您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“實用的React組件庫有哪些”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
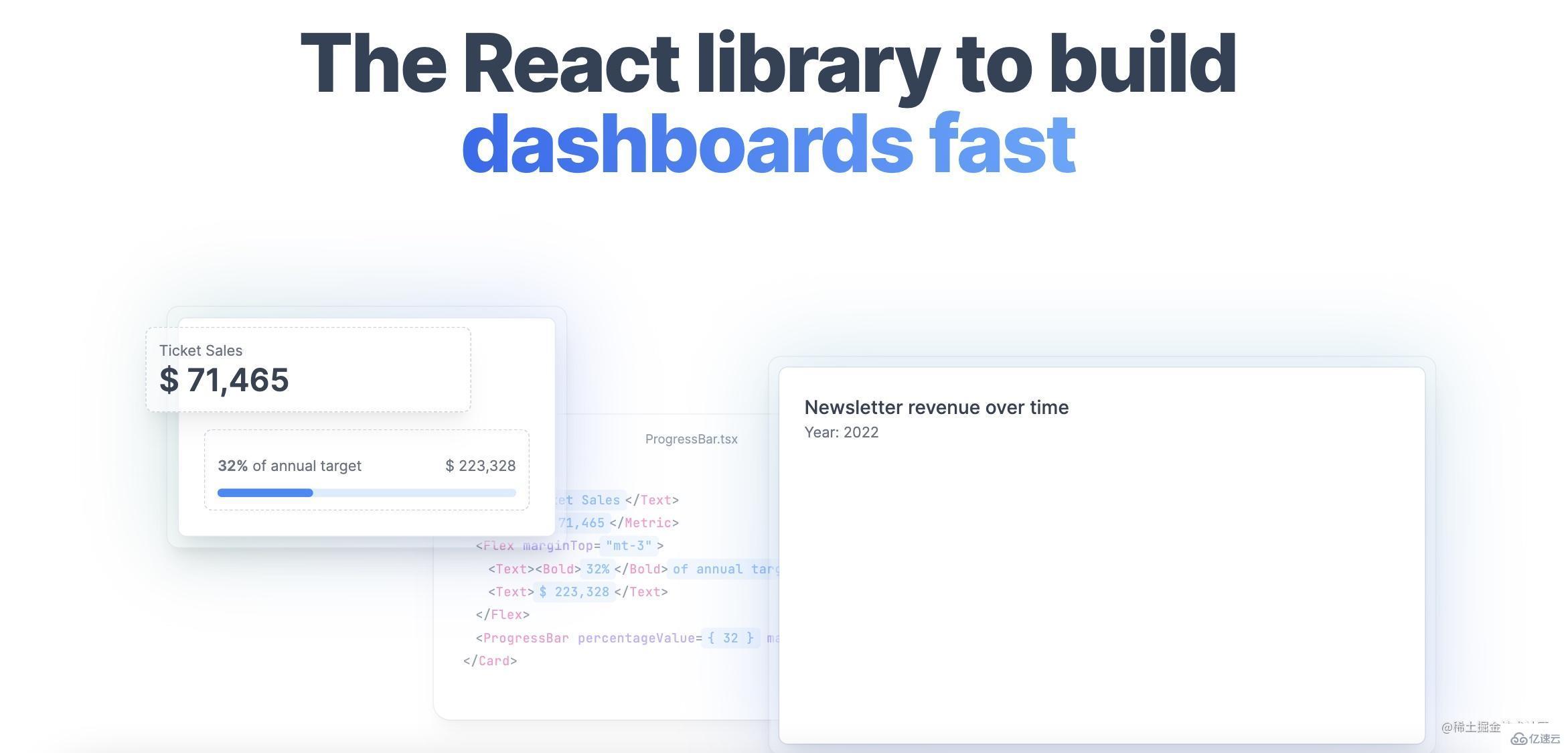
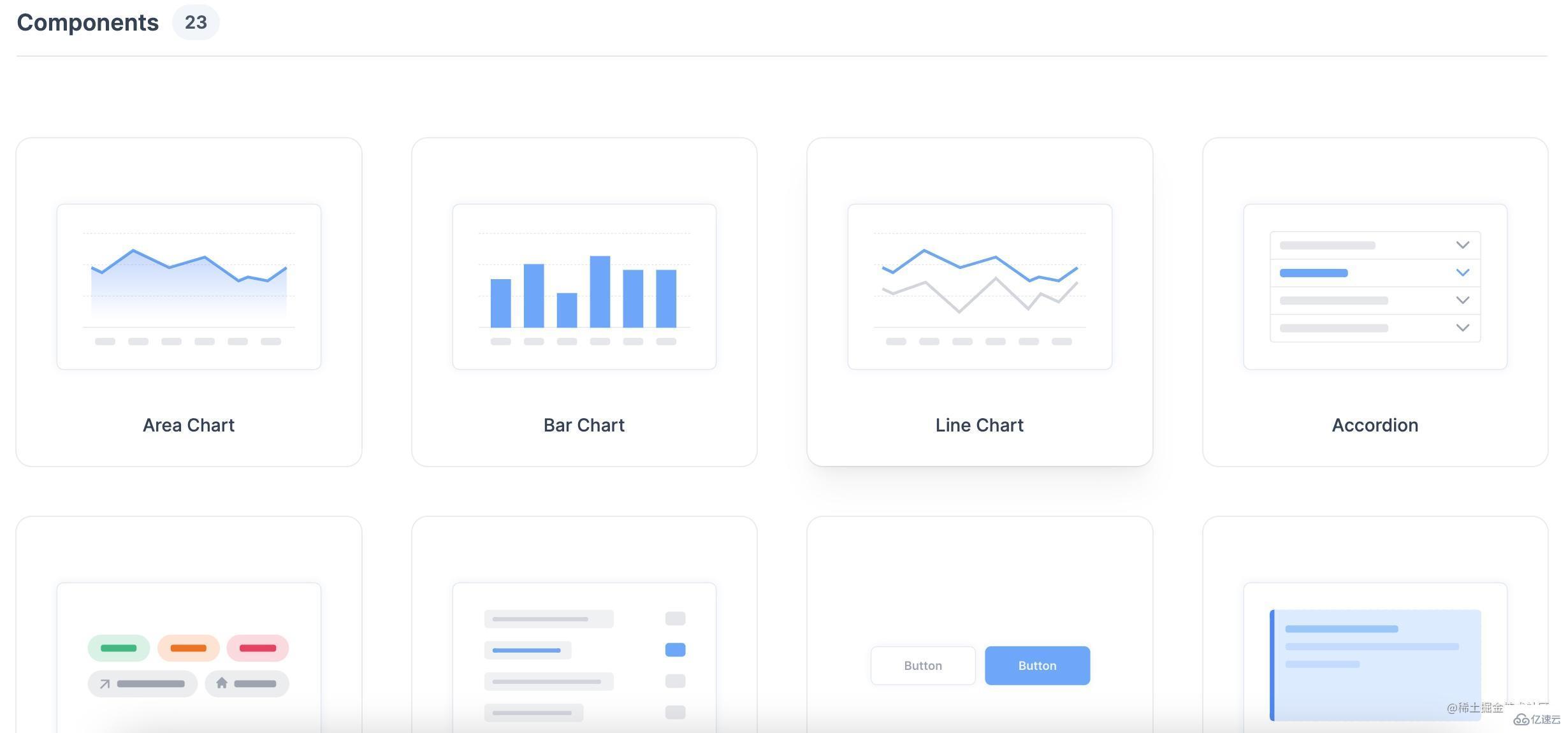
Tremor 是一個快速構建 Dashboard 的 React 開源組件庫。Tremor 基于真實世界的情況,通過使用基于組件的預建模板,為創建 Dashboard 尋找靈感。


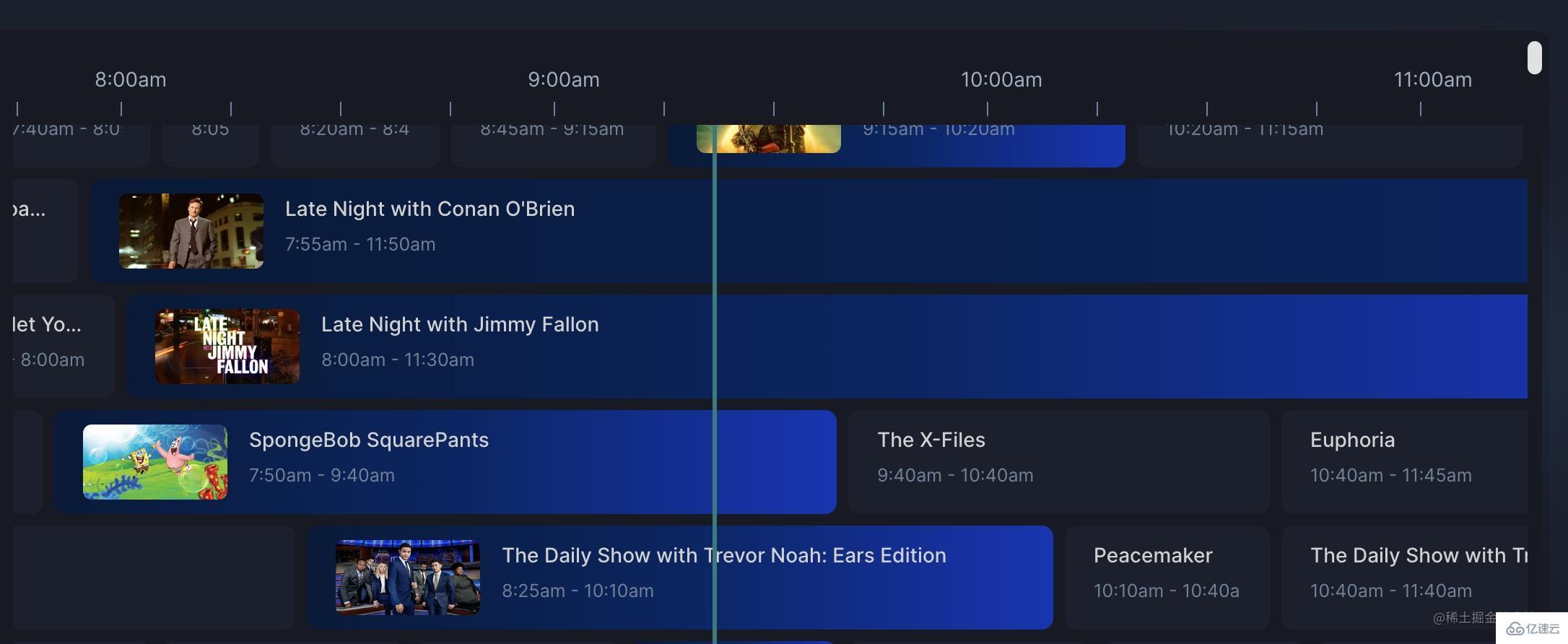
Planby 是一個基于 React 的組件,可以讓你快速簡單地實現自己的 Timeline, netlify 出品。

React DnD是一個使用 HTML5 拖放 API 創建復雜拖放接口的庫。它建立在現代 API 之上,使其更容易使用和更強大。在開發拖拽式應用時,我想這個庫是你再合適不過得了。
React DnD不像大多數拖放庫,如果你以前從未使用過它,它可能會讓你感到害怕。然而,一旦你嘗到了其設計核心的一些概念,它就開始有意義了。

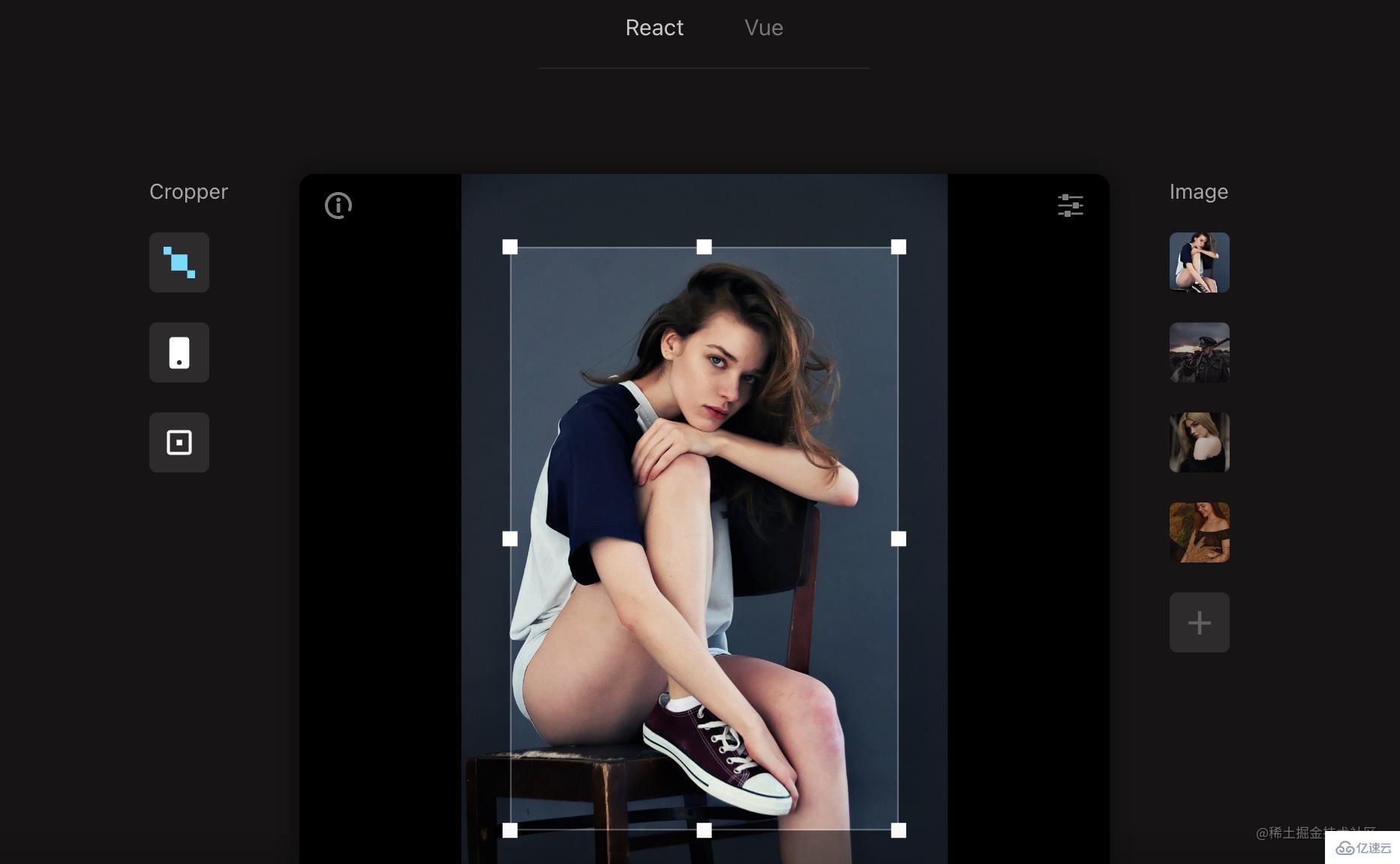
這個react cropper庫讓你有可能創建完全適合你的網站設計的裁剪器。包括旋轉,縮放,過渡,自動縮放和許多其他功能。

Re-F|ex是一個基于React flex 的布局組件庫。它以一種簡單的方式解決React Web應用程序需要調整布局的需求。

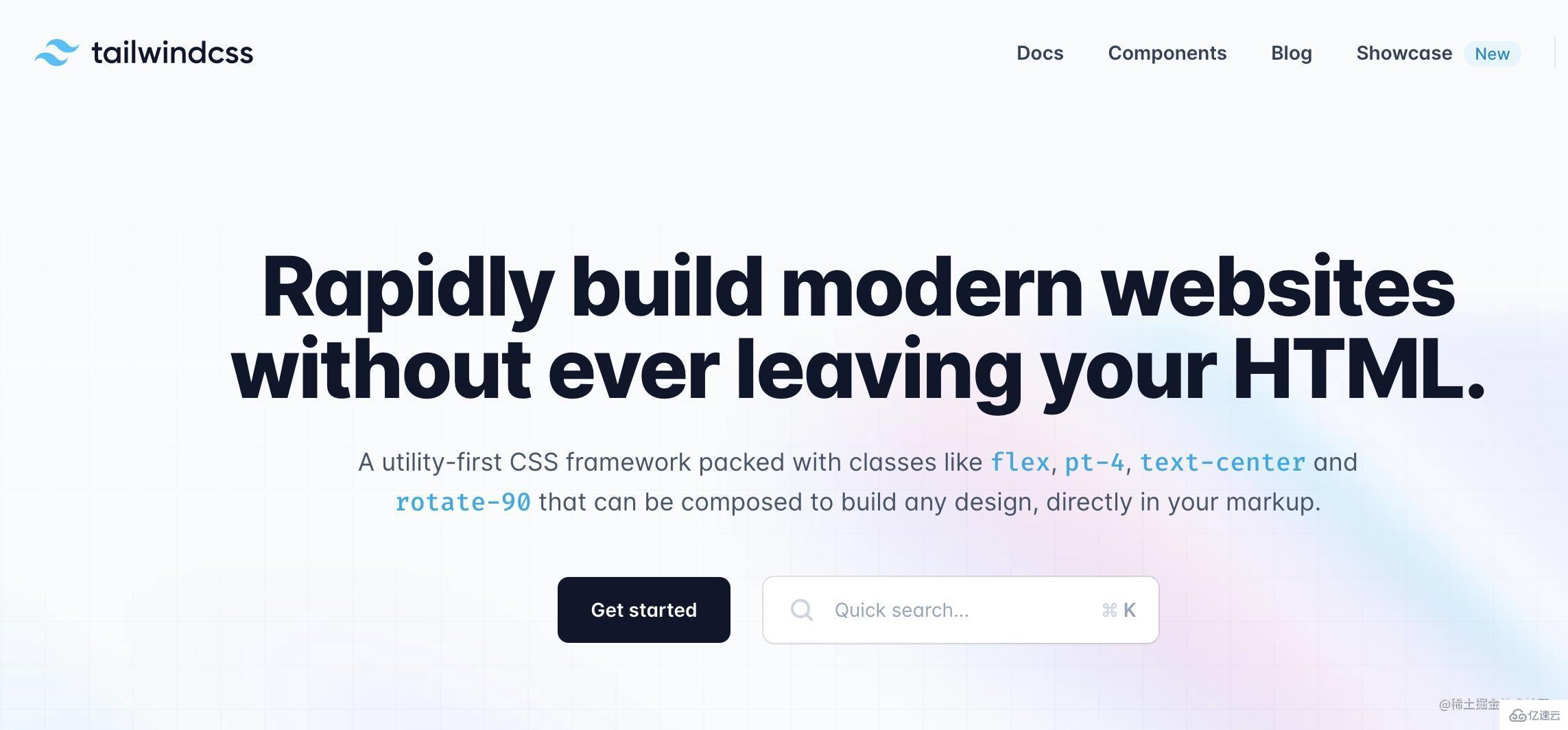
Tailwind CSS 的工作原理是掃描所有HTML文件、JavaScript組件和任何其他模板的類名,生成相應的樣式,然后將它們寫入靜態CSS文件。

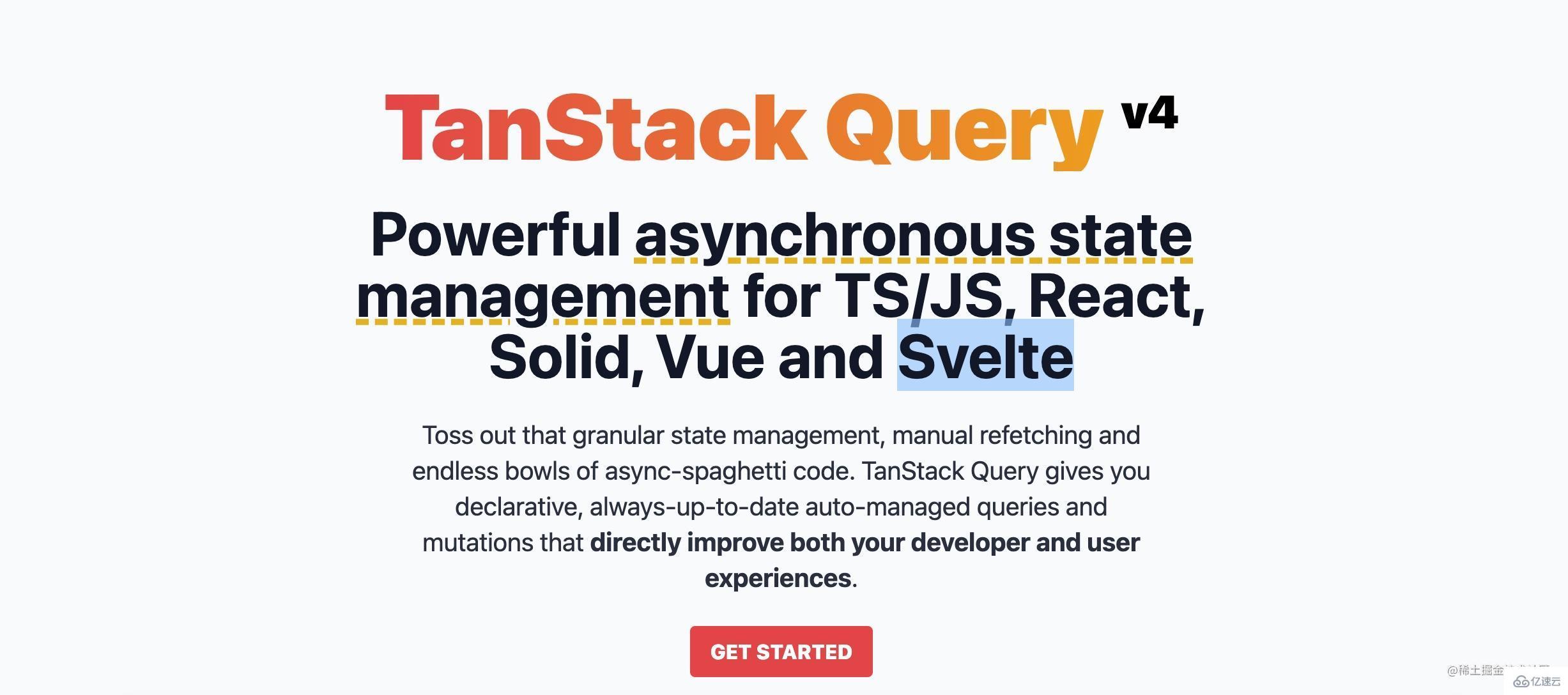
React Query 是一個強大的異步狀態管理庫,支持 TS/JS, React, Solid, Vue 和 Svelte。

“實用的React組件庫有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。