您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“javascript的構造函數, 原型,原型鏈和new是什么”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“javascript的構造函數, 原型,原型鏈和new是什么”文章吧。
如果一個函數被設計出來,是用于通過new關鍵字創建對象的,它就是一個構造函數。
如下:
function Father(name,age){this.name = name;this.age = age;}function Father(name,age){
this.name = name;
this.age = age;
}構造函數有如下特征:
(1)、首字母大寫
(2)、構造函數應該使用new來調用
(3)、構造函數調用后,會返回一個對象
(4)、構造函數的返回值
若返回的值是一個數字、字符串、布爾,直接忽略,就當看不見。
若返回的值是一個對象,則使用返回的對象
(5)、構造函數中的this
當你在構造函數中使用this,它指代的是被新建的對象
通過new,該過程也叫做實例化,如下:
const let = new Father('jhony',34);內存中創建一個新的對象{}將新對象的_proto_(chorme已經改為了[[Prototype]])指向構造函數的prototype將this綁定到新對象上fn.apply(obj,this)給新對象添加屬性如果構造函數返回非空對象,則返回該對象;否則,返回剛創建的新對象
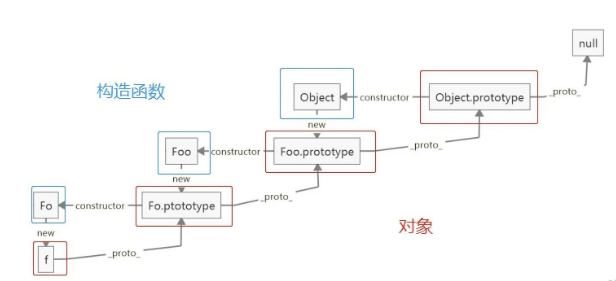
[[prototype]]屬性是隱藏的,不過目前大部分新瀏覽器實現方式是使用__proto__來表示。構造函數的prototype 屬性我們是可以顯式訪問的。
Father.prototype 就是原型,它是一個對象,我們也稱它為原型對象。
原型可以共享方法,原型中的this指向實例。
例如Father.protoype.getAge可以共享一個方法,不會開辟獨立的空間

Object.prototype的隱式原型,即Object.prototype._proto_最終指向null
幾條公式:
Object.__proto__ === Function.prototype; Function.prototype.__proto__ === Object.prototype; Object.prototype.__proto__ === null;
對象可以根據__proto__屬性去尋找方法,直到找到了或者找到頂層為止,這個找的過程所依賴的__proto__就叫做原型鏈(噗- - 自己的口水話翻譯)
類是一種語法糖,構造函數的另一種寫法而已
以上就是關于“javascript的構造函數, 原型,原型鏈和new是什么”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。