您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關HTML5本地存儲之WebStorage是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
WebStorage是HTML5中本地存儲的解決方案之一,在HTML5的WebStorage概念引入之前除去IE User Data、Flash Cookie、Google Gears等看名字就不靠譜的解決方案,瀏覽器兼容的本地存儲方案只有使用cookie。有同學可能會問,既然有了cookie本地存儲,為什么還要引入WebStorage的概念?
cookie的缺陷是非常明顯的
1. 數據大小:作為存儲容器,cookie的大小限制在4KB左右這是非常坑爹的,尤其對于現在復雜的業務邏輯需求,4KB的容量除了存儲一些配置字段還簡單單值信息,對于絕大部分開發者來說真的不知指望什么了。
2. 安全性問題:由于在HTTP請求中的cookie是明文傳遞的(HTTPS不是),帶來的安全性問題還是很大的。
3. 網絡負擔:我們知道cookie會被附加在每個HTTP請求中,在HttpRequest 和HttpResponse的header中都是要被傳輸的,所以無形中增加了一些不必要的流量損失。
WebStorage是HTML新增的本地存儲解決方案之一,但并不是為了取代cookie而制定的標準,cookie作為HTTP協議的一部分用來處理客戶端和服務器通信是不可或缺的,session正是依賴于實現的客戶端狀態保持。WebStorage的意圖在于解決本來不應該cookie做,卻不得不用cookie的本地存儲。
WebStorage提供兩種類型的API:localStorage和sessionStorage,兩者的區別看名字就有大概了解,localStorage在本地永久性存儲數據,除非顯式將其刪除或清空,sessionStorage存儲的數據只在會話期間有效,關閉瀏覽器則自動刪除。兩個對象都有共同的API
interface Storage {
readonly attribute unsigned long length;
DOMString? key(unsigned long index);
getter DOMString getItem(DOMString key);
setter creator void setItem(DOMString key, DOMString value);
deleter void removeItem(DOMString key); void clear();
};在實現了WebStorage的瀏覽器中,頁面有兩個全局的對象localStorage和sessionStorage

以localStorage為例,看一段簡單的操作代碼
var ls=localStorage;
console.log(ls.length);//0
ls.setItem('name','Byron');
ls.setItem('age','24');
console.log(ls.length);//2
//遍歷localStorage
for(var i=0;i<ls.length;i++){ /*
age : 24
name : Byron
*/
var key=ls.key(i);
console.log(key+' : '+ls.getItem(key));
}
ls.removeItem('age');
for(var i=0;i<ls.length;i++){ /*
name : Byron
*/
var key=ls.key(i);
console.log(key+' : '+ls.getItem(key));
}
ls.clear();//0
console.log(ls.length);同時HTML5規定了一個storage事件,在WebStorage發生變化的時候觸發,可以用此監視不同頁面對storage的修改
interface StorageEvent : Event {
readonly attribute DOMString key;
readonly attribute DOMString? oldValue;
readonly attribute DOMString? newValue;
readonly attribute DOMString url;
readonly attribute Storage? storageArea;
};在index.php中定義
<a href="test.php" target="_blank">Test</a>
window.addEventListener('storage',function(e){
console.log(e.key+' is changed form '+e.oldValue+' to '+e.newValue+' by '+e.url );
console.log(e.storageArea ==localStorage);
},false);
localStorage.setItem('userName','Byron');test.php
localStorage.setItem('userName','Casper');在index.php頁面點擊鏈接訪問test.php時可以看到index.php的控制臺輸出log:
userName is changed form Byron to Casper by http://localhost/test.php
true
1. 從容量上講WebStorage一般瀏覽器提供5M的存儲空間,用來存儲視頻、圖片神馬的不夠,但對于絕大部分操作足矣
2.安全性上WebStorage并不作為HTTP header發送的瀏覽器,所以相對安全
3.從流量上講,因為WebStorage不傳送到服務器,所以不必要的流量可以節省,這樣對于高頻次訪問或者針對手機移動設備的網頁還是很不錯的。
這并不意味著WebStorage可以取代cookie,而是有了WebStorage后cookie能只做它應該做的事情了——作為客戶端與服務器交互的通道,保持客戶端狀態。所以僅僅作為本地存儲解決方案WebStorage是優于cookie的。
1.瀏覽器兼容性,這個幾乎是所有HTML5新特性中最容易實施的了,因為IE8+的瀏覽器都支持,在IE7、IE6中可以使用IE User Data實現。

2. 由于localStorage和sessionStorage都是對象,所以我餓每年也可以通過”.key”或”[key]”的方式獲取、修改鍵值對,但不推薦這么做
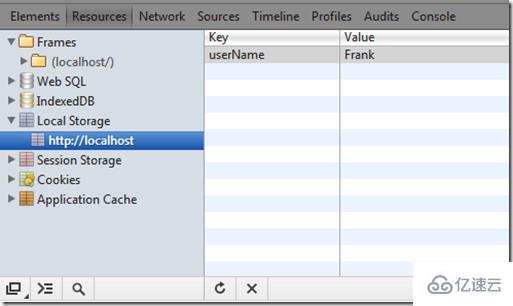
localStorage.userName='Frank'; console.log(localStorage['userName']);
3.雖然localStorage存儲在本地,但不同的瀏覽器存儲存儲數據是獨立的,所以在Chrome上存儲的localStorage在FireFox上是獲取不到的。
4. localStorage和sessionStorage只能存儲字符串類型,對于復雜的對象可以使用ECMAScript提供的JSON對象的stringify和parse來處理,低版本IE可以使用json2.js
5.除了控制臺,Chrome還為本地存儲提供了非常直觀的顯示方式,調試的時候很方便

關于HTML5本地存儲之WebStorage是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。