您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“JavaScript構造函數和原型使用實例分析”,內容詳細,步驟清晰,細節處理妥當,希望這篇“JavaScript構造函數和原型使用實例分析”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
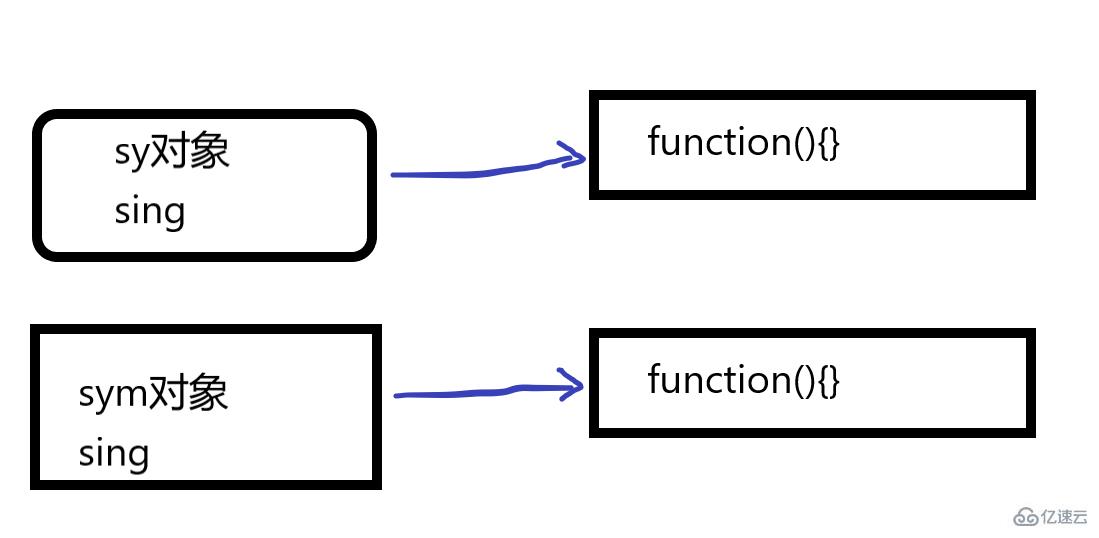
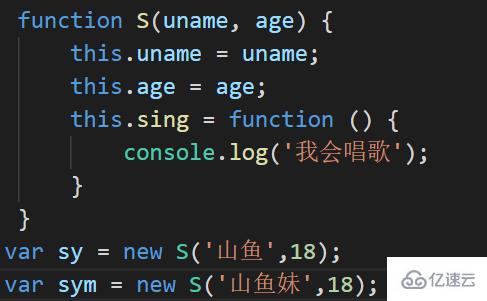
缺點:存在內存浪費的問題,

如果有倆對象或者更多就會對一個復雜數據類型進行空間的多次開辟

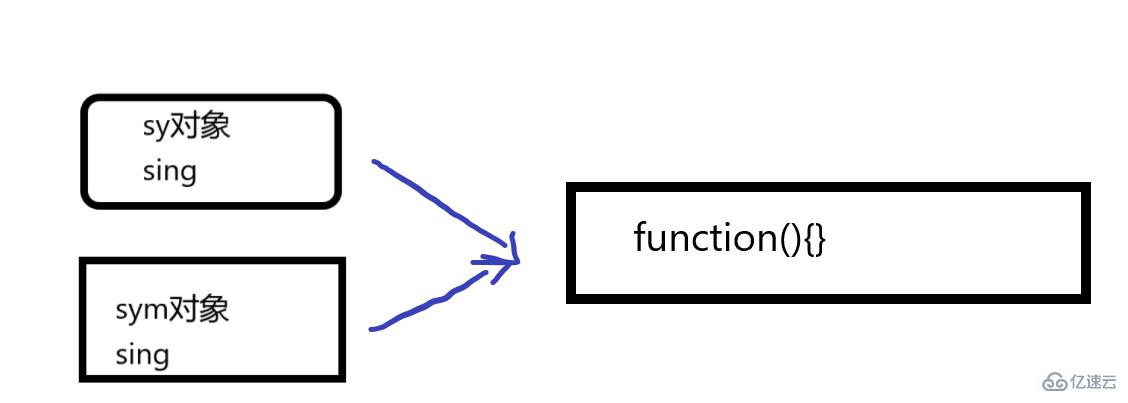
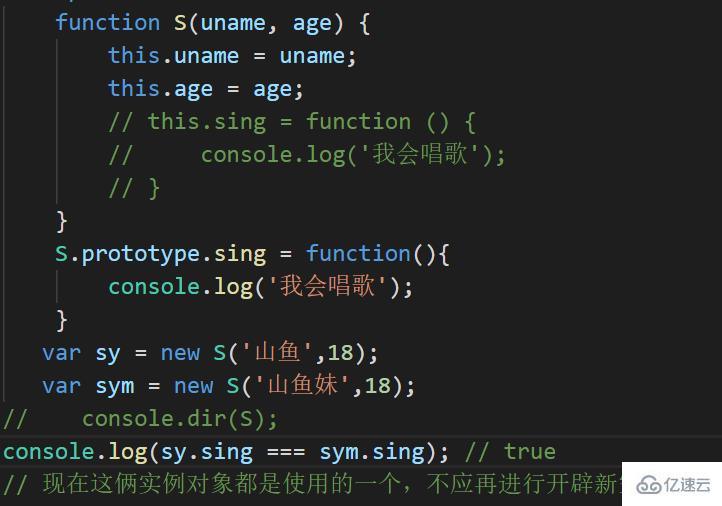
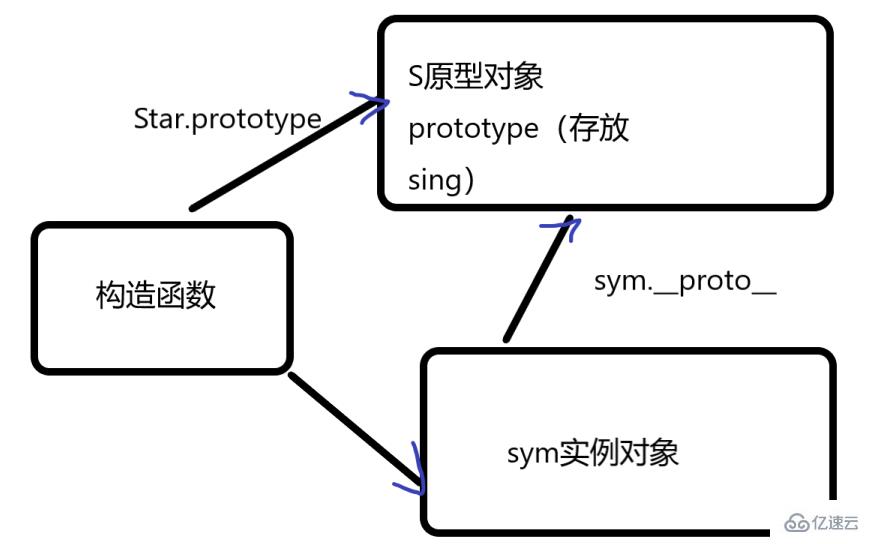
構造函數原型prototype原型對象主要解決了內存浪費的問題構造函數通過原型分配的函數是所有對象所共享的。在JavaScript里每一個構造函數都有一個 prototype屬性,指向另一個對象。這個prototype就是一個對象,prototype這個對象的所有屬性和方法,都會被構造函數所擁有。這時候就可以使用prototype把方法放到里面供該對象所有的實例對象使用。


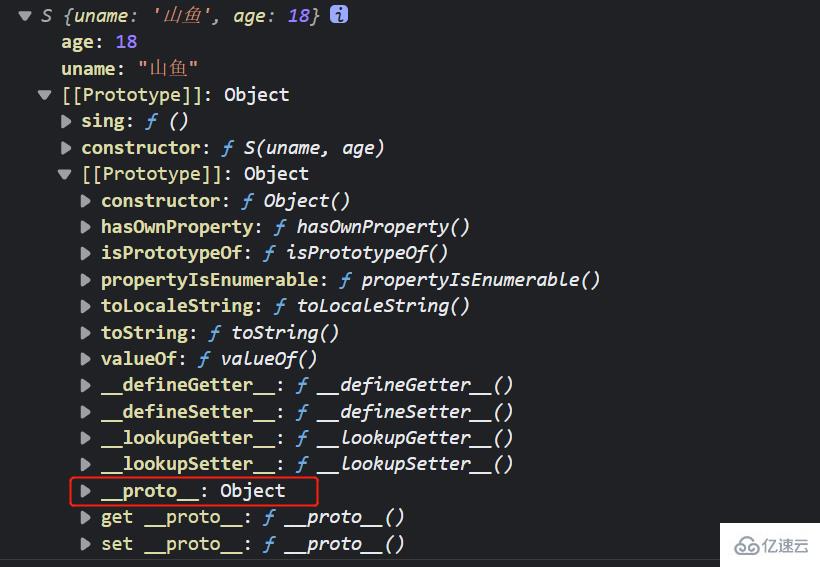
對象原型_ proto_ 對象
對象都會有一個屬性_ proto_ 指向構造函數的 prototype原型對象,之所以我們對象可以使用構造函數prototype原型對象的屬性和方法,就是因為對象有_ proto_ 原型的存在。

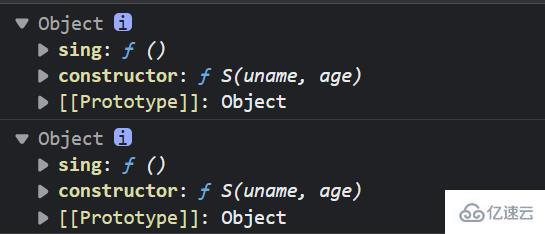
sy的 _ proto_ 和sym的 _ proto_ 是一樣的方法的查找規則:首先先看sy,sym對象身上是否有sing 方法,如果有就執行這個對象上的sing ,因為存在_ _ proto _ _,就去構造函數原型對象Prototype的存在,就去構造函數原型對象Prototype身上去查找sing這個方法(簡單來說就是,我自己有就使用,沒有就去原型對象里找)函數 和 對象創建時 會自動創建一個屬性 他兩指向同一個空對象

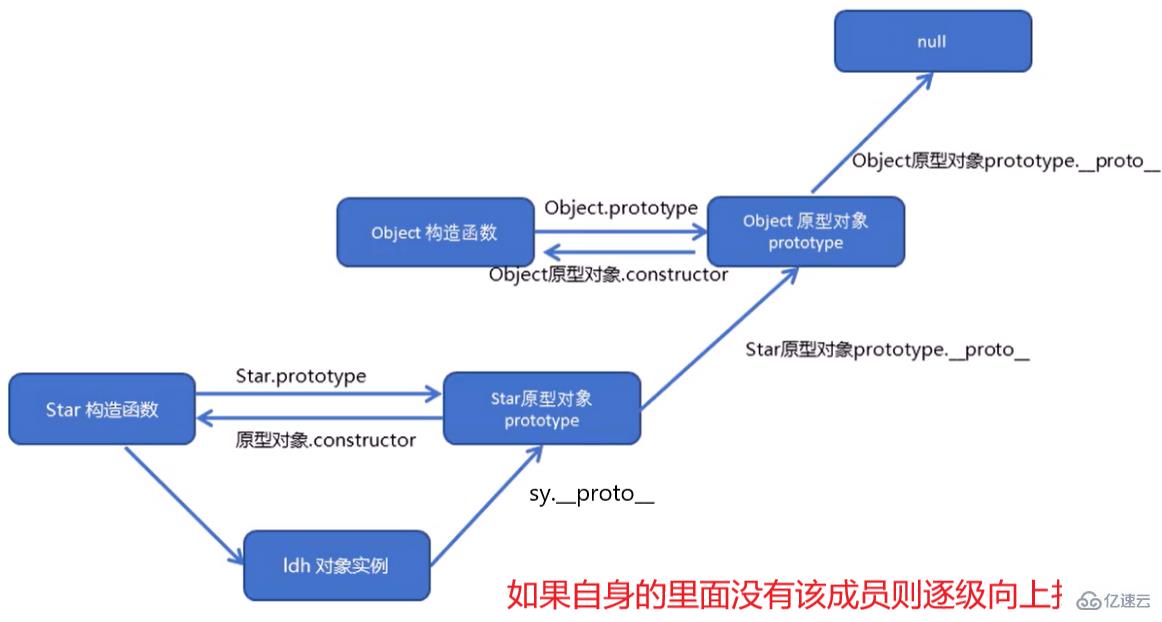
對象原型(_ proto _) 和構造函數( prototype )原型對象里面都有一個屬性constructor屬性, constructor我們稱為構造函數,因為它指回構造函數本身。


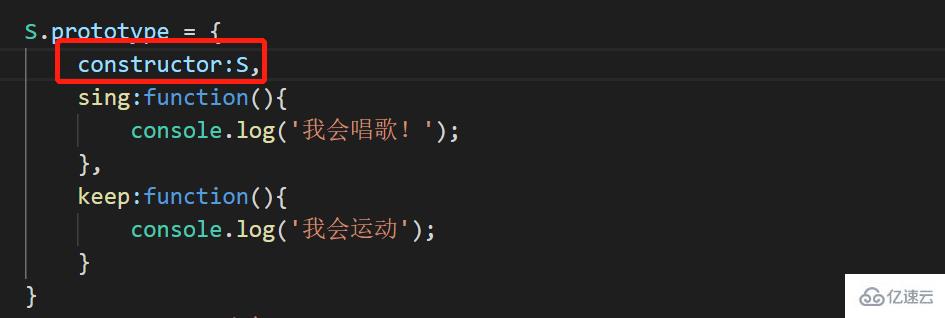
他們倆里面都有constructor如果prototype里面以對象的形式添加,那么就是prototype指向變了,指向了一個新的原型對象,這個新對象里沒有指向construor,需要自己手動指向一下

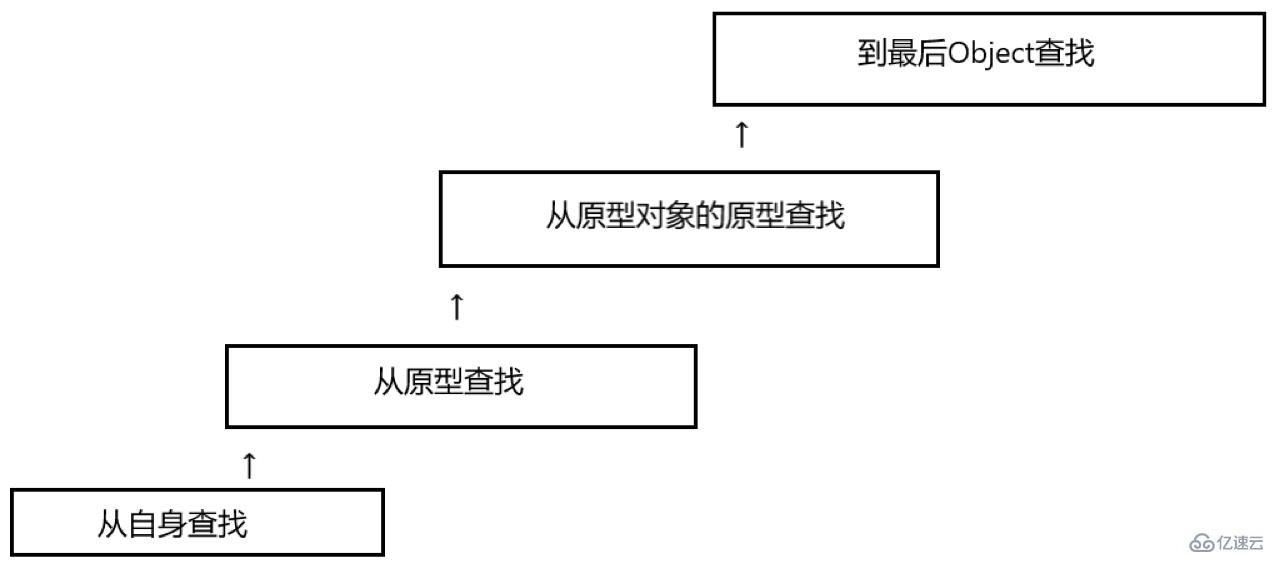
當訪問一個對象的屬性(包括方法)時,首先查找這個對象自身有沒有該屬性。 如果沒有就查找它的原型(也就是._ proto _指向的prototype原型對象)。 如果還沒有就查找原型對象的原型( Object的原型對象)。 依此類推一直找到Object為止( null )。


1.在構造函數中,里面this指向的是對象實例shanyu
<script>
function Person(uname, uage) {
this.uname = uname;
this.uage = uage;
}
// 聲明一個變量然后驗證this指向是不是和實例化對象相同
var that;
Person.prototype.skill = function () {
console.log('我會吃飯');
that = this;
}
var shanyu = new Person('山魚', 30);
shanyu.skill();
console.log(that === shanyu);
</script>
可以通過原型對象,對原來的內置對象進行擴展自定義的方法.
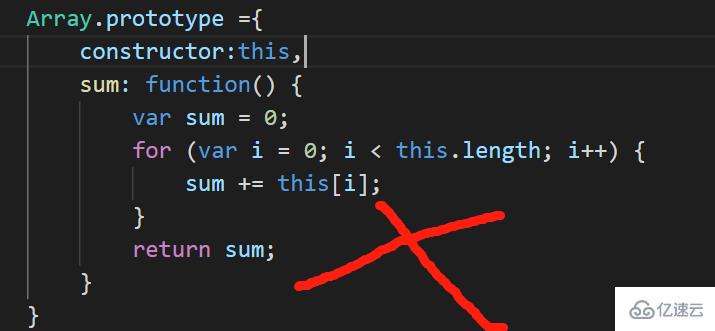
數組和字符串內置對象不能給原型對象覆蓋操作Array.prototype = {} 如果進行該操作就會使本來有的方法被覆蓋掉,只能是Array.prototype.方法名= function(){} 的方式。 <script>
// 自定義對象應用,給Array添加一個自定義方法
Array.prototype.sum = function () {
var sum = 0;
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
}
var arr = [1, 2, 3, 4];
console.log(arr.sum());
</script>

調用這個函數,并且修改函數運行時的this指向,有三個參數分別是thisArg 當前調用函數this的指向對象arg1 , arg2 傳遞的其他參數
<script>
function sing(x,y) {
console.log("a~a~給我已被忘情水");
console.log(this);
console.log(x+y);
}
var fn = {
name: '山魚'
}
// call()可以改變這個函數的this指向此時這個函數的this就指向了o這個對象
sing.call(fn,1,2)
</script>
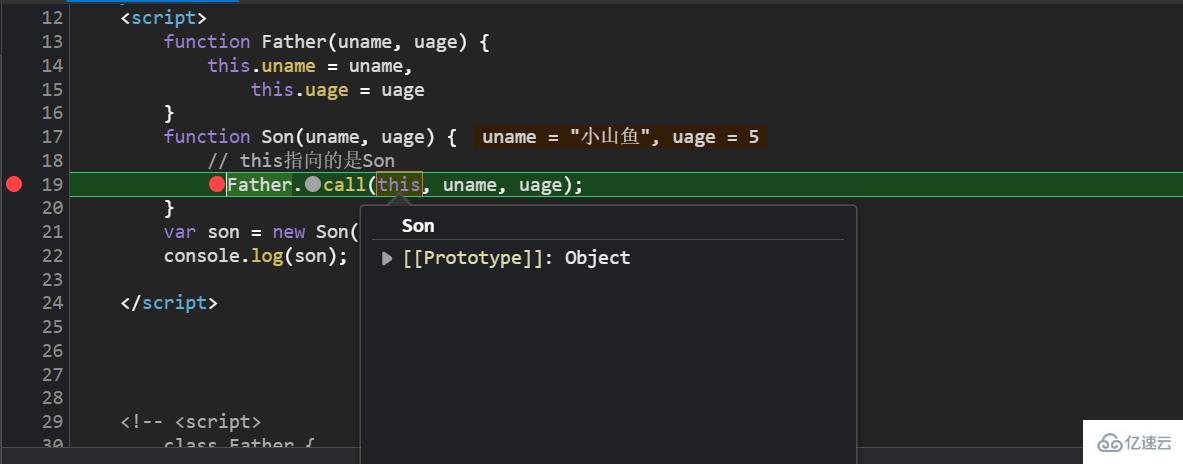
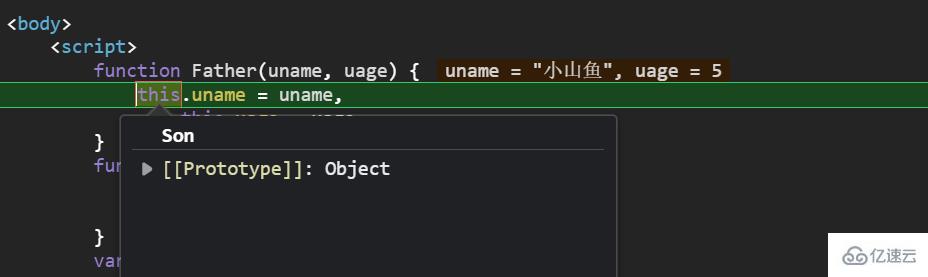
通過我們打的可以看到this的指向為Son,也就是Son使用了父構造函數里面的,uname,uage


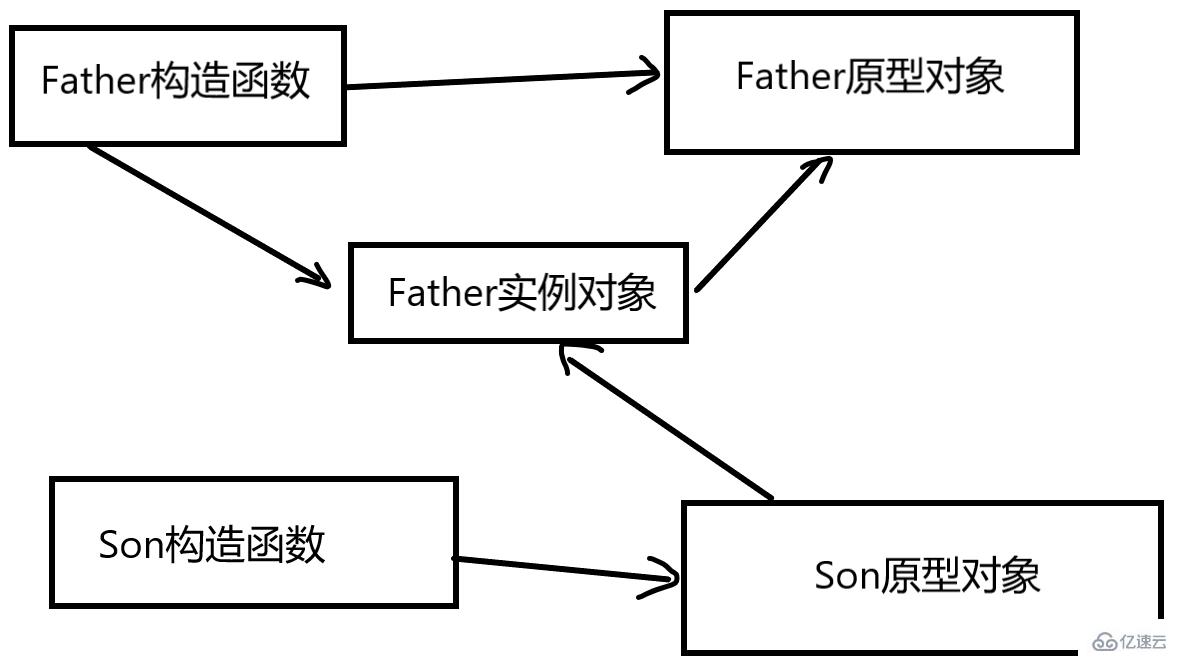
es6之前并沒有extends所以可以使用構造函數和模型對象結合的方式來進行繼承操作
<script>
function Father(uname, uage) {
this.uname = uname;
this.uage = uage;
}
Father.prototype.eat = function () {
console.log("我愛吃雞腿");
}
// 子構造函數
Son.prototype = new Father();
Son.prototype.constructor = Son;
function Son(uname, uage, swing) {
Father.call(this, uname, uage);
this.swing = swing;
}
Son.prototype.student = function () {
console.log('我愛學習!!');
}
// 要向使用父親原型對象里面的方法,可以實例化一下Father,然后
// 這時候Son的this指向到了Father,所以我們要用constructor將this指回到Son
var son = new Son('山魚妹', 18, "游泳冠軍!!!");
// console.log(son.eat());
console.log(son);
console.log(Father.prototype);
</script>

讀到這里,這篇“JavaScript構造函數和原型使用實例分析”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。