您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Angular中如何實現自定義管道的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、管道的作用
方便我們在模板中對我們的數據進行格式化處理。
二、內置的常用管道
具體API參照官網查詢使用
DatePipe: 格式化日期
UpperCasePipe: 文本轉為全部大寫
LowerCasePipe: 文本轉為全部小寫
TitleCasePipe: 文本轉為標標題形式(如: hello world=>Hello World)
KeyValuePipe: 將對象轉為鍵值對形式
JsonPipe: 轉為JSON字符串(調試代碼時還是很有用的)
三、Angular管道特點
管道串聯:將多個管道進行串聯對一個數據進行多次處理得到最終的效果。
管道優先級:主要提到管道優先級要大于三目表達式的優先級,需要管道對三目表達式的結果處理請用小括號包裹。
純/非純管道:
管道默認為純管道,純管道必須是純函數。
基礎類型和引用對象的引用變更時純管道執行。
復合對象變更(更改數組元素)時非純管道執行。
四、自定義管道三部曲
自定義管道類并實現PipeTransform接口
通過@Pipe裝飾器將新建的類聲明為Angular管道
注入管道,如在app.module.ts的declarations數組中配合新建的管道類
五、自定義管道項目實踐
背景:
我們最近需要在IE11瀏覽器上跑我們的Angular項目,因為最開始沒有考慮IE的兼容問題,使得其中最明顯的一個問題得以暴露,我們的列表接口的時間列全都了。
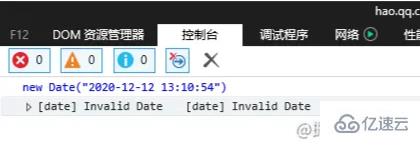
因為接口返回的時間格式大多是“yyyy-MM-dd hh:mm:ss”,為了避免一個舊數據格式的不統一我們還會在模板中使用DatePipe管道來再次格式化數據,但是在IE瀏覽器環境new Date("2020-12-12 13:10:54")會提示無效的時間。
處理:
通過搜索可以得到很多一致的處理方案就是將年月日中間的“-”進行替換為“/”。
我考慮的解決方案就是通過自定義管道來對DatePipe擴展,在自定義管道中加入判斷瀏覽器環境來對date字符串進行處理。
遺留:
遺留問題就是全局替換的風險還是感覺有點高。。。有實用的方案請支招呀。

管道類說明
transform函數實現自PipeTransform接口,參數value為我們需要處理的數據,參數args為按什么樣式來格式化。
通過return將我們處理后的數據進行返回即可。
管道通Angular的模塊一樣需要進行注冊后使用。
import { DatePipe } from "@angular/common";
import { Pipe, PipeTransform } from "@angular/core";
@Pipe({ name: "gDate", pure: true })
export class GDatePipe implements PipeTransform {
transform(value: any, ...args: any[]) {
let time = "";
if (this.isIE()) {
time = new DatePipe("en-US").transform(value.replace(/-/g, "/"), ...args);
} else {
time = new DatePipe("en-US").transform(value, ...args);
}
return time;
}
isIE(): boolean {
return "ActiveXObject" in window;
}
}感謝各位的閱讀!關于“Angular中如何實現自定義管道”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。