您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“es6的set集合如何增加元素”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
es6的set集合可以使用add()方法來增加元素。Set集合是一種數據結構,結構類似于數組,且沒有重復的值;其內置的add()方法可以為集合添加元素,語法“set.add(值);”,添加完成后會返回Set結構本身。
Set集合:是一種數據結構,結構類似于數組,且沒有重復的值。主要用于數組去重,字符串去重。
(1)add():添加值,返回Set結構本身
let set = new Set()
set.add(1);
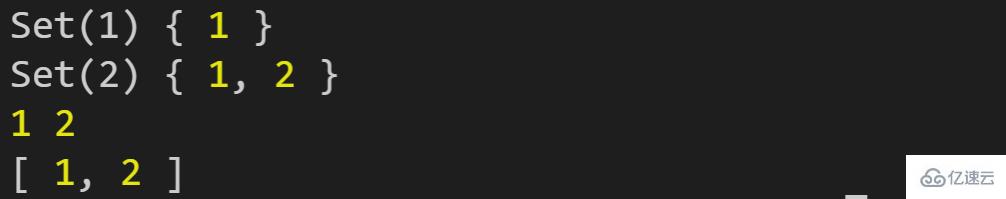
console.log(set);
set.add(1).add(2).add(1)
console.log(set)
//注:拓展運算符 (...)可以將Set值擴展出來
console.log(...set)
console.log([...set])

(2)delete():刪除值,冰返回一個boolean表示是否刪除成功(3)has():判斷該 值是否存在,并返回一個Boolean
let set = new Set()
set.add(1).add(2);
let a = set.delete(1);
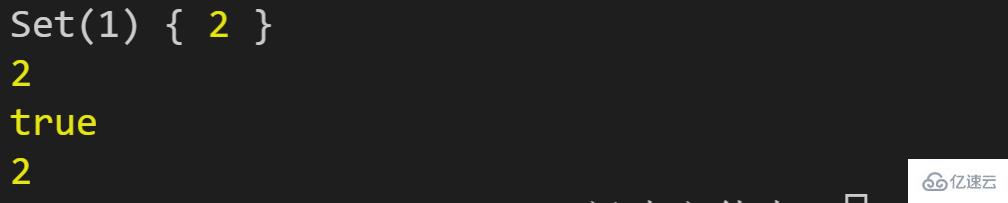
console.log(set)
//注:拓展運算符 (...)可以將Set值擴展出來
console.log(...set)
console.log(a)
set.delete(3)
console.log(...set)

(3)has():判斷該值是否存在,并返回一個Boolean
let set = new Set()
set.add(1).add(2);
let a = set.has(1);//true
let b = set.has(3);//false
console.log(a,b)
(4)clear():清除 所有值。沒有返回值
let set = new Set();
set.add(1).add(2);
set.clear();
console.log(set,[...set]);//Set(0){} []
(1)由于Set只有鍵值沒有鍵名,也 可以說鍵 和值 是同一個(鍵、值相同,可以省略),所以keys和values的返回值相同
let set = new Set();
set.add(1).add(2).add(3)
for(let i of set.keys()){ //keys遍歷
console.log(i)
}
for(let i of set.values()){ //values遍歷
console.log(i)
}
set.add('hello').add('world');
for( let i of set.entries() ){ //打印鍵值對
console.log(i)
}

(2)forEach():
let set = new Set();
set.add('hello').add('world');
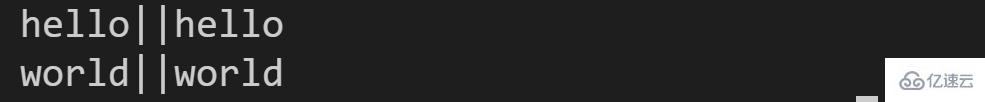
set.forEach((key,val)=>{
console.log(key + '||' + val)
})

(3)Set可以接受一個數組作為參數:
let arr = ['小紅','小明','小強','小明'];
let set = new Set(arr);
console.log(...set)

(4)Set實現并集與交集:
let arr = [4,5,6];
let list = [5,6,7];
let setA = new Set(arr);
let setB = new Set(list);
//并集 :集合A與集合 B的并集A U B
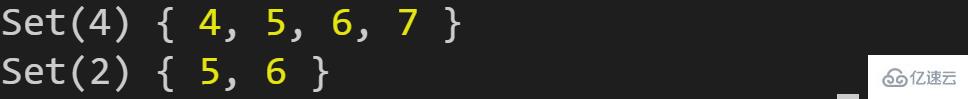
let bj = new Set([...setA,...setB])
console.log(bj)// 返回Set結構 Set(4) {4,5,6,7}
//交集:集合A 與 集合B 的交集 A ∩ B
let jj = new Set([...setA].filter(val => setB.has(val)))//通過 filter拿到符合條件的值
console.log(jj)//Set(2) { 5, 6 }

“es6的set集合如何增加元素”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。