您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“VScode如何配置Markdown”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“VScode如何配置Markdown”文章能幫助大家解決問題。
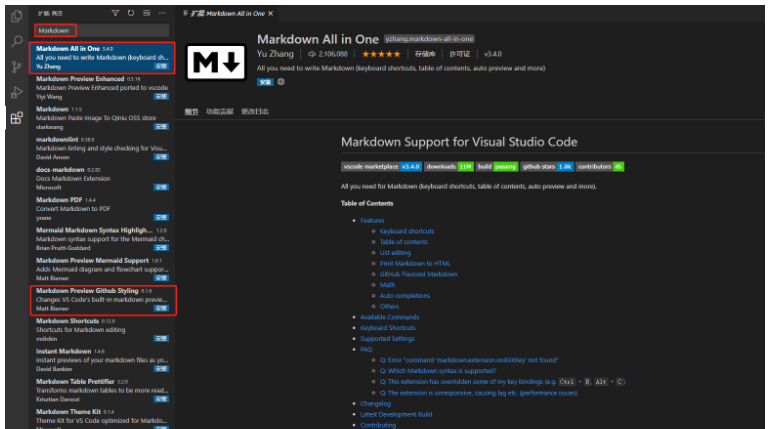
打開左側的extensions,或者使用 Ctrl+Shift+X,輸入Markdown。

(1)Markdown all in one :是一個組合包,把最常用的Markdown優化都可以安裝好。
(2)Markdown preview GitHub styling :Github使用的Markdown渲染樣式,使用這個樣式,在本地就能預覽Markdown文件最終在Github Pages中顯示的效果。
1、VSCODE中新建一個Markdown文件
在空白的地方右擊–新建文件

輸入文件名稱,并yi .md 結尾,Markdown的文檔是以 .md結尾的。

打開文件編輯

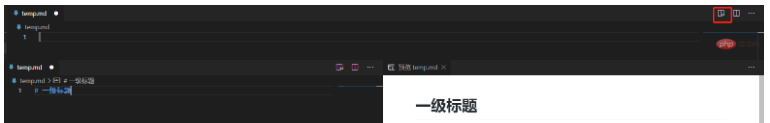
點擊預覽鍵可顯示預覽區域,可以邊編輯,邊查看文件內容效果

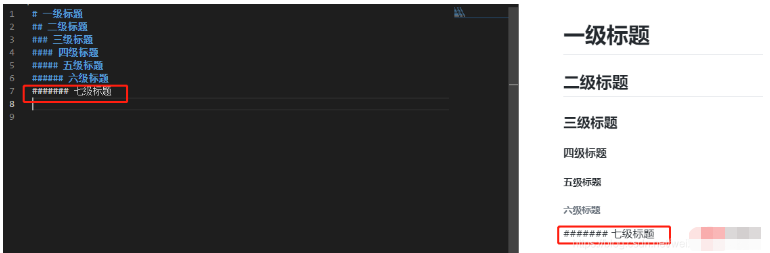
2、Markdown文件的標題
標題的層級是用# 表示,一個# 是一級,兩個#是二級 ,最多可以顯示到六級,注意# 與標題內容之間必須是有空格分開

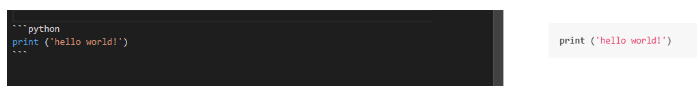
3、Markdown的代碼插入
代碼塊通過兩行 “ "” 符號框出;如果是指定代碼塊,并且想有對應的高亮顯示,可以在第一行末尾加上這個語言的名字,代碼塊內的代碼就會執行對應的高亮語法,例如python

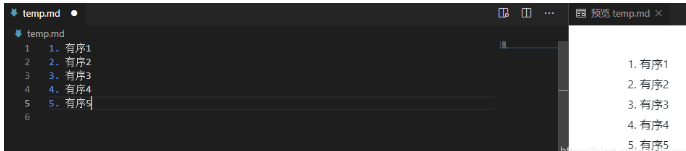
4、Markdown的有序列表
輸入數字,加一個句點,然后空格即可;可以縮進空置多級列表

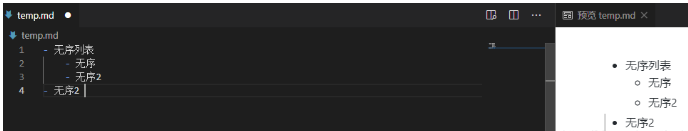
5、Markdown的無序列表
輸入 - ,然后空格;可以縮進空置多級列表

6、Markdown的字體顯示
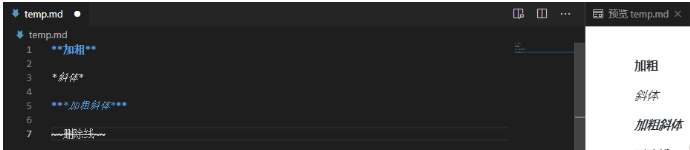
加粗:文字左右分別用兩個號包起來
斜體:文字左右分別用一個號包起來
斜體加粗:文字左右分別用三個*號包起來
刪除線:文字左右分別用兩個~~號包起來
注意 :字體顯示不需要符號與內容之間,加空格

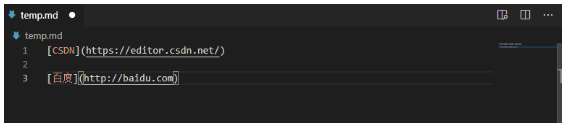
7、Markdown的超鏈接
語法: [超鏈接名] (超鏈接地址)

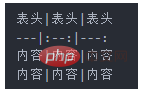
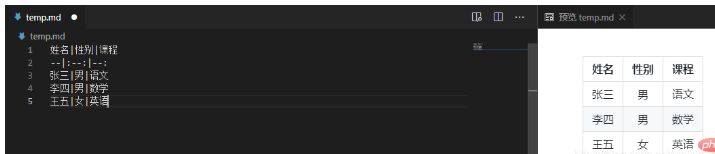
8、Markdown的表格
語法:

第二行分割表頭和內容。
文字默認居左
兩邊加“:”:表示文字居中
右邊加“:”:表示文字居右

關于“VScode如何配置Markdown”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。