您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“html5中video不支持的格式是什么”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“html5中video不支持的格式是什么”文章吧。
html5中video不支持的格式是flv格式,支持的格式包含MP4、WebM和Ogg;在html5中,<video>元素提供了播放、暫停和音量控件來控制視頻;同時<video>元素也提供了width和height屬性控制視頻的尺寸,如果設置的高度和寬度,所需的視頻空間會在頁面加載時保留。
FLV 是FLASH VIDEO的簡稱,FLV流媒體格式是隨著Flash MX的推出發展而來的視頻格式。由于它形成的文件極小、加載速度極快,使得網絡觀看視頻文件成為可能,它的出現有效地解決了視頻文件導入Flash后,使導出的SWF文件體積龐大,不能在網絡上很好的使用等問題。
html5 <video>標簽
在html5中,“視頻”標簽<video>定義視頻,比如電影片段或其他視頻流。
HTML5是近十年來Web標準最巨大的飛躍。HTML5并非僅僅用來表示Web內容,它也將Web帶入一個成熟的應用平臺,在這個平臺上,視頻,音頻,動畫,以及同電腦的交互都被標準化。隨著HTML5的發展,各個瀏覽器都已經或即將支持HTML5。在大潮流的推動下,微軟也表示將把HTML5作為IE9的核心,并將全力投入HTML5。
很多平時最喜歡上網看視頻、玩游戲的朋友經常抱怨不爽,因為網上好多視頻和游戲都需要安裝Flash插件,并且速度也跟不上!HTML5的出現解決了這一難題。HTML5提供了音頻視頻的標準接口,實現了無需任何插件支持,只需瀏覽器支持相應的HTML5標簽。怪不得都說HTML5是Flash的終結者!Safari5、Firefox4和Chrome6等瀏覽器加入了HTML5技術,可以免除Flash插件的安裝直接播放視頻 !
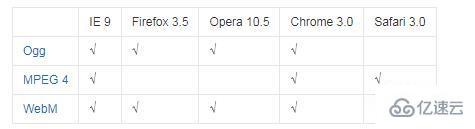
當前,“視頻”元素支持三種視頻格式:

<video> 元素提供了 播放、暫停和音量控件來控制視頻。
同時 <video> 元素也提供了 width 和 height 屬性控制視頻的尺寸.如果設置的高度和寬度,所需的視頻空間會在頁面加載時保留。如果沒有設置這些屬性,瀏覽器不知道大小的視頻,瀏覽器就不能再加載時保留特定的空間,頁面就會根據原始視頻的大小而改變。
<video> 與</video> 標簽之間插入的內容是提供給不支持 video 元素的瀏覽器顯示的。
<video> 元素支持多個 <source> 元素. <source> 元素可以鏈接不同的視頻文件。瀏覽器將使用第一個可識別的格式:
Ogg = 帶有 Thedora 視頻編碼和 Vorbis 音頻編碼的 Ogg 文件
MPEG4 = 帶有 H.264 視頻編碼和 AAC 音頻編碼的 MPEG 4 文件
WebM = 帶有 VP8 視頻編碼和 Vorbis 音頻編碼的 WebM 文件
示例:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">您的瀏覽器不支持Video標簽。</video>
以上就是關于“html5中video不支持的格式是什么”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。