您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue如何實現換膚功能的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
首先我們用vue-element-admin這個開源的后臺管理系統項目來做demo演示,為了便于做二次開發,下載vue-admin-template來開發。
// 從github下載vue-admin-template clone https://github.com/PanJiaChen/vue-admin-template.git cd vue-admin-template npm install npm run dev
運行成功后的效果

安裝style-loader處理器
因為vue-admin-template項目是添加過sass-loader依賴的,所以不用我們再次安裝,在上一步就已經安裝好了。
npm install style-loader --save-dev
創建主題文件
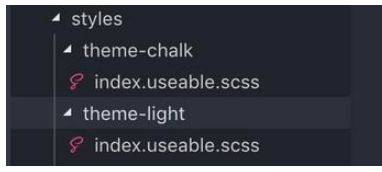
在src目錄下創建theme-chalk、theme-light主題文件夾
在兩個主題目錄下創建index.useable.scss文件 ?

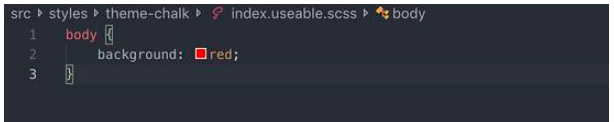
在index.useable.scss中寫入樣式
// theme-chalk/index.useable.scss
body {
background: red;
}
// theme-light/index.useable.scss
body {
background: green;
}
到此,我們的主題樣式都已經建好了,現在要將主題應用上去
在vue.config.js中增加style-loader/useable
vue-cli2根vue-cli3的配置區別還是挺大的,我在配置的過程中遇到很多坑,因為vue-cli3沒有了webpack.config.js文件,我們在配置webpack的時候無法根據老文檔來配置,需要熟悉cli3的webpack-chain來鏈式修改配置,但是文檔很少,配置的過程中異常困難。
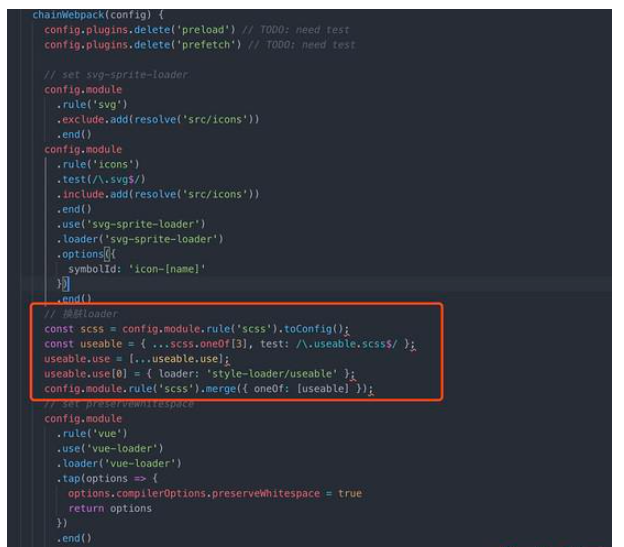
在配置文件中chainWebpack鏈式修改webpack配置就能成功應用loader了,話不多說,直接上代碼,
// 換膚loader
const scss = config.module.rule('scss').toConfig();
const useable = { ...scss.oneOf[3], test: /\.useable.scss$/ };
useable.use = [...useable.use];
useable.use[0] = { loader: 'style-loader/useable' };
config.module.rule('scss').merge({ oneOf: [useable] });
使用主題
在準備工作都做好后,接下來我們開始使用主題樣式。
之前說的為什么要用style-loader來做換膚呢?是因為style-loader提供了useable這一API,可動態加載刪除link文件。具體詳情請自行去看看style-loader。
在src目錄下,創建theme.js文件
const cache = {};
const themeAction = {
chalk() {
if (!cache.chalk) {
cache.chalk = import('./styles/theme-chalk/index.useable.scss');
}
return cache.chalk;
},
light() {
if (!cache.light) {
cache.light = import('./styles/theme-light/index.useable.scss');
}
return cache.light;
}
};
let current = null;
async function setTheme(theme) {
if (themeAction[theme]) {
const style = await themeAction[theme]();
if (current) {
current.unref();
}
style.ref();
current = style;
}
}
window.setTheme = setTheme;
export default setTheme;在main.js中,引入theme.js。
import setTheme from './theme'
// 使用主題
setTheme('chalk')重啟服務,查看效果

Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
以上就是“vue如何實現換膚功能”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。