您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue組件如何創建使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vue組件如何創建使用”文章能幫助大家解決問題。
組件是vue的重要的特征之一,可以擴展html的功能,也可以封裝代碼實現重復使用。
1. 非腳手架方式下創建
第一步:使用Vue.extend創建組件
第二步:使用Vue.component注冊組件
第三步:在html頁面中使用組件
<div id="app">
<my-com></my-com> <!-- 使用組件:名稱之間用'-'連接 -->
</div>
<script>
//第一步:使用Vue.extend創建組件
var mycom = Vue.extend({
template:'<h3>白樺林</h3>' //template:指定頁面中要展示的html結構
})
//第二步:使用Vue.component注冊組件
Vue.component('myCom',mycom) //'myCom'是注冊的組件名,在注冊時采用駝峰命名
new Vue({
el:'#app'
})
</script>2. 使用template創建組件
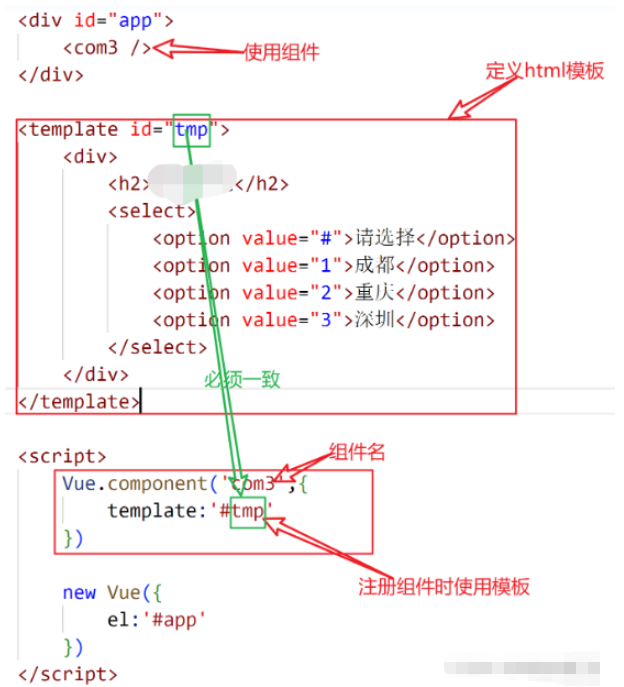
第一步:使用template創建html頁面模板,并給template定義id屬性
第二步:使用template的id屬性值進行注冊

強調:在Vue實例外部通過Vue.component創建或注冊的組件稱為全局組件
局部組件:創建方式和全局組件的創建方式一樣,注冊時必須放在Vue實例內部通過components完成

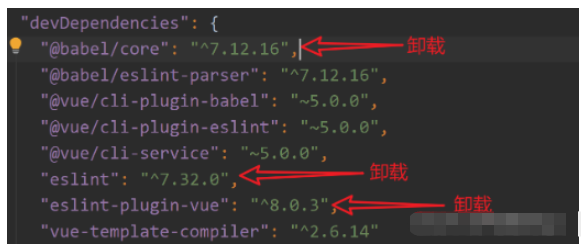
3. 在WebStorm中使用腳手架創建組件:
創建Vue component,組件命名采用駝峰命名法
<template> //必須有一個html的標簽作為模板的根標簽 </template>

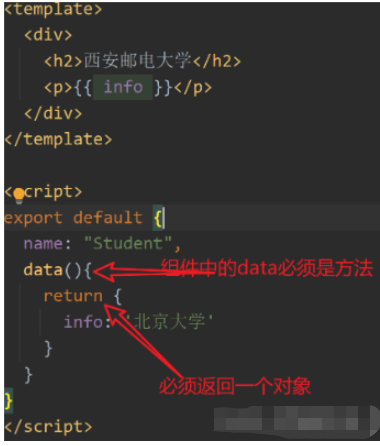
1. 每個組件都有自己的數據:即每個組件都有自己的data
2. vue實例的data和組件的data的區別
1)vue實例的data是一個對象
2)組件的data必須是一個方法,該方法必須返回一個對象

3)vue實例中的data和組件中data在使用方法上是一樣的
組件中的methods和vue實例中的methods用法相同
練習:定義一個Vue組件,組件的名稱是StudentInfo,在該組件中顯示3條學生信息(編號、姓名、性別、地址)
<template>
<div>
<table border="1" align="center">
<thead>
<tr>
<th width="100">編號</th>
<th width="100">姓名</th>
<th width="100">年齡</th>
<th width="100">性別</th>
</tr>
</thead>
<tbody>
<tr v-for="(info,index) in info" :key="index">
<td>{{ info.id}}</td>
<td>{{ info.name}}</td>
<td>{{ info.age}}</td>
<td>{{ info.sex}}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
name: "StudentInfo",
data(){
return {
info:[
{id:1001,name:'黃忠',age:44,sex:'男'},
{id:1001,name:'小喬',age:19,sex:'女'},
{id:1001,name:'周瑜',age:22,sex:'男'},
{id:1001,name:'劉備',age:34,sex:'男'},
]
}
}
}
</script>
<style scoped>
</style>關于“Vue組件如何創建使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。