您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了es6異步請求有哪些狀態的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇es6異步請求有哪些狀態文章都會有所收獲,下面我們一起來看看吧。
es6異步請求三個狀態:1、pending(等待狀態),不會觸發then和catch;2、fulfill(滿足狀態),當主動回調了resolve時,就處于該狀態,并且會回調then();3、reject(拒絕狀態),會觸發后續的catch回調函數。
Promise 是異步編程的一種解決方案:
1、主要用于異步計算
2、可以將異步操作隊列化,按照期望的順序執行,返回符合預期的結果
3、可以在對象之間傳遞和操作 promise,幫助我們處理隊列
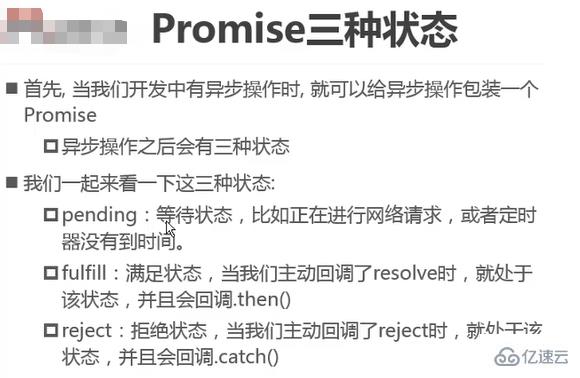
promise 有三個狀態:
1、pending[待定]初始狀態
2、fulfilled[實現]操作成功
3、rejected[被否決]操作失敗
當 promise 狀態發生改變,就會觸發 then()里的響應函數處理后續步驟; 。
Promise 對象的狀態改變,只有兩promise 狀態一經改變,不會再變種可能: 從 pending 變為 fulfilled
從 pending 變為 rejected。
這兩種情況只要發生,狀態就凝固了,不會再變了。

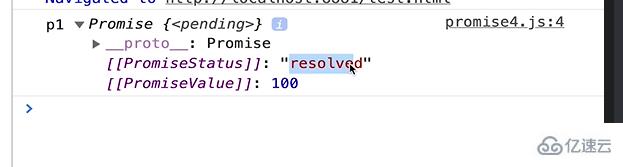
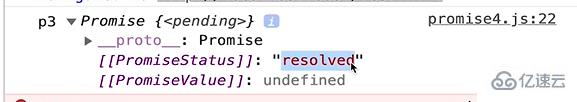
看下面一張圖

打印的是resolve狀態,觸發resolve轉態的回調

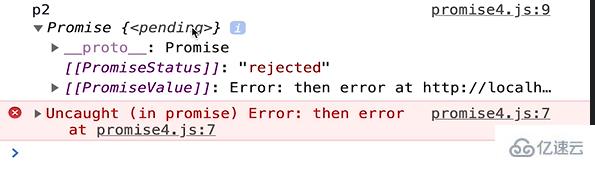
看下面一張

報錯則返回promise狀態的promise,觸發catch的回調,只要有報錯,如果后面有
.then都不會執行了只會執行.catch

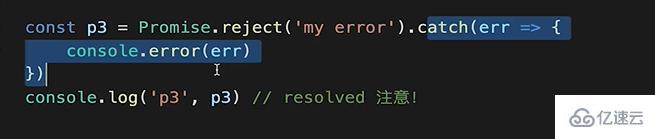
再看下面

沒有拋出錯誤promise對象 ,還是resolve狀態

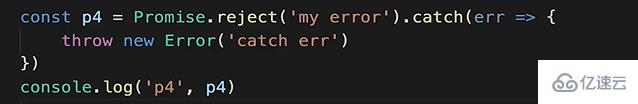
最后看下面一張

只要拋出錯誤的promise對象 就是在reject狀態

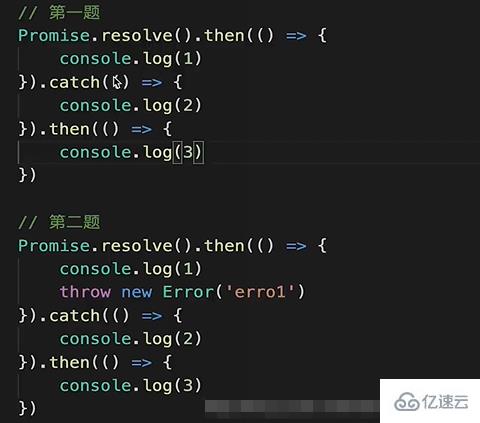
輸出下面1,2,3的順序

題目一: 按順序打印出 1 3 ,不會打印2因為catch不會被執行(.then的promise是resolve狀態 不會執行catch)
題目二:返回 1 2 3, 因為在打印1的時候拋出了錯誤對象返回的是reject狀態下的promise,進入到reject狀態,但是.catch又是resolve狀態下的promise,所以又會執行.then,最終 又返回的是一個resolve狀態下面的promise
Promise.all方法用于將多個 Promise 實例,包裝成一個新的 Promise 實例。
Promise.all(iterator)Promise.all([
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result1')
},2000)
}),
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result2')
},1000)
})]).then(results =>{
results[0]
results[1]
console.log(results)})
關于“es6異步請求有哪些狀態”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“es6異步請求有哪些狀態”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。