溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue Echarts如何實現多功能圖表繪制”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vue Echarts如何實現多功能圖表繪制”文章能幫助大家解決問題。

import pie from 'com/pie/pie'
import line from 'com/line/line'
import multipleColumn from 'com/multipleColumn/multipleColumn'
import point from 'com/point/point'
export default {
data() {
return {
items: []
}
},
mounted() {
this.init()
},
methods: {
oresize() {
this.$root.charts.forEach((myChart) => {
myChart.resize()
})
},
init() {
this.items = document.querySelectorAll('.flex-container .item')
for (let i = 0; i < this.items.length; i++) {
this.items[i].dataset.order = i + 1;
}
},
clickChart(clickIndex) {
let activeItem = document.querySelector('.flex-container .active')
let activeIndex = activeItem.dataset.order
let clickItem = this.items[clickIndex - 1]
if (activeIndex === clickIndex) {
return
}
activeItem.classList.remove('active')
clickItem.classList.add('active')
this._setStyle(clickItem, activeItem)
},
_setStyle(el1, el2) {
let transform1 = el1.style.transform
let transform2 = el2.style.transform
el1.style.transform = transform2
el2.style.transform = transform1
}
},
components: {
multipleColumn,
point,
'v-line': line,
pie: pie
}
}import filter from 'com/filter/filter'
import echarts from 'echarts'
import china from 'echarts/map/js/china'
import world from 'echarts/map/js/world'
import http from 'js/http'
export default {
data() {
return {
mcChart: {},
options2: {
shortcuts: [
{
text: '最近一周',
value () {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
return [start, end];
},
onClick: (picker) => {
}
},
{
text: '最近一個月',
value () {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
return [start, end];
},
onClick: (picker) => {
}
},
{
text: '最近三個月',
value () {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
return [start, end];
},
onClick: (picker) => {
}
}
]
},
value2: '',
startTime: '',
endTime: '',
}
},
methods: {
_mcCharts() {
var dom = document.querySelector('.multipleColumn .main')
this.mcChart = echarts.init(dom);
var app = {}, option = null;
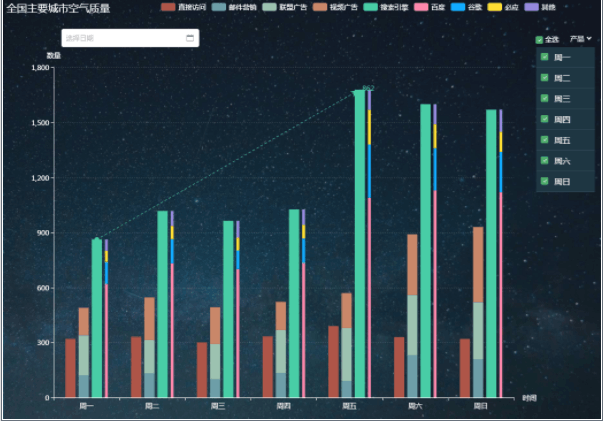
app.title = '堆疊柱狀圖';
option = {
title: {
text: '全國主要城市空氣質量',
left: 'left',
textStyle: {
color: '#fff',
fontWeight: 300,
}
},
tooltip : {
trigger: 'axis',
axisPointer : { // 坐標軸指示器,坐標軸觸發有效
type : 'shadow' // 默認為直線,可選為:'line' | 'shadow'
}
},
color: ['#AE5548', '#6D9EA8', '#9CC2B0', '#C98769', '#48cda6','#fd87ab','#11abff','#ffdf33','#968ade'],
legend: {
data:['直接訪問','郵件營銷','聯盟廣告','視頻廣告','搜索引擎','百度','谷歌','必應','其他'],
x: 'right',
textStyle: {
// legend字體顏色
color: '#fff'
}
},
grid: {
left: '5%',
right: '8%',
top: '16%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
name: '時間',
type : 'category',
data : ['周一','周二','周三','周四','周五','周六','周日'],
axisLine:{
lineStyle:{
color: '#fff',
type:'solid' //'dotted'虛線 'solid'實線
}
}
}
],
yAxis : [
{
name: '數量',
type : 'value',
splitLine: {
lineStyle: {
color: ['rgba(230, 230, 230, 0.2)'],
type:'dotted' //'dotted'虛線 'solid'實線
}
},
axisLine: {
lineStyle:{
color: '#fff',
type:'solid' //'dotted'虛線 'solid'實線
}
}
}
],
series : [
{
name:'直接訪問',
type:'bar',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'郵件營銷',
type:'bar',
stack: '廣告',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'聯盟廣告',
type:'bar',
stack: '廣告',
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'視頻廣告',
type:'bar',
stack: '廣告',
data:[150, 232, 201, 154, 190, 330, 410]
},
{
name:'搜索引擎',
type:'bar',
data:[862, 1018, 964, 1026, 1679, 1600, 1570],
markLine : {
lineStyle: {
normal: {
type: 'dashed'
}
},
data : [
[{type : 'min'}, {type : 'max'}]
]
}
},
{
name:'百度',
type:'bar',
barWidth : 5,
stack: '搜索引擎',
data:[620, 732, 701, 734, 1090, 1130, 1120]
},
{
name:'谷歌',
type:'bar',
stack: '搜索引擎',
data:[120, 132, 101, 134, 290, 230, 220]
},
{
name:'必應',
type:'bar',
stack: '搜索引擎',
data:[60, 72, 71, 74, 190, 130, 110]
},
{
name:'其他',
type:'bar',
stack: '搜索引擎',
data:[62, 82, 91, 84, 109, 110, 120]
}
]
};
if (option && typeof option === "object") {
this.mcChart.setOption(option, true);
};
// 綁定點擊事件
this.mcChart.on('click', function (params) {
console.log(params)
})
},
// 時間插件
onChangeDate(date) { // daterange改變的時候觸發的事件 默認接收一個date對象
this.startTime = date[0];
this.endTime = date[1];
},
// 時間插件
okChange() { // 點擊確定按鈕觸發的事件
var params = {startTime: this.startTime, endTime: this.endTime}
if( params.startTime === '' || params.endTime=== '') {
this.$Message.info('請選擇日期范圍');
return
} else {
this._showPoint(params)
}
},
// 時間插件
onClear() {
console.log('今日實況')
},
},
mounted: function() {
this._mcCharts()
window.addEventListener('resize', function() { // 第一步:main中添加,第二步:添加.bind(this)
this.mcChart.resize()
}.bind(this));
},
components: {
'v-filter': filter
}
}
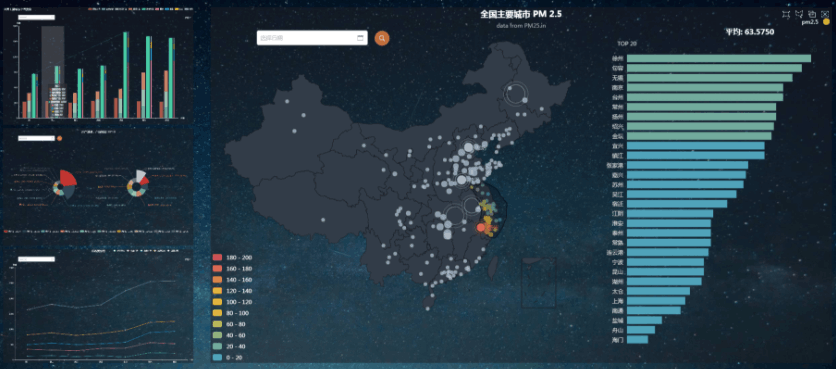
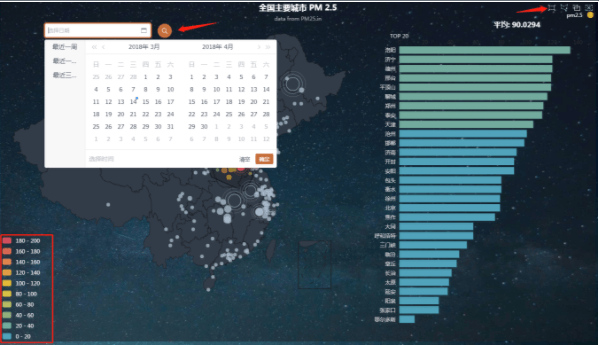
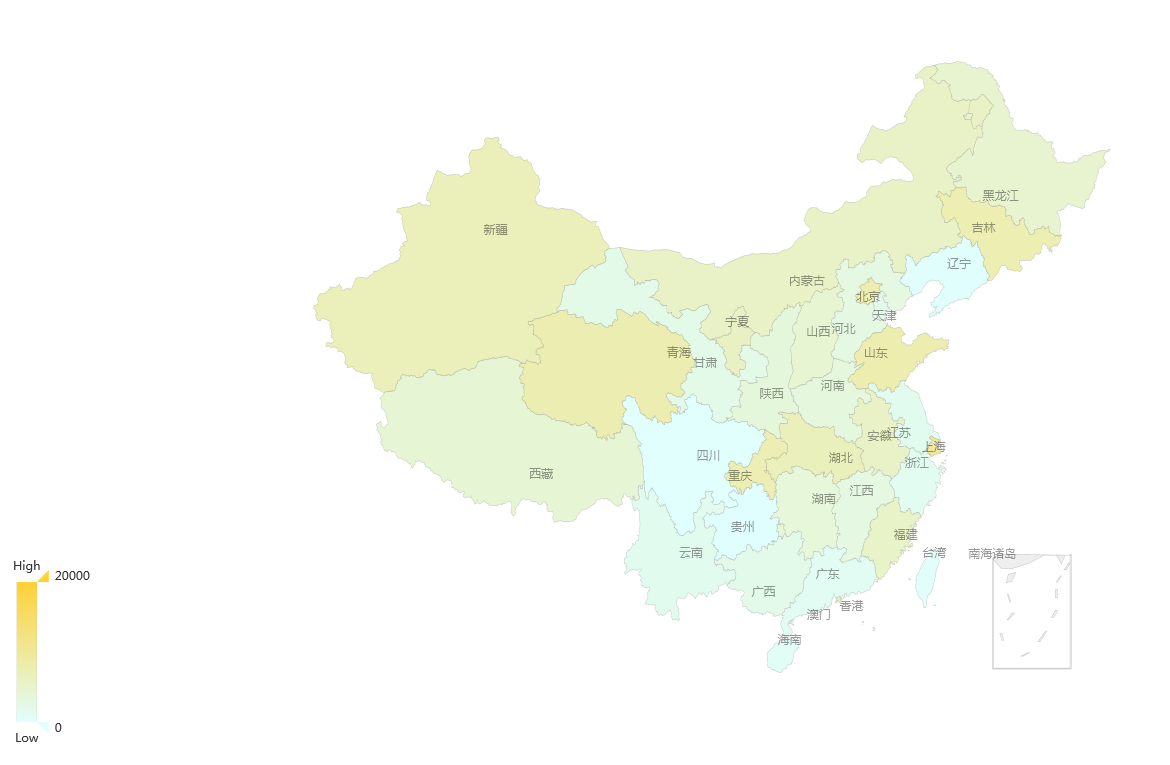
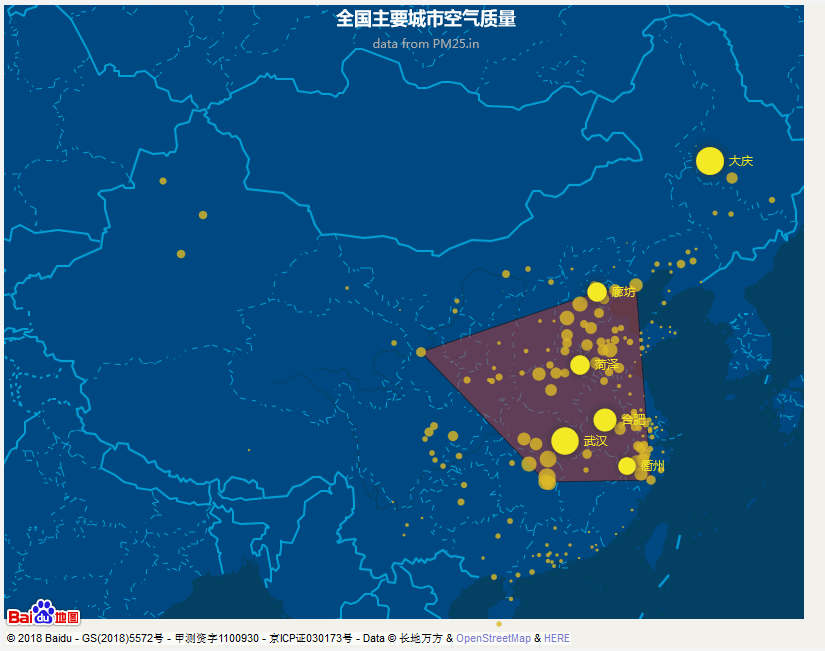
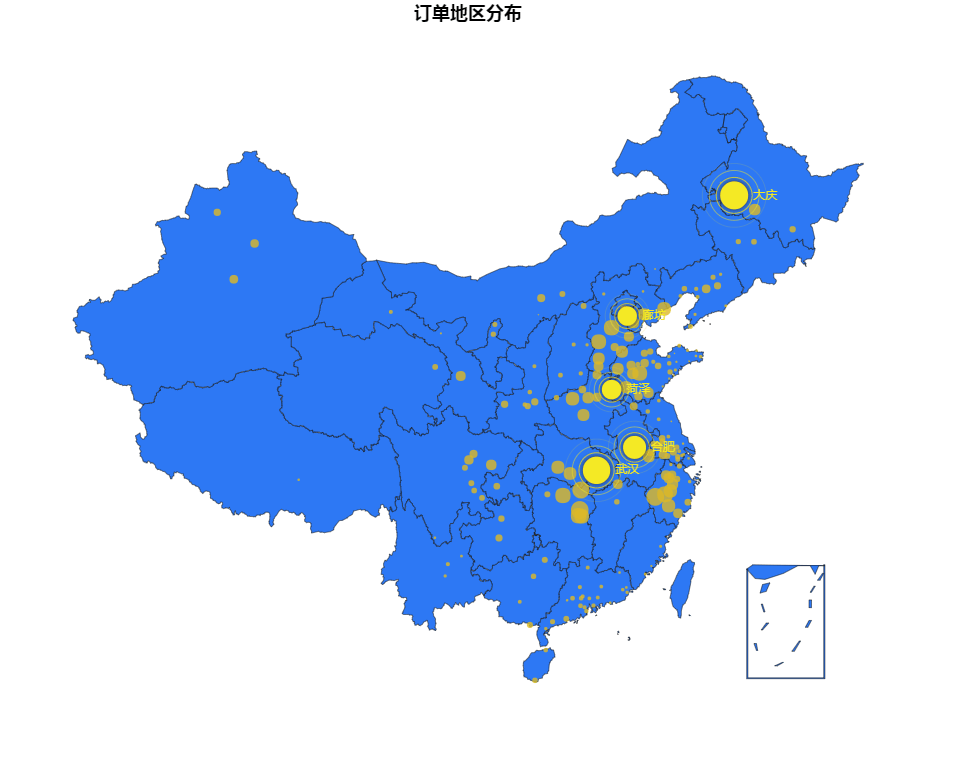
地圖功能

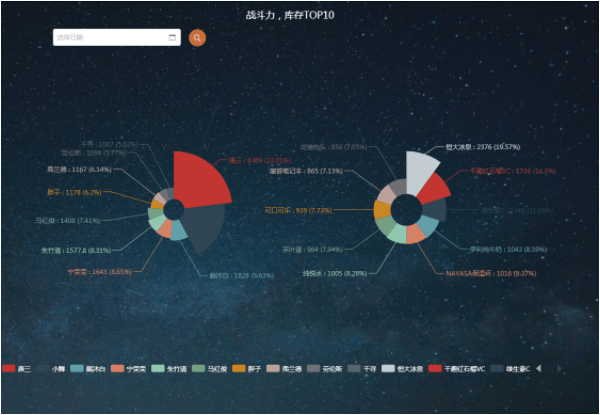
餅圖功能+單選復選

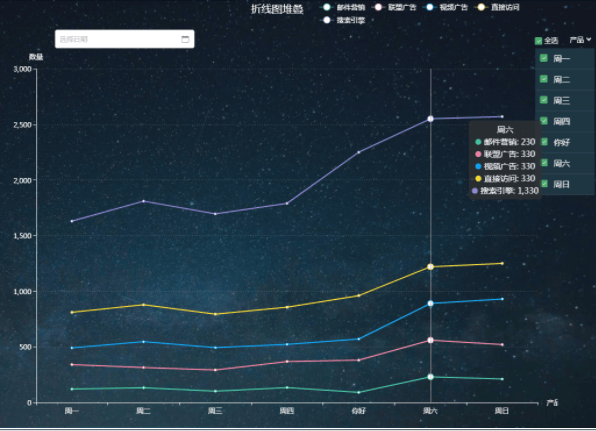
復雜折線圖+單選復選

復雜柱狀圖+單選復選

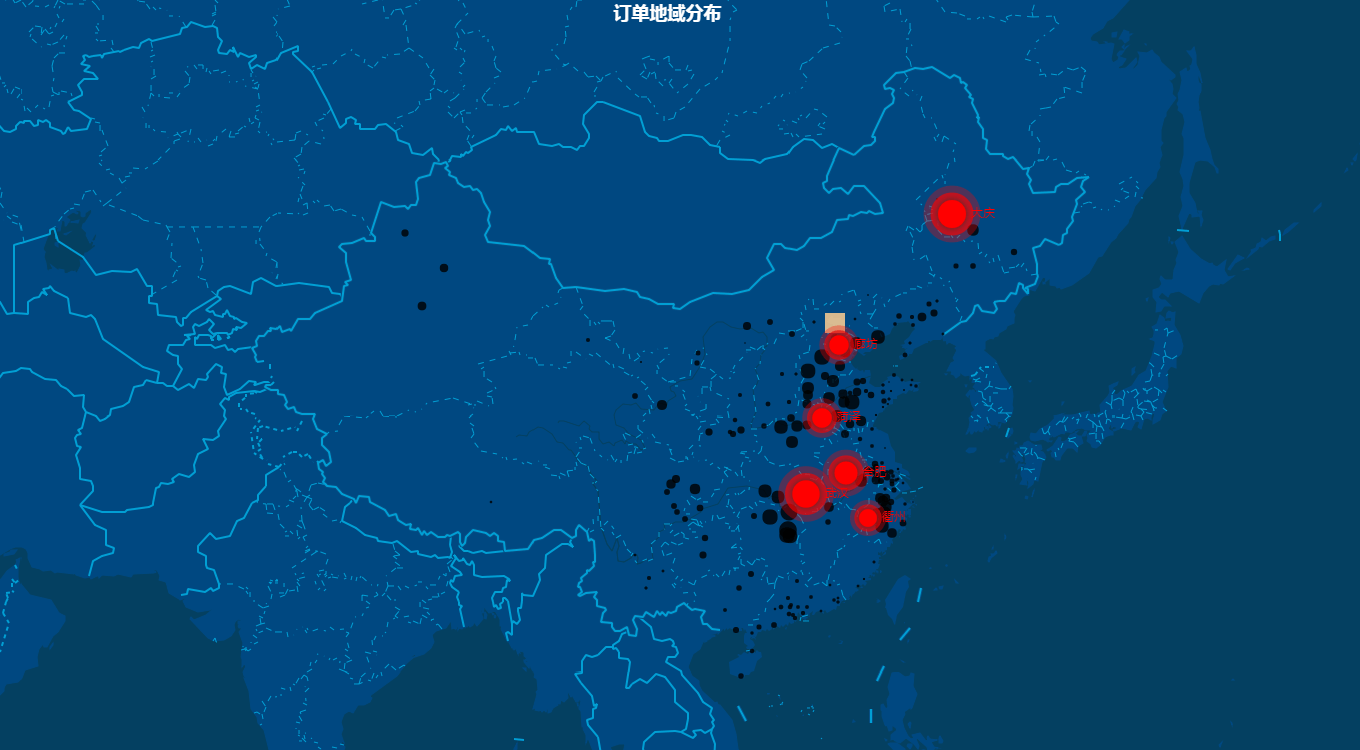
百度地圖api實現跳點




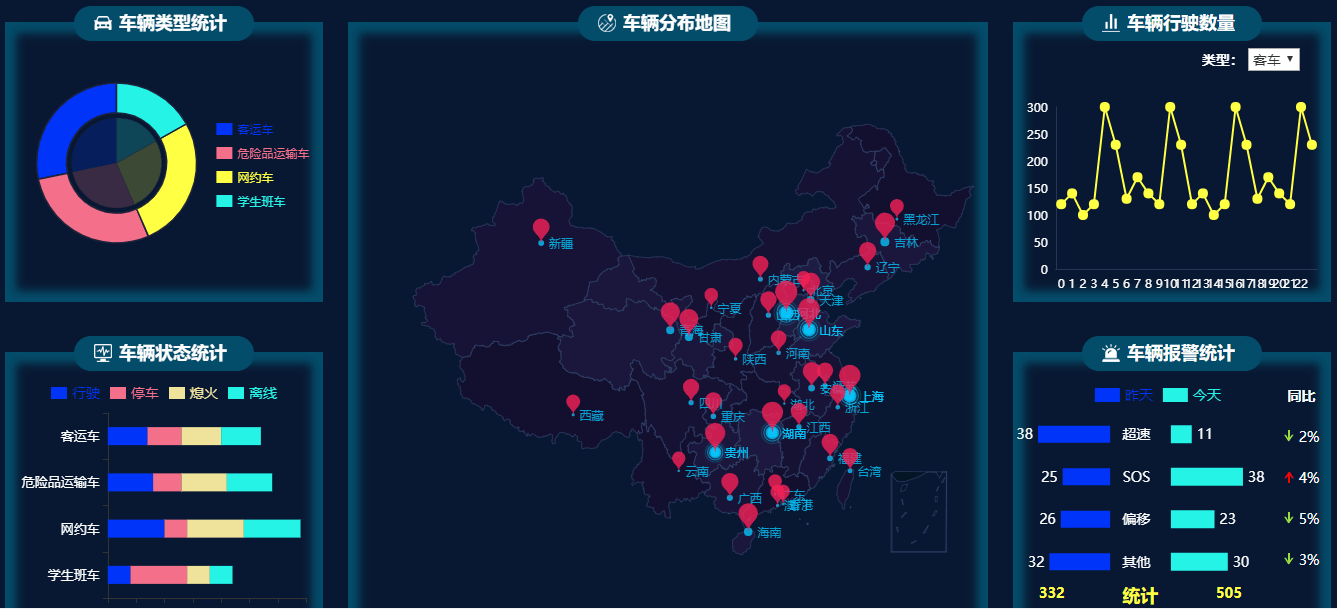
大屏展示

關于“Vue Echarts如何實現多功能圖表繪制”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。