您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css 多種背景的使用場景和技巧、優點介紹”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css 多種背景的使用場景和技巧、優點介紹”吧!

【 】
CSS background是最常用的CSS屬性之一。然而,并不是所有開發人員都知道使用多種背景。這段時間都在關注使用多種背景場景。在本文中,會詳細介紹background-image`屬性,并結合圖形來解釋多個背景使用方式以及其實際好處。
如果你還了解 CSS background 屬性,可以去先 MDN 查看相關的知識。
CSS background屬性是以下屬性的簡寫:
background-clip, background-color, background-image, background-origin, background-position, background-repeat, background-size 和 background-attachment.
對于本文,將重點介紹background-image,background-position和background-size。 你準備好了嗎? 讓我們開始吧!
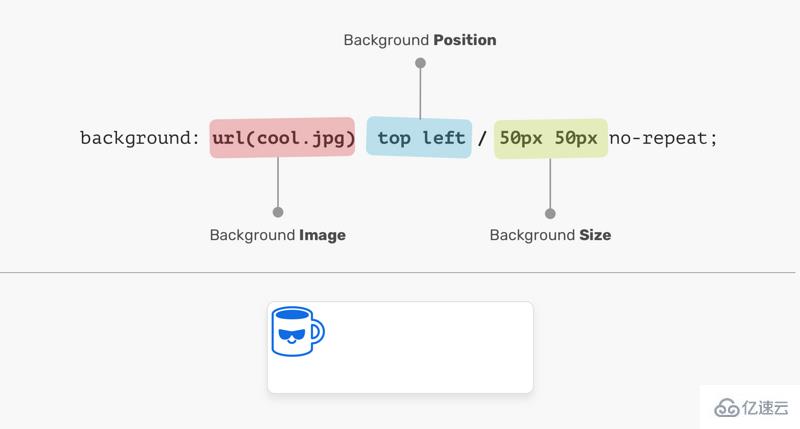
考慮下面的例子:
.element {
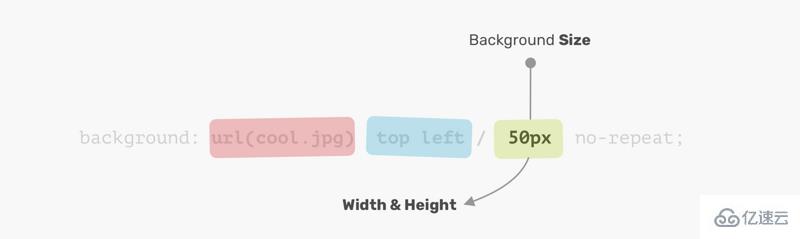
background: url(cool.jpg) top left/50px 50px no-repeat;
}背景圖片位于元素的左上角,大小為50px * 50px。 了解并記住位置和大小的順序很重要。

在上圖中,background-position后面是background-size。它們的順序是不能調換的,否則無效,如下所示:
.element {
/* 警告:無效的CSS */
background: url(cool.jpg) 50px 50px/top left no-repeat;
}元素的定位相對于background-origin屬性設置的定位層。我喜歡background-position的靈活性,它有多種定位元素的方式:
關鍵字值(top,right,bottom,left,center)
百分比值,如: 50%
長度值,如:20px, 2.5rem
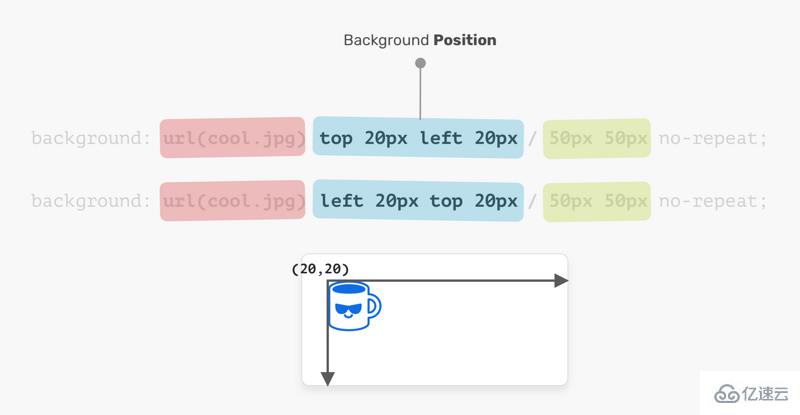
邊緣偏移值,如:top 20px left 10px

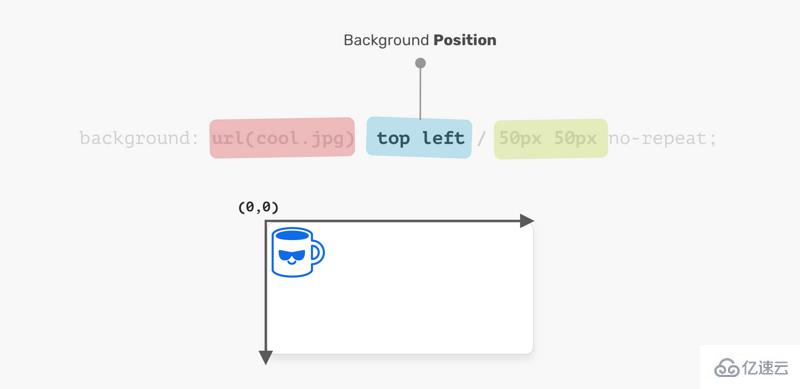
坐標系統從左上角開始,默認值為0% 0%。
值得一提的是,top left的值與left top的值相同。 瀏覽器足夠聰明,可以確定其中哪個個用于x軸,哪個用于y軸。

.element {
background: url(cool.jpg) top left/50px 50px no-repeat;
/* 上面與下面相同 */
background: url(cool.jpg) left top/50px 50px no-repeat;
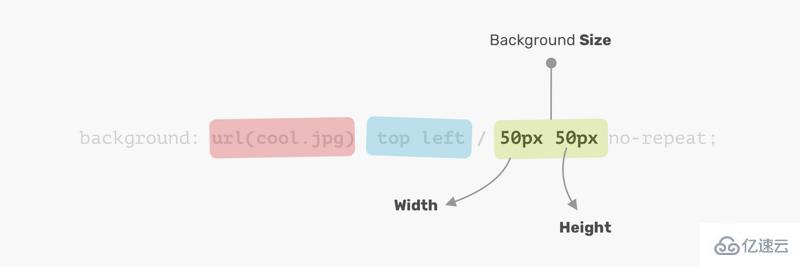
}對于background-size屬性,第一個是width,第二個是height。

不必使用兩個值,你可以使用一個值,它表示寬度和高度都一樣。

現在,我已經了解了CSS background的工作原理,下面來探討下如何使用多個背景。
background屬性可以具有一層或多層,以逗號分隔。 如果多個背景的大小相同,則其中一個將覆蓋另一個背景。
.element {
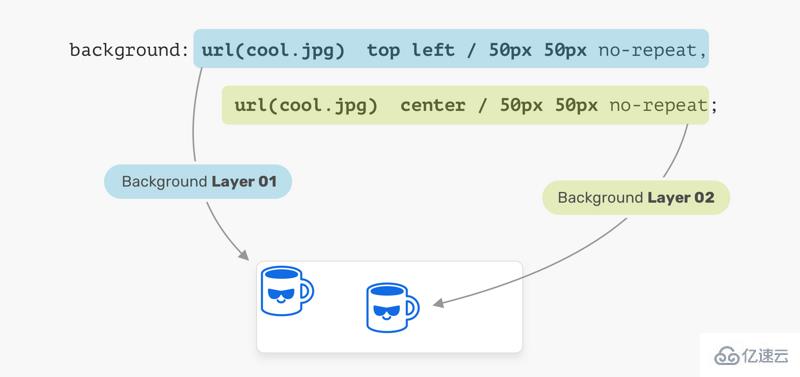
background: url(cool.jpg) top left/50px 50px no-repeat,
url(cool.jpg) center/50px 50px no-repeat;
}
在上圖中,我們有兩個背景層。每個位置都不同。這是多背景的基本用法,讓我們研究一個更高級的示例。
當放置多個背景時,其中一個背景占據其父級的全部寬度和高度時,放置順序可能會有點亂,考慮下面例子:
.hero {
min-height: 350px;
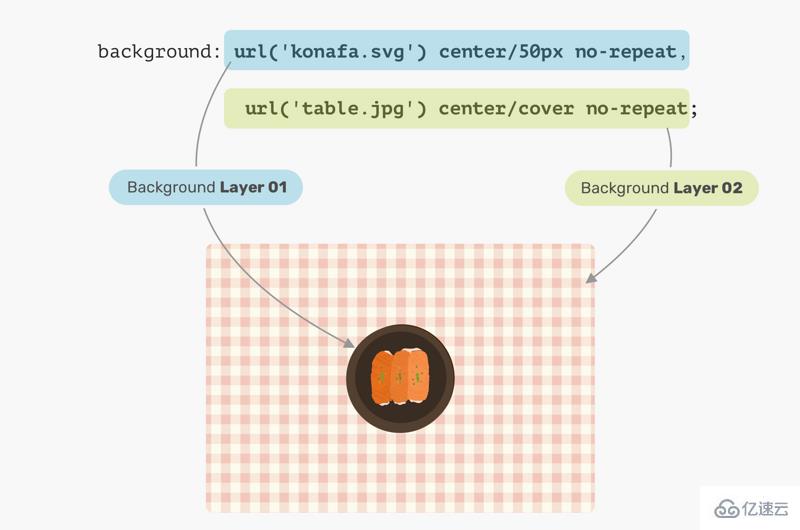
background: url('table.jpg') center/cover no-repeat,
url('konafa.svg') center/50px no-repeat;
}
我們有一個盤子和一張桌子的圖片,你認為哪個會在上面?
答案就是桌子。在CSS中,第一個背景可以放置在第二個背景上,第二個背景可以放置在第三個背景上,依此類推。通過替換背景的順序,可以得到預期的結果。

遮罩層
通常,我們可能需要某部分的頂部放置一個遮罩層,以便使文本易于閱讀。 通過堆疊兩個背景可以輕松完成此操作。
.hero {
background: linear-gradient(rgba(0, 0, 0, 0.15), rgba(0, 0, 0, 0.15)),
url("landscape.jpg") center/cover;
}
好的是,我們可以使用與上述相同的方法對元素應用色彩。 考慮以下:
.hero {
background: linear-gradient(135deg, rgba(177, 234, 77, 0.25), rgba(69, 149, 34, 0.25),
url("landscape.jpg") center/cover;
}
用 CSS 繪圖
使用 CSS 漸變繪制的可能性是無限的。 你可以使用linear-gradient或radial-gradient等。接著,我們來看看如何使用它兩兄弟繪制筆記本電腦。

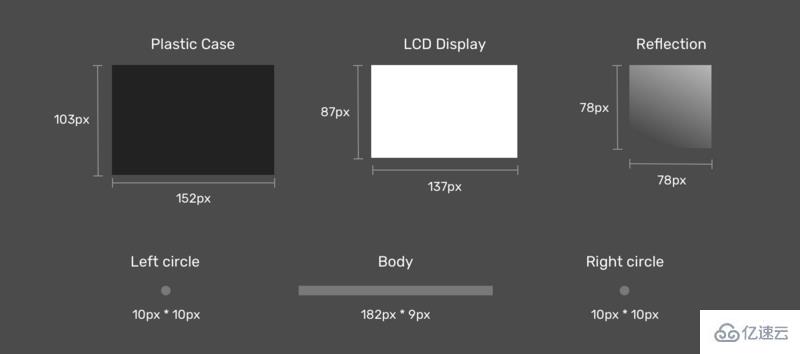
拆解筆記本電腦,看看我們需要使用什么漸變。

拆解筆記本電腦的時,更容易考慮如何使用多個 CSS 背景來實現它。
接下來是圖紙。 首先是將每個漸變定義為CSS變量及其大小。 我喜歡使用CSS變量,因為它可以減少代碼的復雜性,使代碼更簡潔,更易于閱讀。
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
}現在我們定義了漸變及其大小,下一步是放置它們。 考慮下圖,以獲得更好的視覺解釋。

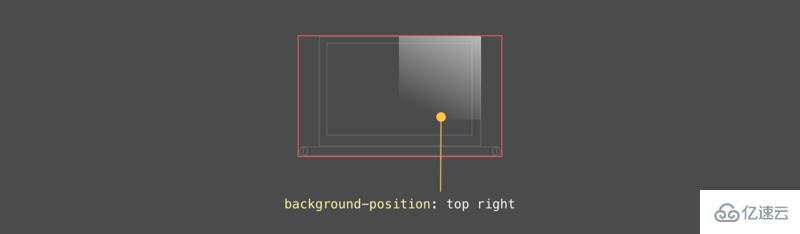
顯示影像
如前所述,應該首先定義需要在頂部的元素。 在我們的情況下,顯示影像應該是第一個漸變。

顯示 LCD
顯示屏位于x軸中心,距y軸6px。

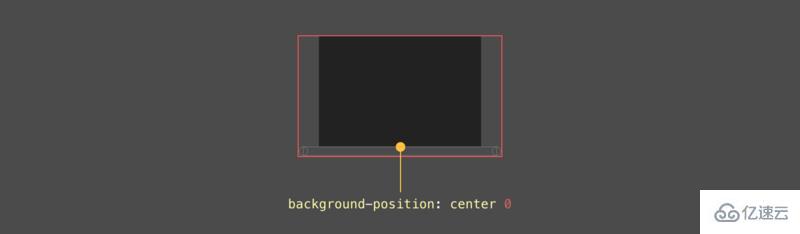
顯示 外殼
外殼位于顯示器下方,位于x軸的中心,距y軸的位置為0px。

主體
這是圖形中最有趣的組件。 首先,主體是一個矩形,每個側面(左側和右側)有兩個圓圈。
最終結果
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--case-pos: center 0;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--display-pos: center 6px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--reflection-pos: top right;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--body-pos: center bottom;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
--circle-left-pos: left bottom;
--circle-right-pos: right bottom;
}
.cool {
width: 190px;
height: 112px;
background-image: var(--reflection), var(--display), var(--case), var(--circle), var(--circle), var(--body);
background-size: var(--reflection-size), var(--display-size), var(--case-size), var(--circle-size), var(--circle-size), var(--body-size);
background-position: var(--reflection-pos), var(--display-pos), var(--case-pos), var(--circle-left-pos), var(--circle-right-pos), var(--body-pos);
background-repeat: no-repeat;
/*outline: solid 1px;*/
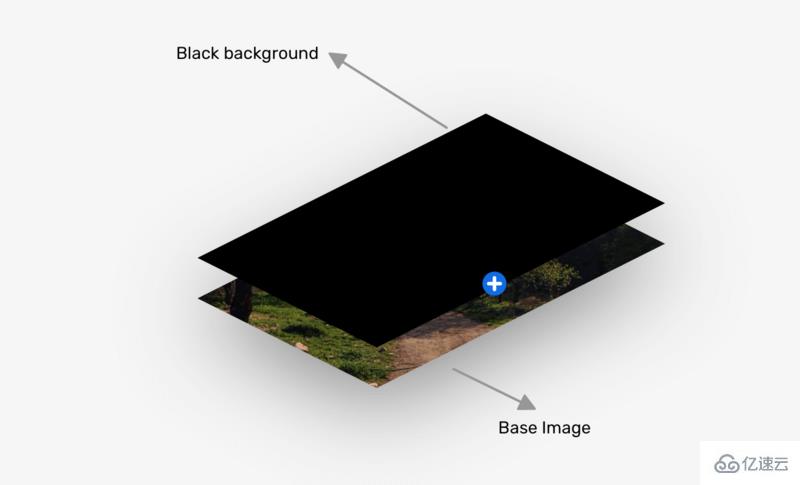
}混合使用多個背景時會令人興奮。 考慮一下您在CSS中有一個背景圖像,并且想要將其變成黑白圖像。

.hero {
background: linear-gradient(#000, #000),
url("landscape.jpg") center/cover;
background-blend-mode: color;
}
到此,相信大家對“css 多種背景的使用場景和技巧、優點介紹”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。