您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么用Vue做個貪吃蛇游戲的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇怎么用Vue做個貪吃蛇游戲文章都會有所收獲,下面我們一起來看看吧。
安裝
開始游戲npm install temir-snake-game -g
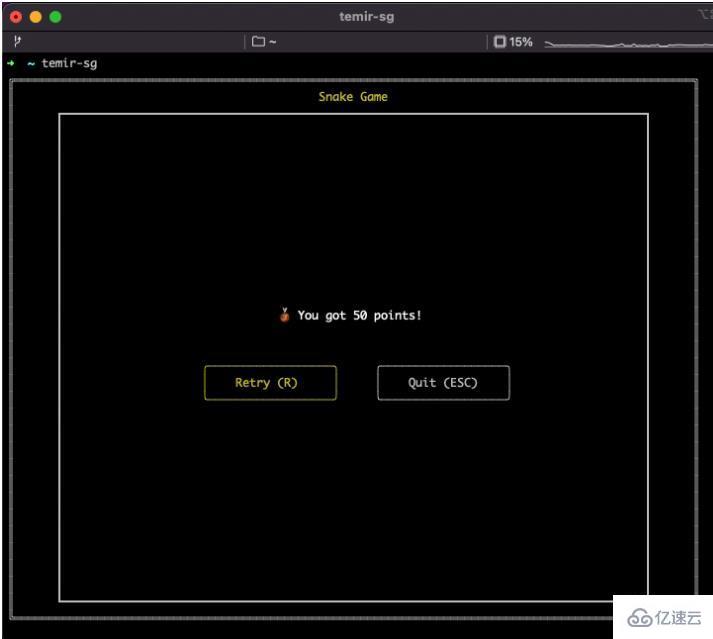
在終端窗口運行temir-sg.
對于Windows系統,推薦使用hyper終端進行體驗.
將Vue渲染到命令行界面
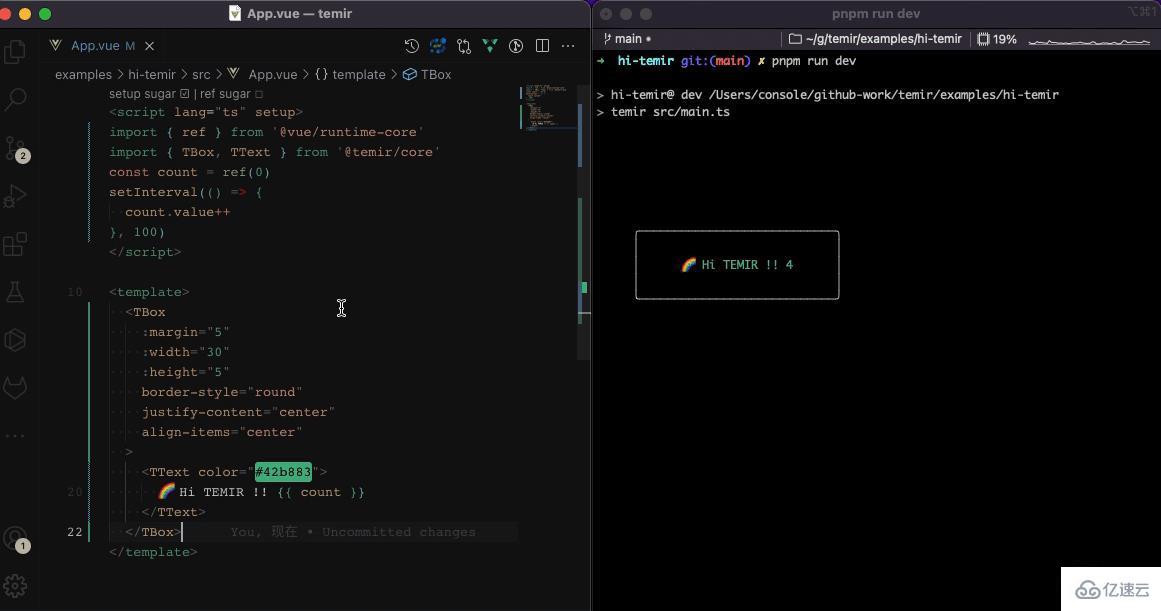
使用Vue.js實現命令行貪吃蛇游戲,首先意味著我們要將Vue.js渲染到命令行界面,才能開始具體的游戲實現.我們經常用Vue.js來編寫Web應用,但是Vue的能力卻不僅僅局限于此,它的舞臺也不只有瀏覽器.Vue3擁有出色的跨平臺能力,我們可以通過createRenderer API創建一個自定義渲染器,通過創建宿主環境中對應的Node和Element,并對元素進行增刪改查操作.
得益于Vue3出色的跨平臺能力,我實現了Temir,一個用Vue組件來編寫命令行界面應用的工具.開發者只需要使用Vue就可以編寫命令行應用,不需要任何額外的學習成本.順便值得一提的是,它還支持HMR~

貪吃蛇游戲實現
有了Temir,我們就具備了使用Vue.js編寫命令行游戲的條件,接下來我們來看看游戲的具體實現:
實現拆解
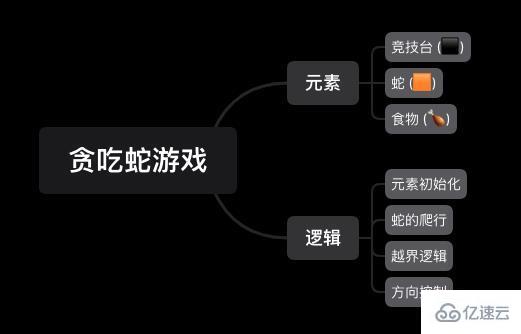
首先我們對游戲實現進行一下簡單的拆解,從元素+邏輯的維度來看,可以簡單分為幾部分:

元素初始化
競技臺
蛇的爬行與食物的生成都需要依賴坐標,最簡單的坐標其實只需要一個索引值.因此競技臺的組成也很簡單,就是由很多個小盒子(這里以?表示)組成,每一個盒子對應一個坐標(索引),我們要做的是一個28*28的競技臺,因此它的索引集合就是(0~783).
蛇const basic = 28
const backgroundIcon = '?'
const arena = ref<string[]>([])
function initArena() {
arena.value = Array.from({ length: basic * basic }, () => backgroundIcon)
}
前面我們提到了坐標的概念,蛇身的組成就是一串有規律的坐標.
食物const snakeIcon = '?'
// 坐標(索引)30,29 長度為2的蛇身
const snakeBody = ref([30, 29])
食物的生成其實也就是隨機一個坐標(索引),只不過要注意的是,我們需要避開蛇身本身的坐標.
初始化后的元素長這樣 :const foodIcon = '?'
// 食物坐標
const foodCoord = ref(77)
// 生成食物
function generateFood() {
const food = Math.floor(Math.random() * basic * basic)
// 與蛇身沖突,重新生成
if (snakeBody.value.includes(food)) {
generateFood()
return
}
foodCoord.value = food
}

蛇的爬行
蛇的爬行邏輯有兩個基礎元素,方向 + 步數.前面我們提到了競技臺的組成是一個28*28的行列式結構,那么關于方向和步數的映射,就比較清晰了:
有了兩個基本元素,我們就可以得出我們每一次爬行的下一個坐標.我們只需要在每次爬行的時候往蛇頭添加對應的坐標,并移除蛇尾所在的坐標就可以達到蛇爬行的效果. 越界邏輯const map = {
left: -1,
right: 1,
top: -28,
bottom: 28
}function move() {
const h = snakeBody.value[0]
// 計算下一次爬行坐標,并添加至蛇頭
head.value = h + direction.value
snakeBody.value.unshift(head.value)
// 吃到食物,重新生成
if (head.value === foodCoord.value) {
generateFood()
}
// 只有在未吃到食物的時候,才需要移除蛇尾
else { snakeBody.value.pop() }
}
貪吃蛇的游戲結束規則判斷就是爬行時蛇頭越界(這里的界限指的是超出競技臺的范圍)或者碰到蛇身.
方向控制function isOutOfRange(h: number) {
// 1. 蛇頭碰到蛇身
return snakeBody.value.indexOf(h, 1) > 0
// 2. 蛇頭超出競技臺上方
|| h < 0
// 3. 蛇頭超出競技臺下方
|| h > basic * basic - 1
// 4. 蛇頭超出競技臺右方
|| (direction.value === 1 && h % basic === 0)
// 5. 蛇頭超出競技臺左方
|| (direction.value === -1 && h % basic === basic - 1)
}
貪吃蛇游戲核心的操作邏輯在于操縱蛇的方向進行食物的捕捉.所以我們需要做的就是捕捉用戶方向鍵的輸入進行方向的切換.Temir提供了useInput函數監聽用戶的輸入.
UI繪制import { useInput } from '@temir/core'
useInput(onKeyBoard, { isActive: true })
function onKeyBoard(_, keys) {
const { upArrow, downArrow, leftArrow, rightArrow } = keys
const d = {
[+leftArrow]: -1,
[+rightArrow]: 1,
[+upArrow]: -basic,
[+downArrow]: basic,
}[1] ?? direction.value
direction.value = (snakeBody.value[1] - snakeBody.value[0] === d) ? direction.value : d
}
關于UI的繪制與呈現Temir提供了一些Vue組件,我們只需要像構建Flexbox布局那樣構建終端UI:
<script setup>
import { computed } from 'vue'
import { TBox, TText } from '@temir/core'
import { useGame } from './composables'
import Header from './components/Header.vue'
import Home from './components/Home.vue'
import Game from './components/Game.vue'
import GameOver from './components/GameOver.vue'
import Exit from './components/Exit.vue'
const { playStatus } = useGame()
const activeComponent = computed(() => {
return {
unplayed: Home,
playing: Game,
over: GameOver,
exit: Exit,
}[playStatus.value]
})
</script>
<template>
<TBox
:width="100"
justify-content="center"
align-items="center"
flex-direction="column"
border-style="double"
>
<Header />
<component :is="activeComponent" />
</TBox>
</template>
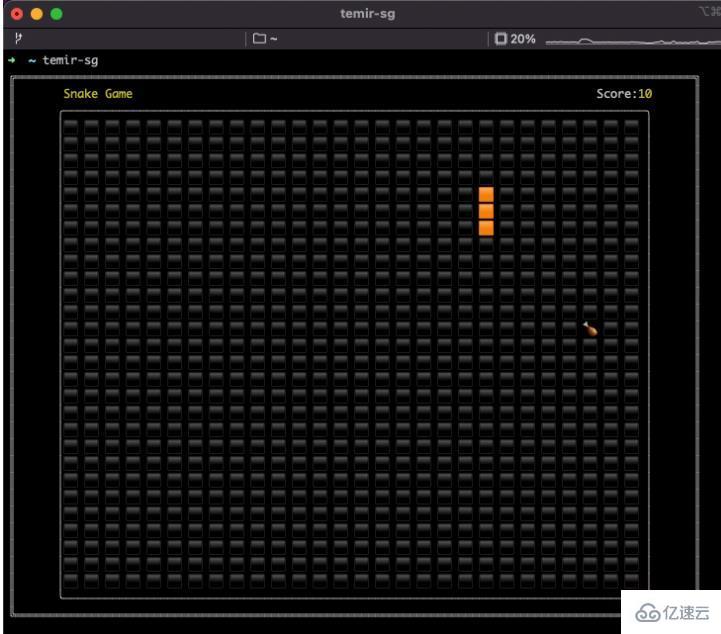
演示


關于“怎么用Vue做個貪吃蛇游戲”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“怎么用Vue做個貪吃蛇游戲”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。