溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JS怎么實現換膚功能的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體如下:
首先準備HTML頁面如下:
<div id="container">
<div id="header">
<h4>無人駕駛要征服世界,得先解決這些問題</h4>
</div>
<div id="nav">
<input type="button" id="blue" class="blue" value="藍色主題" onclick="changeSyle('blue');" />
<input type="button" id="green" class="green" value="綠色主題" onclick="changeSyle('green');" />
</div>
<div id="content">
<h4> 一、觸手可及的偉大野心</h4>
<p>除了統治世界,無人駕駛大概可以和歷史上所有野心匹敵。萬億美金的全球汽車市場也只是無人駕駛的第一個目標,反向控制用戶以汽車為中心的一系列生活和工作才是無人駕駛汽車的長遠目標。</p>
<p>想象一下,把無人駕駛汽車作為超級終端連接用戶在駕駛沿途和目的地發生的全部旅游、娛樂、訂餐、住宿、購物和其它消費,甚至判斷用戶需要租房購房時把地段介紹、樓盤、行情、推薦、點評、價值分析一并提供。你只要對駕駛臺屏幕上的小秘書說一聲OK,就有電商堆著笑臉連線服務,這樣巨大的商業想象空間是任何一家企業無法抗拒的。
</p>
<p>無人駕駛的偉大之處在于改變的遠不止汽車制造業和出租車服務業,而是創造了以無人汽車為中心的新經濟和前所未有的生活模式與社會觀念。中國工程學院李德毅院士希望智能汽車成為2015年中國智能制造的首張名片,是學術界對產業的洞見。在無限前景召喚下,世界級IT和汽車業巨頭幾乎抱團涌入無人駕駛市場。Google和百度在無人駕駛各自深耘多年,蘋果造車的傳言隨時可能躍上頭條,馬斯克(Musk)當然不會錯過讓特斯拉造出超級無人駕駛車的機會,寶馬、奔馳、大眾、奧迪、沃爾沃、本田、比亞迪等中外品牌也紛紛投入其中,前不久知名數據專家吳甘沙也抵不住誘惑從英特爾離職投身智能駕駛。</p>
</div>
<div id="footer">
Copyright ? 2015-2016, joshua, All Rights Reserved
</div>
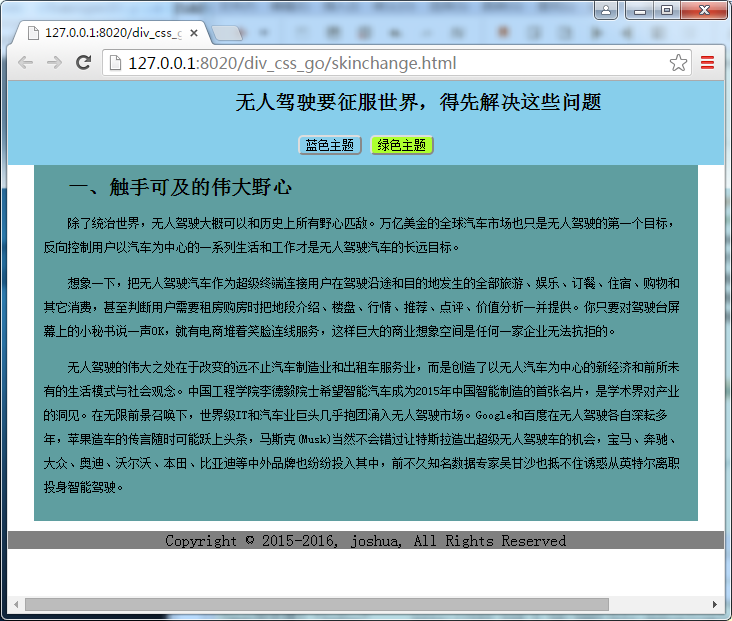
</div>然后為網站準備兩個css樣式文件blue.css 和green.css文件:
blue.css
body{
margin: 0px;
padding: 0px;
}
#header{
padding: 10px;
background-color: skyblue;
color: black;
font-family: arial;
text-align: center;
font-weight: bold;
}
h4{
font-size:20px;
width:800px;
margin: 0 auto;
}
#content{
width: 90%;
margin: 0 auto;
font-size: 12px;
padding: 10px;
background-color: cadetblue;
line-height: 200%;
text-indent:2em;
}
#nav{
text-align: center;
margin: 0 auto;
padding: 10px 0px;
background-color: skyblue;
}
#footer{
position: relative;
bottom: 20px;
margin-top: 30px;
background-color: gray;
text-align: center;
}
input{
font-size: 12px;
border-radius: 5px;
background-color: skyblue;
}
input.blue{
background-color: skyblue;
}
input.green{
background-color: greenyellow;
}
input#blue{
background-color: skyblue;
}green.css:
body,html{
margin: 0px;
padding: 0px;
height: 100%
}
#container{
height: 100%;
position: relative;
}
#header{
padding: 10px;
background-color: greenyellow;
float:left;
width: 20%;
height:100%;
text-align: center;
box-sizing: border-box;
}
#content{
font-size: 12px;
padding: 10px;
line-height: 180%;
width: 80%;
height: 100%;
text-indent: 2em;
background-color: slategray;
box-sizing: border-box;
}
.nav{
position: absolute;
top: 50px;
width: 150px;
}
#footer{
position: relative;
top: 20px;
margin-top: 30px;
background-color: gray;
text-align: center;
}
input{
border-radius: 5px;
}
input.blue{
background-color: skyblue;
}
input.green{
background-color: greenyellow;
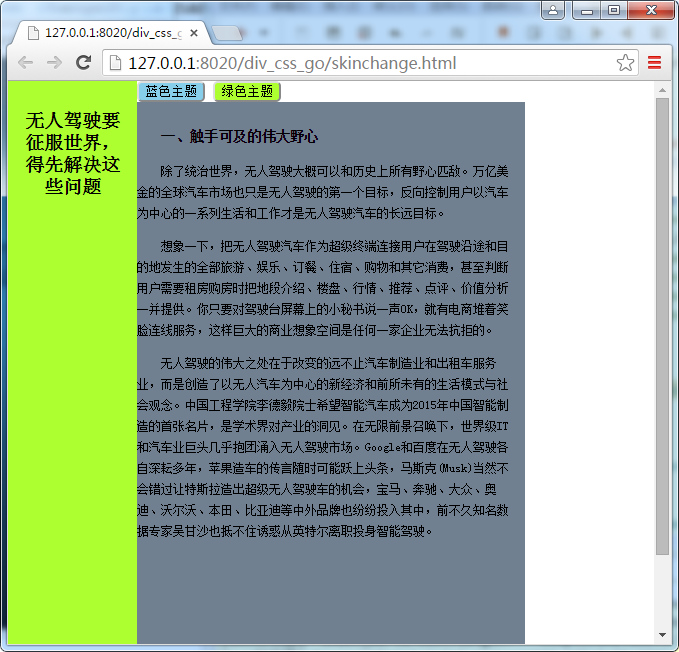
}然后在網頁開頭引入css文件
<link rel="stylesheet" href="css/green.css" rel="external nofollow" id="cssfile"/>
然后用js實現換膚:
function changeSyle(name){
css=document.getElementById("cssfile");
css.href=name+".css";
document.styleSheets[0].href=name+".css";
console.log(css.href);
console.log("name="+name);
console.log(name);
}最后定義兩個按鈕調用js換行
<input type="button" id="blue" class="blue" value="藍色主題" onclick="changeSyle('blue');" />
<input type="button" id="green" class="green" value="綠色主題" onclick="changeSyle('green');" />最終效果如下:


關于“JS怎么實現換膚功能的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。