您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue獲取不到id屬性如何解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue獲取不到id屬性如何解決”文章吧。
vue獲取不到id屬性是因為將getElementById用在了“created()”鉤子函數中,而Vue尚未完成掛載;其解決辦法就是將“created() {let serachBox = document.getElementById('searchBox');...}”代碼遷移到“mounted()”鉤子函數中即可。
Vue中使用getElementById結果返回元素為null ?
首先,我在項目中用這樣一個需求,根據客戶端屏幕尺寸動態計算主體區域的高度。
拿到這個需求,我第一想法是通過element.getBoundingClientRect獲取固定元素的尺寸,然后通過document.body.offsetHeight獲取可視區域的高度,最終動態計算主體區域的大小。
確定思路之后便開始動手coding,于是我在created中寫了如下代碼:
//此處省去無關代碼
created() {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );},
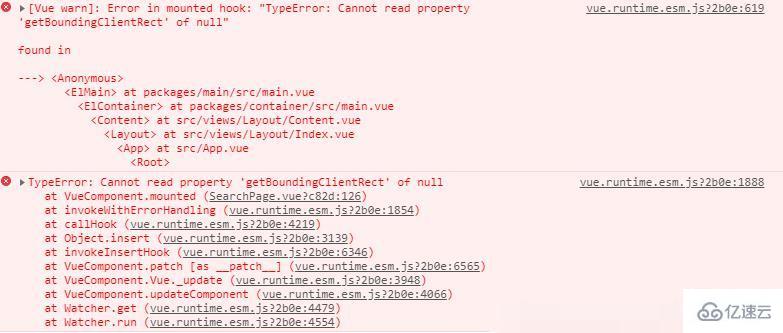
結果控制臺直接報錯了,報錯如下
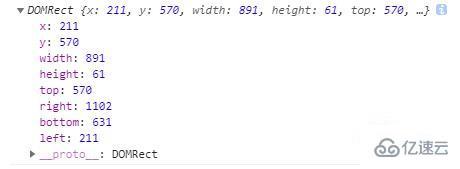
根據報錯描述,我又向上打印了searchBox元素,這時控制臺打印結果為null,這就有點意思了。
仔細一看原來是我將getElementById用在了created()鉤子函數中,這時Vue尚未完成掛載,也就不能通過getElementById獲取Dom元素,故而控制臺打印null。找到原因之后我將上述代碼遷移到mounted()鉤子函數中,這時控制臺打印出正確結果。
雖然問題找到了,但是頁面的渲染結果卻不能滿足我的需求。還得繼續尋找辦法。
最終created()中結合this.$nextTick()實現業務需求最終代碼如下:
created() {
this.$nextTick(function () {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );
})},
以上就是關于“vue獲取不到id屬性如何解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。