您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jquery如何添加類和移除類”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jquery如何添加類和移除類”吧!
jquery中可用addClass()和removeClass()來添加類和移除類。addClass()向被選元素添加一個或多個類,語法“$(selector).addClass(類名)”,如需添加多個類,就使用空格分隔類名。removeClass()從被選元素移除一個或多個類,語法“$(selector).removeClass(類名)”;參數可以省略,此時就會清空所有類。
jquery添加類和移除類的方法
| 方法 | 描述 |
|---|---|
| addClass() | 向匹配的元素添加指定的類名。 |
| removeClass() | 從所有匹配的元素中刪除全部或者指定的類。 |
jquery addClass()添加類
addClass() 方法向被選元素添加一個或多個類。
該方法不會移除已存在的 class 屬性,僅僅添加一個或多個 class 屬性。
提示:如需添加多個類,請使用空格分隔類名。
語法:
$(selector).addClass(class)
| 參數 | 描述 |
|---|---|
| class | 必需。規定一個或多個 class 名稱。 |
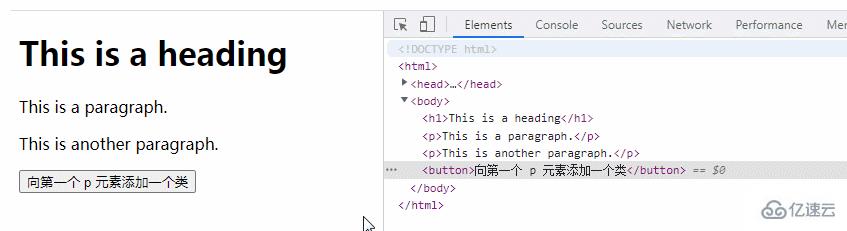
示例:向第一個 p 元素添加一個類
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>向第一個 p 元素添加一個類</button>
</body>
</html>

jQuery removeClass()移除類
removeClass() 方法從被選元素移除一個或多個類。
注釋:如果沒有規定參數,則該方法將從被選元素中刪除所有類。
語法:
$(selector).removeClass(class)
| 參數 | 描述 |
|---|---|
| class | 可選。規定要移除的 class 的名稱。 如需移除若干類,請使用空格來分隔類名。 如果不設置該參數,則會移除所有類。 |
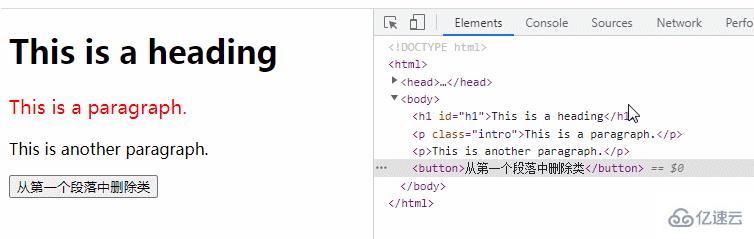
示例:移除所有 <p> 的 "intro" 類
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h2 id="h2">This is a heading</h2>
<p class="intro">This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>從第一個段落中刪除類</button>
</body>
</html>

感謝各位的閱讀,以上就是“jquery如何添加類和移除類”的內容了,經過本文的學習后,相信大家對jquery如何添加類和移除類這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。