您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Angular中的管道怎么自定義”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
PIPE,翻譯為管道。Angular 管道是編寫可以在HTML組件中聲明的顯示值轉換的方法。Angular 管道之前在 AngularJS 中被稱為過濾器,從 Angular 2開始就被稱為管道。管道將數據作為輸入并將其轉換為所需的輸出。
簡單來說,就是 Angular Pipes 可以幫我們把我們的輸入,包括字符串,整數和日期等等,按照我們的需要轉化為特定的格式并且在瀏覽器中顯示。通過插值表達式,我們可以定義管道并且在特定的情況下使用它,在 Angular 中提供給了我們許多種不同類型的管道,當然,你甚至還可以去自定義管道。
舉一個比較簡單的例子,日期的格式是多種多樣的,你可以通過管道,進行各種格式之間的轉化,比如把秒數轉化為時分秒。

上面提到了,Angular 中提供給了我們許多種不同類型的管道,這些都是屬于 Angular 的內置管道,至于內置管道都有什么,要怎么用,下面通過代碼來演示一下。
date我們新建一個 Angular 項目,并且在頁面中添加一個 new Date():
<div>{{data}}</div>
...
export class AppComponent {
title = 'my-app';
data = new Date()
}
頁面就會顯示當前的時間:

那么我們接下去就可以使用內置的管道來進行一個時間格式的轉化,管道的語法需要在變量后面添加 | 符號,并且聲明管道
<div>{{data | date:'yyyy-MM-dd'}}</div>
這里我們用到了 date 這個管道,關于管道具體的參數詳情可以看一下官方文檔,里面介紹了它所提供的所有給你轉化的時間格式。
在我們設置好管道之后,瀏覽器中的時間已經發生了變化了

Angular還提供了其他管道,比如說改變人名幣格式的管道(currency):
還有將字符串轉化為大寫的管道(uppercase):
<div>{{'ASDasd' | uppercase }}</div>
在上面我們介紹了幾種內置管道,那萬一要是內置管道都不能滿足我們開發的需求,那么 Angular 還給我們提供了自定義管道,你可以自己去定一個管道,定義要去如何轉化輸入。
我們可以通過 Angular 提供給我們的命令行去快捷生成一個管道:
ng g p pipes/pipe-name
這里我創建了一個名為 test 的管道

在你運行上面的指令之后,就會在 src 下為你創建一個 pipes 的文件夾,里面保存著你的自定義管道

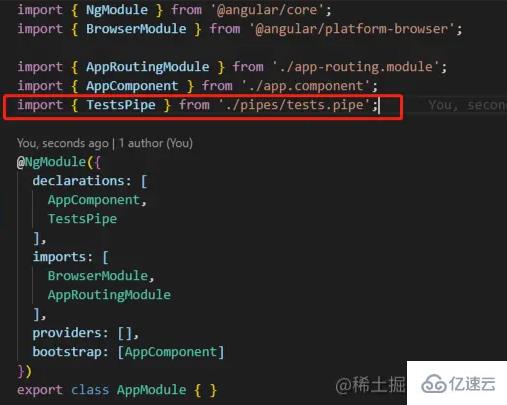
然后再 app 中 Angular 會自動幫你引入這些管道,這樣你就能夠在全局每個地方使用自定義的管道。

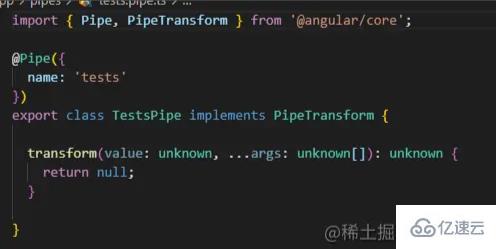
接著看到在 pipes 文件夾下的管道,管道本質上就是個類,這里使用裝飾器來為它取了個 tests 的名字。
在這個類里面我們需要去實現 PipeTransfrom 這個接口,也就是需要有 transform 這個方法,在這個方法中,第一個參數就是要放入管道的輸入,第二個數據是我們向管道傳遞的參數,管道中把它放入了一個數組里面。
這個 transform 方法返回什么,我們的頁面拿到的就是什么數據,我們先來做一個測試
transform(value: unknown, ...args: unknown[]): unknown {
return 'tests';
}
...
<div>{{'ASDasd' | tests }}</div>
返回一個固定的字符串,并且在頁面中去使用它

可以看到返回的結果變成了 tests 字符串,這樣我們就可以確定這個方法的返回值就是最終的輸出。
接下來我們實現一個簡單的字符串超出截取的管道:
transform(value: string, ...args: number[]): string {
let defaultLength = 10;
if((args[0] || defaultLength )< value.length){
return value.substr(0,args[0] || defaultLength)+'...'
}else{
return value
}
}
...
<div>{{'sssssssssssssssssssssssssssssss' | tests: 30 }}</div>
這樣就能夠對字符串進行一個截取并且在尾部添加 ...

“Angular中的管道怎么自定義”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。