您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“echarts漸變的實現方式有哪些”,內容詳細,步驟清晰,細節處理妥當,希望這篇“echarts漸變的實現方式有哪些”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
線性漸變:new echarts.graphic.LinearGradient(x,y,x2,y2,offset,boolean)
x,y,x2,y2,包圍框中的百分比,數值范圍 0-1;
offset,類似顏色線性梯度,數值范圍 0-1;
boolean,默認false,若最后參數為true,前四個參數將使用像素位置。
徑向漸變:new echarts.graphic.RadialGradient(x,y,r,offset,boolean)
x,y,代表圓心,數值范圍 0-1;
r,代表半徑,數值范圍 0-1;
offset,類似顏色線性梯度,數值范圍 0-1;
boolean,默認false,若最后參數為true,前四個參數將使用像素位置。
采用圖片顯示:new echarts.graphic.Pattern(imageDom,repeat)
imageDom,僅支持 HTMLImageElement 和 HTMLCanvasElement形式圖片;
repeat,默認’repeat’,可取值還有’repeat-x’, ‘repeat-y’, or ‘no-repeat’;
代碼示例:
// 創建 HTMLImageElement
// HTMLCanvasElement請自行研究去
var imageDom = new Image(); // Image 構造函數
imageDom.src = '/static/img/map_bg.png'; // 圖片路徑
imageDom.alt = '這是一張圖片';
// 應用如下
// color:{
// image: imageDom, // 支持為 HTMLImageElement, HTMLCanvasElement,不支持路徑字符串
// repeat: 'repeat' // 是否平鋪,可以是 'repeat-x', 'repeat-y', 'no-repeat'
// }線性漸變:colorStops - linear
type:‘linear’,線性漸變
x,y,x2,y2,代表包圍框中的百分比,數值范圍 0-1;
colorStops,類似顏色線性梯度,數值范圍 0-1;
global,默認false
徑向漸變:colorStops - radial
type:‘radial’,徑向漸變
x,y,代表圓心,數值范圍 0-1;
r,代表半徑,數值范圍 0-1;
colorStops,類似顏色線性梯度,數值范圍 0-1;
global,默認false
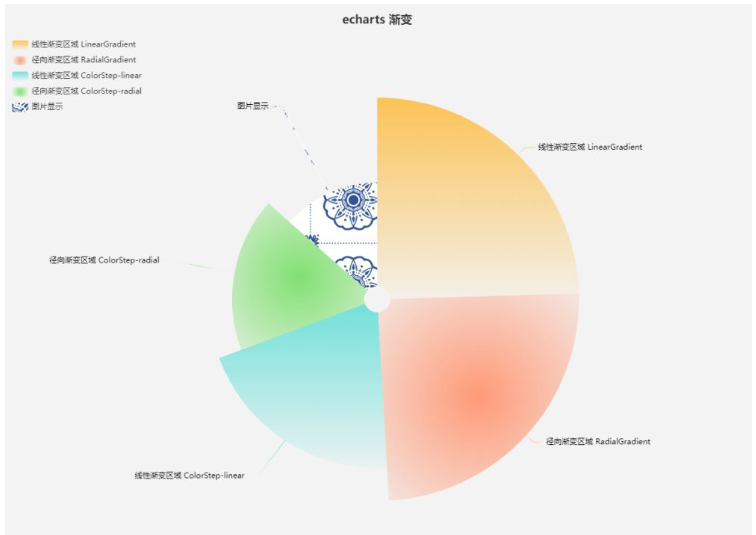
效果圖:

代碼如下:
var imageDom = new Image(); // Image 構造函數
imageDom.src = 'https://github.com/iuvc/magicJs/blob/main/public/images/issues/blue-white-background.jpg?raw=true';
imageDom.alt = '測試';
option = {
title: {
text: 'echarts 漸變',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} (aegqsqibtmh%)'
},
legend: {
top: 40,
left: 0,
orient: 'vertical',
data: [
'線性漸變區域 LinearGradient',
'徑向漸變區域 RadialGradient',
'線性漸變區域 ColorStep-linear',
'徑向漸變區域 ColorStep-radial',
'圖片顯示'
]
},
series: [
{
name: 'Radius Mode',
type: 'pie',
radius: [20, '70%'],
center: ['50%', '50%'],
roseType: 'radius',
itemStyle: {
borderRadius: 5
},
label: {
show: true
},
emphasis: {
label: {
show: true
}
},
data: [
{
value: 40,
name: '線性漸變區域 LinearGradient',
itemStyle: {
// 線性漸變方式一 ======================================================
// LinearGradient前四個分參數別代表右,下,左,上,數值0-1
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgba(255,174,19,0.7)'
},
{
offset: 1,
color: 'rgba(255,174,19,0.05)'
}
])
}
},
{
value: 40,
name: '徑向漸變區域 RadialGradient',
itemStyle: {
// 徑向漸變方式一 ======================================================
// RadialGradient前三個分參數別代表圓心(x,y),半徑(數值0-1)
color: new echarts.graphic.RadialGradient(0.5, 0.5, 0.8, [
{
offset: 0,
color: 'rgba(255,154,119,1)'
},
{
offset: 1,
color: 'rgba(255,154,119,0.05)'
}
])
}
},
{
value: 33,
name: '線性漸變區域 ColorStep-linear',
itemStyle: {
// 線性漸變方式二 ======================================================
// x,y,x2,y2數值同LinearGradient前四個參數分別代表右,下,左,上,數值0-1
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: 'rgba(60,216,208,0.7)' // 0% 處的顏色
},
{
offset: 1,
color: 'rgba(60,216,208,0.05)' // 100% 處的顏色
}
],
global: false // 缺省為 false
}
}
},
{
value: 28,
name: '徑向漸變區域 ColorStep-radial',
itemStyle: {
// 徑向漸變方式二 ======================================================
// x 0.5 y 0.5 代表圓心,r 代表半徑
color: {
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.9,
colorStops: [
{
offset: 0,
color: 'rgba(82,216,60, 0.7)' // 0% 處的顏色
},
{
offset: 1,
color: 'rgba(82,216,60, 0.05)' // 100% 處的顏色
}
],
global: false // 缺省為 false
}
}
},
{
value: 22,
name: '圖片顯示' ,
itemStyle: {
// 圖片顯示 ======================================================
color: {
image: imageDom, // 支持為 HTMLImageElement, HTMLCanvasElement,不支持路徑字符串
repeat: 'repeat' // 是否平鋪,可以是 'repeat-x', 'repeat-y', 'no-repeat'
}
}
}
]
}
]
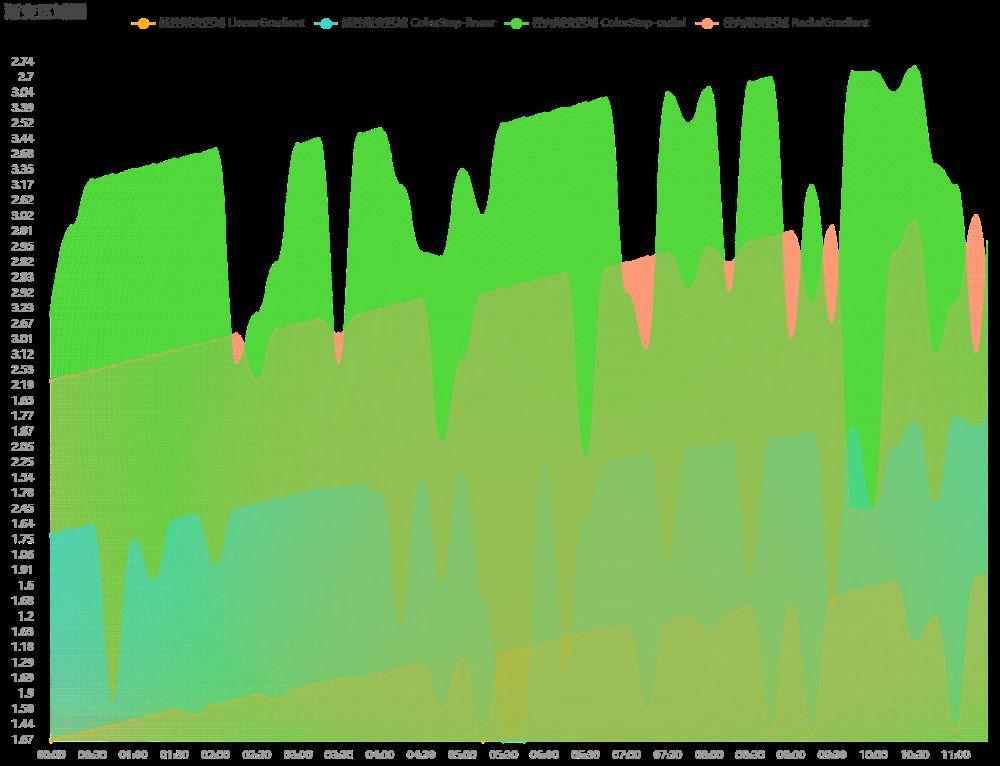
};其他示例:

代碼如下:
option = {
title: {
text: '漸變區域圖'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
legend: {
top: 15,
data: [
'線性漸變區域 LinearGradient',
'線性漸變區域 ColorStep-linear',
'徑向漸變區域 ColorStep-radial',
'徑向漸變區域 RadialGradient'
]
},
grid: {
top: 55,
left: 45,
right: 15,
bottom: 25
},
xAxis: [
{
type: 'category',
boundaryGap: true,
axisLine: {
show: false,
onZero: true,
lineStyle: {
color: '#999999'
}
},
splitLine: {
show: false
},
axisTick: {
show: false
},
data: [
'00:00',
'00:15',
'00:30',
'00:45',
'01:00',
'01:15',
'01:30',
'01:45',
'02:00',
'02:15',
'02:30',
'02:45',
'03:00',
'03:15',
'03:30',
'03:45',
'04:00',
'04:15',
'04:30',
'04:45',
'05:00',
'05:15',
'05:30',
'05:45',
'06:00',
'06:15',
'06:30',
'06:45',
'07:00',
'07:15',
'07:30',
'07:45',
'08:00',
'08:15',
'08:30',
'08:45',
'09:00',
'09:15',
'09:30',
'09:45',
'10:00',
'10:15',
'10:30',
'10:45',
'11:00',
'11:15'
]
}
],
yAxis: [
{
type: 'category',
boundaryGap: true,
axisLine: {
show: false,
onZero: true,
lineStyle: {
color: '#999999'
}
},
splitLine: {
show: false
},
axisTick: {
show: false
}
}
],
series: [
{
name: '線性漸變區域 LinearGradient',
type: 'line',
stack: '總量',
data: [
1.67, 1.25, 1.02, 1.44, 1.81, 1.13, 1.58, 1.13, 1.56, 1.3, 1.9, 1.3,
1.55, 1.94, 1.69, 1.69, 1.8, 1.21, 1.29, 1.58, 1.04, 1.67, 1.07, 1.18,
1.57, 1.05, 1.63, 1.28, 1.28, 1.58, 1.88, 1.2, 1.63, 1.59, 1.43, 1.25,
1.68, 1.25, 1.12, 1.31, 1.6, 1.62, 1.57, 1.2, 1.02, 1.42, 1.91, 1.97,
1.32, 1.06, 1.3, 1.22, 1.74, 1.02, 1.75, 1.2
],
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgba(255,174,19,0.7)'
},
{
offset: 1,
color: 'rgba(255,174,19,0.05)'
}
])
},
itemStyle: {
color: 'rgba(255,174,19,.1)'
},
lineStyle: {
color: 'rgba(255,174,19,.1)'
},
smooth: true,
smoothMonotone: 'x',
symbol: 'circle'
},
{
name: '線性漸變區域 ColorStep-linear',
type: 'line',
stack: '總量',
data: [
2.31, 2.27, 1.64, 1.56, 1.75, 1.62, 2.18, 2.12, 1.97, 2.45, 2.39, 2.3,
1.78, 1.82, 1.82, 1.76, 1.78, 1.63, 1.54, 1.6, 1.61, 1.68, 1.67, 1.67,
2.34, 1.69, 2.18, 2.25, 2.44, 2.4, 1.97, 2.05, 2.05, 2.46, 1.62, 1.66,
1.66, 1.87, 1.59, 1.99, 2.45, 2.05, 1.53, 2.39, 1.77, 1.99, 2.14, 2.33,
1.55, 1.87, 1.65, 2.02, 1.68, 2.13, 1.88, 2.19
],
areaStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: 'rgba(60,216,208,0.7)' // 0% 處的顏色
},
{
offset: 1,
color: 'rgba(60,216,208,0.05)' // 100% 處的顏色
}
],
global: false // 缺省為 false
}
},
itemStyle: {
color: 'rgba(60,216,208,.1)'
},
lineStyle: {
color: 'rgba(60,216,208,.1)'
},
smooth: true,
smoothMonotone: 'x',
symbol: 'circle'
},
{
name: '徑向漸變區域 RadialGradient',
type: 'line',
stack: '總量',
label: {
normal: {
show: true,
position: 'top'
}
},
data: [
2.69, 2.47, 2.53, 3.31, 3.25, 3.12, 2.66, 2.58, 3.01, 3.21, 2.69, 2.72,
2.67, 3.34, 3.21, 2.79, 3.23, 3.07, 2.84, 2.46, 3.25, 2.92, 2.42, 2.61,
2.83, 3.29, 2.44, 3.38, 2.82, 2.56, 2.94, 2.42, 2.95, 2.82, 3.18, 2.6,
2.91, 3.07, 2.57, 2.45, 2.45, 2.94, 2.86, 3.12, 3.07, 3.02, 2.53, 2.64,
2.97, 2.62, 2.79, 2.68, 3.24, 3.38, 2.67, 3.17
],
areaStyle: {
color: new echarts.graphic.RadialGradient(0.5, 0.5, 0.8, [
{
offset: 0,
color: 'rgba(255,154,119,.7)'
},
{
offset: 1,
color: 'rgba(255,154,119,0.05)'
}
])
},
itemStyle: {
color: 'rgba(255,154,119,.1)'
},
lineStyle: {
color: 'rgba(255,154,119,.1)'
},
smooth: true,
smoothMonotone: 'x',
symbol: 'circle'
},
{
name: '徑向漸變區域 ColorStep-radial',
type: 'line',
stack: '總量',
label: {
normal: {
show: true,
position: 'top'
}
},
data: [
2.79, 2.57, 2.63, 3.41, 3.35, 3.22, 2.76, 2.68, 3.11, 3.31, 2.79, 2.82,
2.77, 3.44, 3.31, 2.89, 3.33, 3.17, 2.94, 2.56, 3.35, 3.02, 2.52, 2.71,
2.93, 3.39, 2.54, 3.48, 2.92, 2.66, 3.04, 2.52, 3.05, 2.92, 3.28, 2.7,
3.01, 3.17, 2.67, 2.55, 2.55, 3.04, 2.96, 3.22, 3.17, 3.12, 2.63, 2.74,
3.07, 2.72, 2.89, 2.78, 3.34, 3.48, 2.77, 3.27
],
areaStyle: {
color: {
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.9,
colorStops: [
{
offset: 0,
color: 'rgba(82,216,60, 0.7)' // 0% 處的顏色
},
{
offset: 1,
color: 'rgba(82,216,60, 0.05)' // 100% 處的顏色
}
],
global: false // 缺省為 false
}
},
itemStyle: {
color: 'rgba(82,216,60,.1)'
},
lineStyle: {
color: 'rgba(82,216,60,.1)'
},
smooth: true,
smoothMonotone: 'x',
symbol: 'circle'
}
]
};讀到這里,這篇“echarts漸變的實現方式有哪些”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。