您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
需求:網站換膚,主題切換。網站的主題色可以在幾種常用顏色之間進行切換,還有相關圖片、圖標也要跟隨主題進行切換。
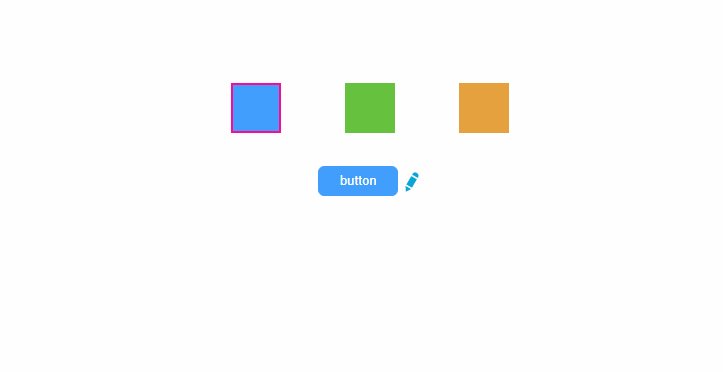
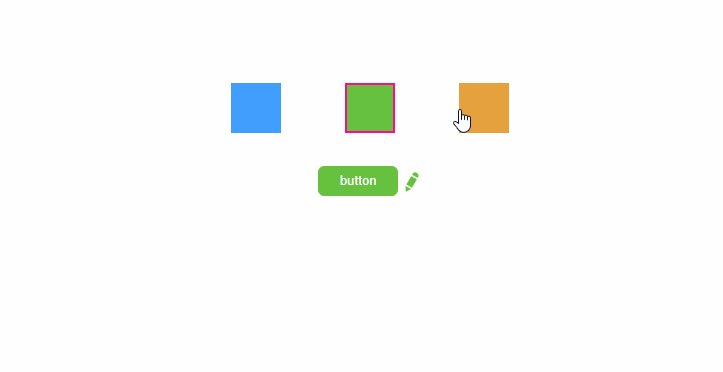
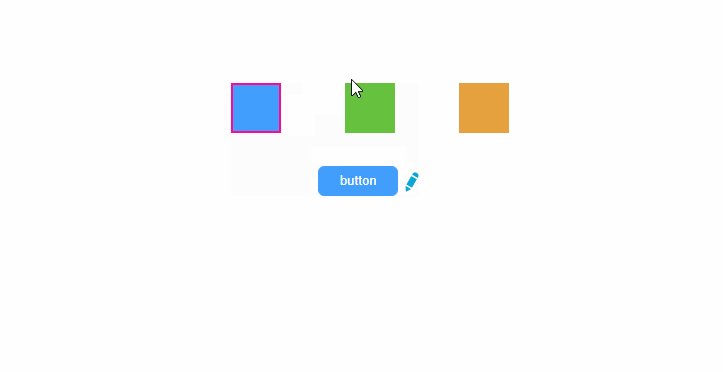
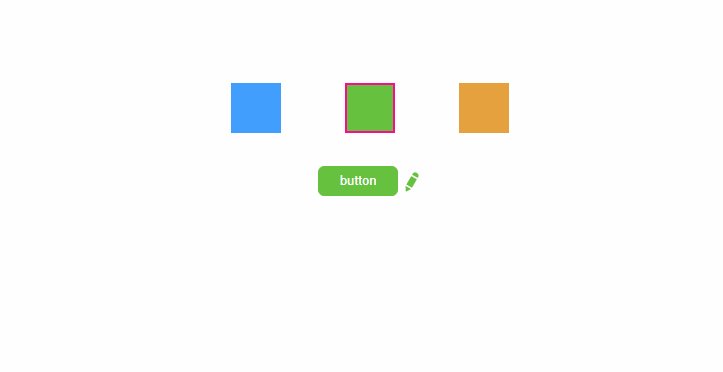
不多說,先看下最終的實現效果:

文章由兩部分組成:css切換,圖片圖標切換
css切換
1.在 static 目錄下新建一個 styles 文件夾,在 styles 下新建一個 theme.scss 文件(項目使用了sass,會自動編譯成css文件,如果沒有使用這些預處理工具可以直接新建 theme.css),將需要替換的 CSS 聲明在此文件中。
.theme-test-btn {
background-color: #409eff;
border-color: #409eff;
}
.theme-test-btn:hover,
.theme-test-btn:focus {
background-color: #66b1ff;
border-color: #66b1ff;
}
2.在 src/assets/js/const/ 目錄下新建 theme-colors.js,用于聲明所有可選的主題,每種顏色都對應一個關鍵詞,方便區分
const colors = [
{
themeId: 0,
primaryBtn: '#409eff', // 主要按鈕的背景色
priBtnHover: '#66b1ff', // 主要按鈕的懸浮、聚焦背景色
},
{
themeId: 1,
primaryBtn: '#67c23a',
priBtnHover: '#85ce61',
},
{
themeId: 2,
primaryBtn: '#e6a23c',
priBtnHover: '#ebb563',
},
];
export default colors;
3.通過 ajax 獲取 theme.css ,將顏色值替換為關鍵詞。
data() {
return {
active: 0,
themeStyleStr: '', // 存放 替換成關鍵詞的 theme.css 內容
colors: themeColors, // 所有可選的主題顏色數組。即:theme-colors.js 文件export的數組
};
},
mounted() {
// 通過 ajax 獲取 theme.css 的內容,并將顏色值替換為關鍵詞
this.$http.getThemeFile().then(res => {
this.themeStyleStr = this.getStyleTemplate(res);
});
},
methods: {
// 獲取樣式模板:將顏色值替換為關鍵詞。
getStyleTemplate(data) {
let color = this.colors[0];
delete color.themeId;
let colorMap = {};
Object.keys(color).forEach(key => {
colorMap[color[key]] = key;
});
Object.keys(colorMap).forEach(key => {
data = data.replace(new RegExp(key, 'ig'), colorMap[key]);
});
return data;
},
}
this.$http.getThemeFile 方法
// 使用原生ajax獲取換膚的樣式文件
getThemeFile() {
return new Promise(resolve => {
const url = location.origin + '/static/styles/theme.css';
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState === 4 && xhr.status === 200) {
resolve(xhr.responseText);
}
};
xhr.open('GET', url);
xhr.send();
});
}
4.把關鍵詞再換回剛剛生成的相應的顏色值,并在頁面上添加 style 標簽
methods: {
// 點擊切換主題
changeTheme(index) {
this.active = index;
this.setNewStyle(this.themeStyleStr, this.colors[index]);
},
// 根據選擇的主題顏色,把關鍵詞換成相應的主題顏色,并在頁面上添加 style 標簽
setNewStyle(originalStyle, colors) {
let oldEl = document.getElementById('theme-style');
let cssText = originalStyle;
Object.keys(colors).forEach(key => {
cssText = cssText.replace(new RegExp(key, 'ig'), colors[key]);
});
const style = document.createElement('style');
style.innerHTML = cssText;
style.id = 'theme-style';
oldEl ? document.head.replaceChild(style, oldEl) : document.head.appendChild(style);
}
}
圖片圖標切換
1.圖片切換和圖標切換是同樣的原理。在之前新建好的 theme.scss 文件追加圖標引入的樣式。
.theme-test-icon {
background: url("/static/images/common/list-modify-icon.svg");
}
2.在之前新建好的 theme-colors.js 文件追加圖標路徑
/*圖片統一使用一個路徑,更換主題時需要在images文件夾下新建主題文件夾,與原始路徑對應,圖片文件名須一致
應避免 primaryBtn 與 primaryBtnHover 同時出現,因為正則匹配 primaryBtn 會把 primaryBtnHover 部分匹配出來,達不到效果*/
const colors = [
{
themeId: 0,
primaryBtn: '#409eff', // 主要按鈕的背景色
priBtnHover: '#66b1ff', // 主要按鈕的懸浮、聚焦背景色
imagePath: '/static/images', // 圖片絕對路徑
},
{
themeId: 1,
primaryBtn: '#67c23a',
priBtnHover: '#85ce61',
imagePath: '/static/images/theme1',
},
{
themeId: 2,
primaryBtn: '#e6a23c',
priBtnHover: '#ebb563',
imagePath: '/static/images/theme2',
},
];
export default colors;
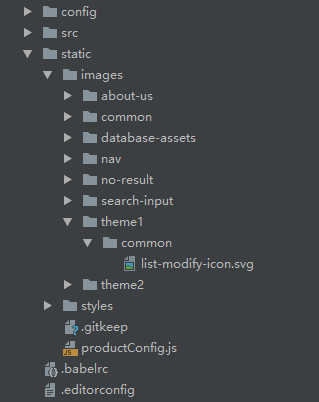
3.引入需要主題切換的圖片/圖標,存放于 /static/images/ 之下,每個額外的主題圖片需要一個文件夾進行存放,例如 /theme1 或者 /theme2。
注意:各個主題的圖片文件名要保持不變;圖片路徑是根據 theme.scss 里面引入圖片樣式的路徑來決定的,可以根據項目實際情況進行調整。

總結
以上所述是小編給大家介紹的Vue項目實現換膚功能的一種方案分析,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。