您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“如何用CSS實現簡單大氣的輸入框”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“如何用CSS實現簡單大氣的輸入框”文章吧。
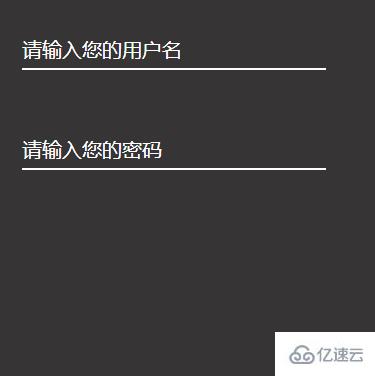
先上一個效果圖:

在效果圖里面我們看到有兩個輸入框,一個為文本輸入框,一個為密碼輸入框。
由于兩個輸入框的樣式大體差不多,所以我們只講述第一個輸入框的實現。
實際上,這個輸入框有兩部分組成:
分別是輸入框的提示內容和輸輸入框本體。
我們將輸入框的提示內容放進label標簽中,并且給label標簽添加一個for屬性,值為輸入框的id屬性值。
這樣用戶在點擊提示語句時,光標會自動聚焦到輸入框中。
<div class="user_name">
<label for="userName" class="userNameTip">請輸入您的用戶名</label>
<input type="text" id="userName">
</div>
到此為止,我們輸入框的結構就搭建好了。
我們先給整個大盒子添加一個相對定位,方便后續我們對里面元素的位置調整。順便設置一個整個盒子的大小。
.user_name {
position: relative;
width: 400px;
height: 200px;
}
接下來我們就給輸入框改變一個樣式,畢竟這樣一個默認的框框實在太難看了。
.user_name{
width: 200px;
height: 50px;
position: absolute;
top: 50px;
left: 30px;
font-size: 20px;
}
這里我們首先給整個輸入框的整體調整一個位置,然后設置一個字體大小,這樣我們的輸入框就有了一個基本的樣式。
下面就開始設置輸入框的樣式:
#userName{
display: inline-block;
width: 300px;
height: 30px;
color: #0FF;
font-size: 20px;
border: 0px transparent;
border-bottom: 2px solid #fff;
background-color: rgb(54, 54, 54);
}
在這里我們設置了輸入框的寬度,高度,字體顏色,字體大小,邊框,背景顏色。
因為我此時整個大背景顏色為rgb(54, 54, 54),為了不讓這個輸入框這么突出沒所以我設置了輸入框的背景顏色與大背景顏色為一樣的顏色。
但是這樣還不夠,因為在輸入框獲得焦點的時候,輸入框外邊還有一個邊框,這樣會使得輸入框很丑。
通過outline屬性我們可以設置輸入框獲得焦點時的邊框樣式。
在效果圖中,我們可以看見輸入框獲得焦點時,輸入框下邊有一個藍色的邊框,這個邊框的寬度為2px,顏色為#0FF。
我們我們這樣給輸入框來一個樣式:
#userName:focus{
outline: none;
border-bottom: 2px solid #0FF;
}
這樣輸入框的樣式就出來了:
在效果圖里面輸入框還未獲得焦點的時候,提示語句在輸入框里面的,這個就是我們使用絕對定位來實現的,調整到合適的位置,將提示語句放在輸入框里面。
并且此時文字的顏色為白色。
.userNameTip{
position: absolute;
top: 0px;
left: 0px;
font-size: 20px;
color: #fff;
}
最后這整個輸入框的樣式就是這樣:
當然現在這是一個靜態的輸入框,沒有任何的交互,我們接下來就來實現這個輸入框的交互。
交互肯定需要一個動畫來實現,這里我們發現在輸入框獲得焦點之后,提示文字會變小,顏色也會隨之改變,然后移動到輸入框的上方,這個就是我們需要實現的效果。
失去焦點之后,我們就會判斷,這個輸入框里面是否有內容:
如果有內容的話,動畫就不移除,一直保持動畫的結束狀態;如果沒有內容,就移除動畫回到初識狀態。
那么我們定義一個動畫:
@keyframes user {
from{
top: 0px;
font-size: 20px;
}
to{
top: -20px;
font-size: 12px;
color: #0FF;
}
}
現在有一個問題,我們點擊輸入框,最后將這個動畫添加到輸入框的提示語句上,那么我們如何將動畫添加上去呢?
我這里使用的jquery中對class的操作來實現,也就是利用jQuery中的addClass()和removeClass()方法來實現。
那么在此之前,我們就需要先將動畫寫進一個類里面,然后通過jQuery來操作這個類。
我這里簡單的寫了一個class,然后將動畫寫進去:
.userNameTipA{
animation: user 0.3s linear normal forwards;
animation-iteration-count: 1;
}
然后我們就可以通過jQuery來操作這個類了:
$('#userName').focus(function () {
$('.userNameTip').addClass('userNameTipA');
console.log("點擊了");
})
$('#userName').blur(function () {
let val = $('#userName').val();
if (val) {
return;
} else {
$('.userNameTip').removeClass('userNameTipA');
}
});
最后點擊保存,運行,就可以看到效果了。
以上就是關于“如何用CSS實現簡單大氣的輸入框”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。