您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何使用node搭建一個小頁面”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“如何使用node搭建一個小頁面”文章能幫助大家解決問題。


首先我們需要了解一些知識,以便完成這個demo
首先是node對文件的操作,也就是fs模塊。本文只介紹一些簡單的操作,大部分是例子中需要用到的方法。想要了解更多可以去API文檔去查找。
首先引入fs模塊:const fs = require("fs");
const textIn = fs.readFileSync("./txt/append.txt", "utf-8");上面代碼展示的是readFileSync的使用,兩個參數中,第一個參數是要讀取文件的位置,第二個參數是編碼格式encoding。如果指定encoding返回一個字符串,否則返回一個Buffer。
fs.writeFileSync("./txt/output.txt", textOut);writeFileSync毫無疑問是寫文件,第一個參數為寫文件的地址,第二個參數是寫入的內容。
上面的兩個API都是同步的讀寫操作。但是nodeJs作為一個單線程的語言,在很多時候,使用同步的操作會造成不必要的擁堵。例如等待用戶輸入這類I/O操作,就會浪費很多時間。所以 js中有異步的方式解決這類問題,nodejs也一樣。通過回調的方式來解決。
fs.readFile("./txt/append.txt", "utf-8", (err, data) => {
fs.writeFile("./txt/final.txt", `${data}`, (err) => {
console.log("ok");
});
});createServer
http.createServer(requestListener);
http.createServer() 方法創建一個HTTP Server 對象,參數requestListener為每次服務器收到請求時要執行的函數。
server.listen(8001, "127.0.0.1", () => {
console.log("Listening to requests on port 8001");
});上面表代碼表示監聽8001端口。
url.parse
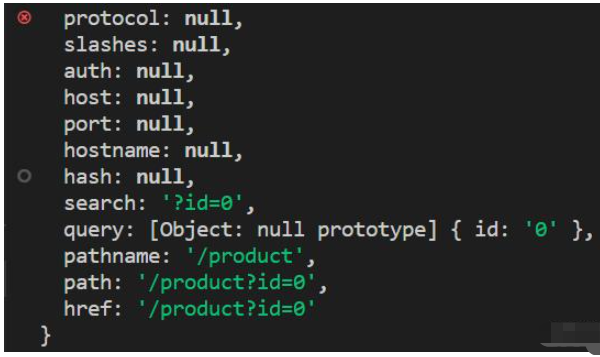
這個模塊可以很好的處理URL信息。比如當我們請求http://127.0.0.1:8001/product?id=0的時候通過url.parse可以獲取到很多信息。如下圖:

對于已經給出的完成頁面,我們可以看到在切換頁面時URL的變化,所以我們需要得到用戶請求時的 URL地址,并根據地址展示不同的頁面。所以我們通過path模塊得到pathname,進行處理。
對于不同的請求,我們返回不同的界面。首先對于Overview page界面,由于它的類型是 html界面,所以我們通過writeHead將它的Content-type設置為text/html。
res.writeHead(200, {
"Content-type": "text/html",
});其他的幾個返回html的頁面也是同樣的處理。由于前端界面已經給出,我們只需要讀取JSON里面的數據,并將模板字符串替換即可。最后我們通過res.end(output)返回替換后的頁面。
關于“如何使用node搭建一個小頁面”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。