您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“autojs模仿QQ長按彈窗菜單怎么實現”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“autojs模仿QQ長按彈窗菜單怎么實現”吧!
圓角
列表, 類似grid
箭頭位于文字中間上(下)方
如果要寫一個這樣的教程, 我們需要做什么
寫一個列表, 用來觸發長按選項
寫一個彈窗菜單
列表怎么寫
先來一個最簡單的布局代碼
"nodejs ui";
require("rhino").install();
const ui = require("ui");
class MainActivity extends ui.Activity {
constructor() {
super();
this.items = [];
for (var i = 10; i < 100; i++) {
this.items.push(randomStr(i + 1));
}
}
get layoutXmlFile() {
return "layout.xml";
}
onContentViewSet() {}
}
ui.setMainActivity(MainActivity);layout.xml文件內容, 就一個recyclerview
<column> <androidx.recyclerview.widget.RecyclerView id="recyclerView" padding='12' layout_width="match_parent" layout_height="match_parent"> </androidx.recyclerview.widget.RecyclerView> </column>
在onContentViewSet這個方法中, 我們去寫列表, 列表設置adapter即可;
我們要創建自己的Adapter類, 繼承自RecyclerView.Adapter
class MyAdapter extends androidx.recyclerview.widget.RecyclerView.Adapter {}這里用MyAdapter命名合適嗎? 不合適, 如果你以后也用了MyAdapter, 那么可能造成類名沖突, 所以, 我們改個名字, 我們是在測試, 因此就叫 TestReayclerViewAdapter
還有一點是, 因為我們要寫兩個類, 還有一個文件實例化兩個類, 因此我們把這個三個文件放到同一個文件夾

我們自頂向下來寫代碼, 首先我們寫的是setTestRecyclerViewAdapter.js, 他這個里面要做幾件事:
加載兩個類, Adapter和Holder, Holder先加載, 因為他會在Adapter中使用
實例化兩個類
類呢, 我們先不寫, 我們先寫偽代碼
setTestRecyclerViewAdapter.js
module.exports=function(recyclerView,items){
await $java.defineClass(TestRecyclerViewViewHolder)
await $java.defineClass(TestRecyclerViewAdapter)
var adapter=new TestRecyclerViewAdapter(items)
recyclerView.setAdapter(adapter)
}這樣寫怎么樣, 有問題嗎?
有問題, 如果每次都defineClass, 那么就會報錯, 重復定義類, 因此, 我們設置個flag, 類只定義一次
let definedClass = false;
module.exports = async function (recyclerView, items) {
if (!definedClass) {
await $java.defineClass(TestRecyclerViewViewHolder);
await $java.defineClass(TestRecyclerViewAdapter);
definedClass = true;
}
var adapter = new TestRecyclerViewAdapter(items);
recyclerView.setAdapter(adapter);
};這樣就沒問題了, 接下來我們寫TestRecyclerViewAdapter, 為什么先寫他呢, 前面說過了, 我們是自頂向下寫,
TestRecyclerViewAdapter里面要寫什么呢? 重寫三個方法
onCreateViewHolder
onBindViewHolder
getItemCount
getItemViewType
TestRecyclerViewAdapter.js
const ui = require("ui");
class TestRecyclerViewAdapter extends androidx.recyclerview.widget.RecyclerView.Adapter {
constructor(data) {
super();
this.data = data;
}
onCreateViewHolder(parent) {
return new TestRecyclerViewViewHolder(ui.inflateXml(parent.getContext(), holderXml, parent));
}
onBindViewHolder(holder, position) {
holder.bind(this.data[position], position);
}
getItemCount() {
return this.data.length;
}
getItemViewType() {
return 0;
}
}
module.exports = TestRecyclerViewAdapter;這個代碼里面, 唯一需要變動的地方是holderXml
接下來該寫TestRecyclerViewViewHolder
class TestRecyclerViewViewHolder extends androidx.recyclerview.widget.RecyclerView.ViewHolder {
constructor(itemView) {
super(itemView);
}
bind(item) {
this.itemView.attr("text", item);
this.item = item;
}
}
module.exports = TestRecyclerViewViewHolder;到這里為止, 一個recyclerview的骨架就成型了, 先看看效果

最簡單的列表就是如此, 我們給他潤色一下, 字體放大, 再加個圓角背景

列表有了, 接下來我們要考慮彈框的事情了, 那么第一個考慮的點就是, 長按事件
長按事件在哪個文件寫呢?
我們既可以在Adapter中寫, 也可以在Holder中寫,
如果在Holder中寫, 那么我們就要把長按的方法, 從Adapter傳給Holder, 我們需要多寫幾個字幕母, 因此我選擇在Adapter中寫長按事件
TestRecyclerViewAdapter.js 中 修改 onCreateViewHolder 方法即可
onCreateViewHolder(parent) {
let testRecyclerViewViewHolder = new TestRecyclerViewViewHolder(ui.inflateXml(parent.getContext(), holderXml, parent));
testRecyclerViewViewHolder.itemView.setOnLongClickListener(() => {
console.log("你長按了我: " + testRecyclerViewViewHolder.item);
return true;
});
return testRecyclerViewViewHolder;
}長按事件可能是多種多樣的, 因此, 我們在TestRecyclerViewAdapter.js中, 增加一個方法setLongClick
setLongClick(longClick) {
this.longClick = longClick;
}相應的修改onCreateViewHolder代碼
onCreateViewHolder(parent) {
let testRecyclerViewViewHolder = new TestRecyclerViewViewHolder(ui.inflateXml(parent.getContext(), holderXml, parent));
testRecyclerViewViewHolder.itemView.setOnLongClickListener(() => {
this.longClick();
return true;
});
return testRecyclerViewViewHolder;
}setTestRecyclerViewAdapter.js中的代碼要添加一行
adapter.setLongClick(() => console.log("this is long click"));代碼修改了一些以后, 就應該測試一下, 測試正常以后, 再進行下一步操作, 小幅迭代
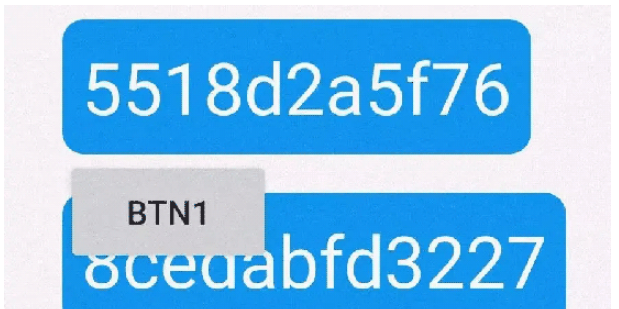
點擊后出現彈框, 我們先不管菜單, 先彈個框出來
我們創建一個文件: showMenuWindow.js
const ui = require("ui");
const PopupWindow = android.widget.PopupWindow;
const ViewGroup = android.view.ViewGroup;
function showMenuWindow(view) {
let popMenuWindow = ui.inflateXml(
view.getContext(),
`
<column>
<button id="btn1" text="btn1" />
</column>
`,
null
);
let mPopWindow = new PopupWindow(popMenuWindow, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT, true);
mPopWindow.setOutsideTouchable(true);
mPopWindow.showAsDropDown(view);
}
module.exports = showMenuWindow;然后在setTestRecyclerViewAdapter.js文件中調用他
adapter.setLongClick(showMenuWindow);
因此showMenuWindow有一個參數view, 就是你長按的那個view, 所以我們還要去Adapter中修改setLongClick
testRecyclerViewViewHolder.itemView.setOnLongClickListener(() => {
this.longClick(testRecyclerViewViewHolder.itemView);
return true;
});
到此,相信大家對“autojs模仿QQ長按彈窗菜單怎么實現”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。