您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“jquery尋找父級的方法是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“jquery尋找父級的方法是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
4個方法:1、parent(),可以查找當前元素的“父元素”,語法“$(選擇器).parent(表達式)”;2、parents(),可查找所選元素的祖先元素,語法“$(選擇器).parents(表達式)”;3、parentsUntil(),可查找指定范圍的所有祖先元素,語法“$(選擇器).parentsUntil(表達式)”;4、closest(),可被選元素的第一個祖先元素。
jquery尋找父級的方法
parent()
parents()
parentsUntil()
closest()
方法一:parent()
在jQuery中,我們可以使用parent()方法來查找當前元素的“父元素”。記住,元素只有一個父元素。
語法:
說明:參數expression表示jQuery選擇器表達式,用來過濾父元素。當參數省略時,則選擇所有的父元素。如果參數不省略,則選擇符合條件的父元素。$(selector).parent(expression)
元素不是只有一個父元素么?為什么還有“符合條件的父元素”這一說法?對于這個,可以看看下面的例子。
舉例:
效果如下:<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("p").parent(".lvye").css("color", "red");
})
</script>
</head>
<body>
<div>
<p>億速云jQuery入門教程</p>
</div>
<div class="lvye">
<p>億速云jQuery入門教程</p>
</div>
<div>
<p>億速云jQuery入門教程</p>
</div>
</body>
</html>

方法二:parents()
parents()方法和parent()方法相似,都是用來查找所選元素的祖先元素。但是這兩個方法也有著本質的區別。
其實這2個方法也很好區分,parent是單數形式,查找的祖先元素只有1個,那就是父元素。而parents是復數形式,查找的祖先元素當然是所有的祖先元素。
語法:
說明:參數expression表示jQuery選擇器表達式字符串,用來過濾祖先元素。當參數省略時,則選擇所有的祖先元素。如果參數不省略,則選擇符合條件的祖先元素。$(selector).parents(expression)
舉例:
效果如下:<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function() {
var parents = $("span").parents()
.map(function() {
return this.tagName;
})
.get().join(",");
alert("span元素的所有祖先元素為:" + parents.toLowerCase());
});
})
</script>
</head>
<body>
<div>
<p><strong><span>jQuery入門教程</span></strong></p>
</div>
<input id="btn" type="button" value="獲取" />
</body>
</html>


方法三:parentsUntil()
parentsUntil()方法是對parents()方法的一個補充,它可以查找指定范圍的所有祖先元素,相當于在parents()方法返回集合中截取部分祖先元素。
語法:
$(selector).parentsUntil(expression)
說明:參數expression表示jQuery選擇器表達式字符串,用來過濾祖先元素。當參數省略時,則選擇所有的祖先元素。如果參數不省略,則選擇符合條件的祖先元素。
參數selector表示jQuery選擇器表達式字符串,用以確定范圍的祖先元素。該參數為可選,如果省略,則將匹配所有祖先元素,這一點跟parents()方法查找結果是一樣的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
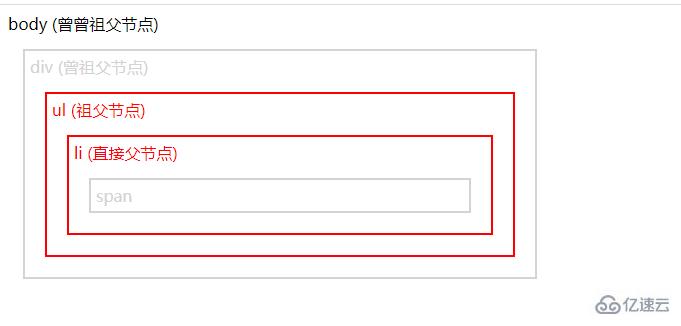
$("span").parentsUntil("div").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors"> body (曾曾祖父節點)
<div style="width:500px;">div (曾祖父節點)
<ul>ul (祖父節點)
<li>li (直接父節點)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- 在這個例子中,我們選擇在span和div元素之間的所有祖先元素。 -->
</html>

方法4:closest()
closest() 方法返回被選元素的第一個祖先元素。
從當前元素開始
沿 DOM 樹向上遍歷,并返回匹配所傳遞的表達式的第一個單一祖先
返回包含零個或一個元素的 jQuery 對象
語法:
$(selector).closest(expression)
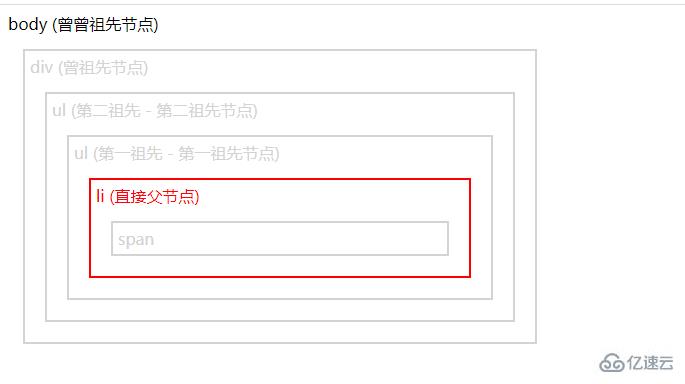
示例:返回 <span> 的第一個父元素,是一個 <li> 元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("span").closest("li").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖先節點)
<div style="width:500px;">div (曾祖先節點)
<ul>ul (第二祖先 - 第二祖先節點)
<ul>ul (第一祖先 - 第一祖先節點)
<li>li (直接父節點)
<span>span</span>
</li>
</ul>
</ul>
</div>
</body>
</html>

讀到這里,這篇“jquery尋找父級的方法是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。