字符串處理庫,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
處理大小寫轉換,刪除字母符號,Unicode處理,URL處理等。
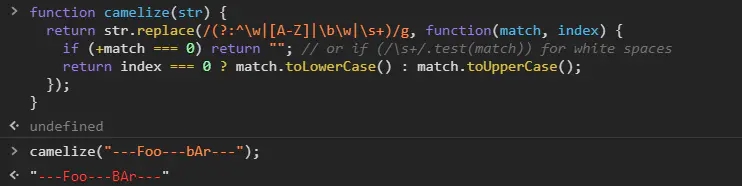
使用字符串可能是一項繁瑣的任務,因為有許多不同的用例。例如,將字符串轉換為駝峰大小寫這樣的簡單任務可能需要幾行代碼才能達到最終目標。
function camelize(str) {
return str.replace(/(?:^\w|[A-Z]|\b\w|\s+)/g, function(match, index) {
if (+match === 0) return ""; // or if (/\s+/.test(match)) for white spaces
return index === 0 ? match.toLowerCase() : match.toUpperCase();
});
}上面的代碼片段是 StackOverflow 中投票最多的答案。但這也沒有解決字符串為 ----Foo----bAr----- 的情況。

這是字符串處理庫可以拯救的地方,它們使實現復雜的字符串操作變得容易,并且可以考慮給定問題的所有可能用例。這對你有幫助,因為你只需要調用一個方法即可獲得有效的解決方案。
讓我們看一些JavaScript的字符串處理庫。
1. String.js
string.js,或者簡稱為 S,是一個輕量級的JavaScript庫(壓縮后壓縮后小于5kb),用于瀏覽器或提供額外String方法的Node.js。
安裝
npm i string
值得注意的方法
between(left, right) ——提取左右串之間的字符串。嘗試在HTML中的兩個標簽之間獲取元素時可以使用此方法。
var S = require('string');
S('<a>This is a link</a>').between('<a>', '</a>').s
// 'This is a link'camelize() ——刪除所有下劃線或破折號,并將字符串轉換成駝峰式大寫字母。此功能可用于解決本文開頭提到的問題。
var S = require('string');
S('---Foo---bAr---').camelize().s;
//'fooBar'humanize() ——將輸入轉換為人性化的形式。這個功能從頭開始實現,肯定需要相當多的代碼。
var S = require('string');
S(' capitalize dash-CamelCase_underscore trim ').humanize().s
//'Capitalize dash camel case underscore trim'stripPunctuation() ——去掉給定字符串中的所有標點符號。如果你從頭開始實現此功能,則很有可能會錯過標點符號。
var S = require('string');
S('My, st[ring] *full* of %punct)').stripPunctuation().s;
//My string full of punct你可以在此處查看更多方法。
2. Voca

Voca是一個用于處理字符串的JavaScript庫。Voca庫提供有用的函數來使字符串操作變得輕松自如:更改大小寫,修飾,填充,彈化,拉丁化,sprintfy,截斷,轉義等等。模塊化設計允許加載整個庫或單個函數以最小化應用程序構建。該庫已經過全面測試,有據可查,并得到長期支持。
安裝
npm i voca
值得注意的方法
Camel Case(String data)——將數據轉換為駝峰格式。
var v = require('voca');
v.camelCase('foo Bar');
// => 'fooBar'
v.camelCase('FooBar');
// => 'fooBar'
v.camelCase('---Foo---bAr---');
// => 'fooBar'Latinise(String data)——通過刪除變音符號來對數據進行拉丁化處理。
var v = require('voca');
v.latinise('cafe\u0301'); // or 'café'
// => 'cafe'
v.latinise('août décembre');
// => 'aout decembre'
v.latinise('как прекрасен этот мир');
// => 'kak prekrasen etot mir'isAlphaDigit(String data)——檢查數據是否僅包含字母和數字字符。 (字母數字)
var v = require('voca');
v.isAlphaDigit('year2020');
// => true
v.isAlphaDigit('1448');
// => true
v.isAlphaDigit('40-20');
// => falseCountWords(String data)——計算數據中的單詞數。
var v = require('voca');
v.countWords('gravity can cross dimensions');
// => 4
v.countWords('GravityCanCrossDimensions');
// => 4
v.countWords('Gravity - can cross dimensions!');
// => 4EscapeRegExp(String data)——轉義在數據中的正則表達式特殊字符 -[] / {}()* +? 。 \ ^ $ | 。
var v = require('voca');
v.escapeRegExp('(hours)[minutes]{seconds}');
// => '\(hours\)\[minutes\]\{seconds\}'你可以在此處查看更多信息。
3. Anchorme.js

這是一個微型快速Javascript庫,可幫助檢測文本中的鏈接/ URL /電子郵件,并將其轉換為可單擊的HTML錨鏈接。
安裝
npm i anchorme
使用
import anchorme from "anchorme";
// 或者
// var anchorme = require("anchorme").default;
const input = "some text with a link.com";
const resultA = anchorme(input);
//some text with a <a href="http://link.com" rel="external nofollow" >link.com</a>你可以傳入額外的擴展來進一步定制功能。
你可以在此處查看更多信息。
4. Underscore.string

Underscore.string 是JavaScript的字符串操作擴展,可以與或不與Underscore.js一起使用。Underscore.string是一個JavaScript庫,用于舒適地處理字符串,它是Prototype.js,Right.js和Underscore啟發的Underscore.js擴展。
Underscore.string為你提供了幾個有用的功能:大寫、清除、包括、計數、escapeHTML、unescapeHTML、插入,拼接、startsWith、endsWith、標題化、修剪、截斷等。
安裝
npm install underscore.string
值得注意的方法
numberFormat(number)——格式化數字。將數字格式化為帶小數點和順序分隔的字符串。
var _ = require("underscore.string");
_.numberFormat(1000, 3)
=> "1,000.000"
_.numberFormat(123456789.123, 5, '.', ',');
=> "123,456,789.12300"chop(string, step)——將給定的字符串切成小塊。
var _ = require("underscore.string");
_.chop('whitespace', 3);
=> ['whi','tes','pac','e']你可以在此處查看更多信息。
5. Stringz
該庫的主要亮點是它支持unicode。如果運行以下代碼,則輸出為2。
"🤔".length // -> 2
這是因為 String.length() 返回字符串中的代碼單元數,而不是字符數。
你可以在此處閱讀有關JavaScript unicode問題的更多信息。
安裝
npm install stringz
值得注意的方法
limit(string, limit, padString, padPosition)——將字符串限制為給定的寬度。
const stringz = require('stringz');
// Truncate:
stringz.limit('Life's like a box of chocolates.', 20);
// "Life's like a box of"
// Pad:
stringz.limit('Everybody loves emojis!', 26, '💩');
// "Everybody loves emojis!💩💩💩"
stringz.limit('What are you looking at?', 30, '+', 'left');
// "++++++What are you looking at?"
// Unicode Aware:
stringz.limit('🤔🤔🤔', 2);
// "🤔🤔"
stringz.limit('👍🏽👍🏽', 4, '👍🏽');
// "👍🏽👍🏽👍🏽👍🏽"toArray(string)——將字符串轉換為數組。
const stringz = require('stringz');
stringz.toArray('abc');
// ['a','b','c']
//Unicode aware
stringz.toArray('👍🏽🍆🌮');
// ['👍🏽', '🍆', '🌮']看完這篇關于淺談JavaScript字符串處理庫的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。